一.背景介绍
目前国内的数字孪生在toG方向比较成熟,“数字孪生”是一种应用于建筑科技的新技术,简单说就是利用物理建筑模型,使用各种传感器全方位获取数据的仿真过程,在虚拟空间中完成映射,以反映相对应的实体建筑的全生命周期过程。
二.技术方案实施路线
| webgl | 游戏引擎 | |
|---|---|---|
| 技术栈 | threejs、cesium | ue4+webrtc |
| 优点 | 快捷,方便 | 画质材质着色器效果好,比较吃服务器性能 |
| 缺点 | 吃用户电脑性能 | 需要大团队配合做建模和场景搭建,繁琐 |
三.基于游戏引擎所用技术功能模块拆解hint:以下技术模块路线是比较广泛的一条
- 场景搭建
这里场景搭建可以选择“51、优诺、博能”这些厂商的场景构建工具产品,这些产品都大致囊括了:
天气切换
时间切换
点线面添加
基础gis分析
漫游
视频融合
osgb、bim、obj等模型控制压平剖切
数据集成融合
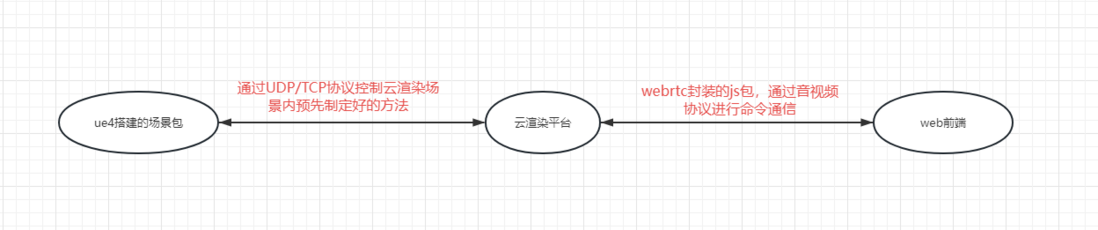
二三维地图管理- 场景基于webrtc云渲染
这里我所了解的是“平行*”这家厂商,他将ue打包后的exe项目包上传至他们的服务器,再通过他基于webrtc二次封装的通信js包就可以操作云渲染场景。
前端基于webrtc连接云渲染视频
<iframe id="myframe" src="" frameborder="0"></iframe>angular框架
import { Component,OnInit } from '@angular/core'; import { StorageService } from "../../service/storage.service" @Component({ selector: 'app-effect', templateUrl: './effect.component.html', styleUrls: ['./effect.component.css'] }) export class EffectComponent implements OnInit { storages: any = {}; constructor(private storageService:StorageService){ this.storages = storageService.dataList } scene:any={}; ngOnInit():void{ this.initScene_local() } titleList: string[] = ['安装UE','安装构建工具','搭建场景','发布部署场景','可视化平台二次开发','通过web进行二次开发','常见问题']; initScene_local():void { console.log('start'); this.scene = new window.CloudRenderApi.Scene('myframe', { sceneID: "1073239029270446080", //200 server: "http://10.8.35.1:8181", // 云渲染本地服务地址 saas: true }) this.scene.on('left_click',(res:any) => { console.log(res); }) } }四.归纳总结
此次方案实施下来感受了一下,如果在没有场景构建插件的情况下,整体实施很是繁琐,在接入插件以后场景搭建起来较为方便,但是损失了自由度。结合传统的webgl来看,还是比较倾向于游戏引擎来做数字孪生,毕竟展示效果来说比webgl高了太多。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。