使用vue3和elementPlus实现上传图片裁剪
参考文章地址:https://chengpeiquan.com/article/vue-picture-cropper.html#demo
<template>
<!-- 选择图片 -->
<br/>
<label for="explore" class="labelBtn">
<input
style="display: none;"
id="explore"
ref="uploadInput"
type="file"
accept="image/jpg, image/jpeg, image/png, image/gif"
@change="selectFile"
/>
+ 点击上传封面图片
</label>
{{ result.fileName }}
<br/>
<br/>
<!-- 选择图片 -->
<!-- 结果预览区 -->
<div v-if="result.dataURL && result.blobURL">
<p>裁切后的 Base64 图片预览:</p>
<div class="preview">
<img :src="result.dataURL" alt="组合式 API" />
</div>
<p>裁切后的 Blob 图片预览:</p>
<div class="preview">
<img :src="result.blobURL" alt="组合式 API" />
</div>
<p>可以按 F12 查看打印的 base64 / blob / file 结果</p>
</div>
<!-- 结果预览区 -->
<!-- 用于裁切的弹窗 -->
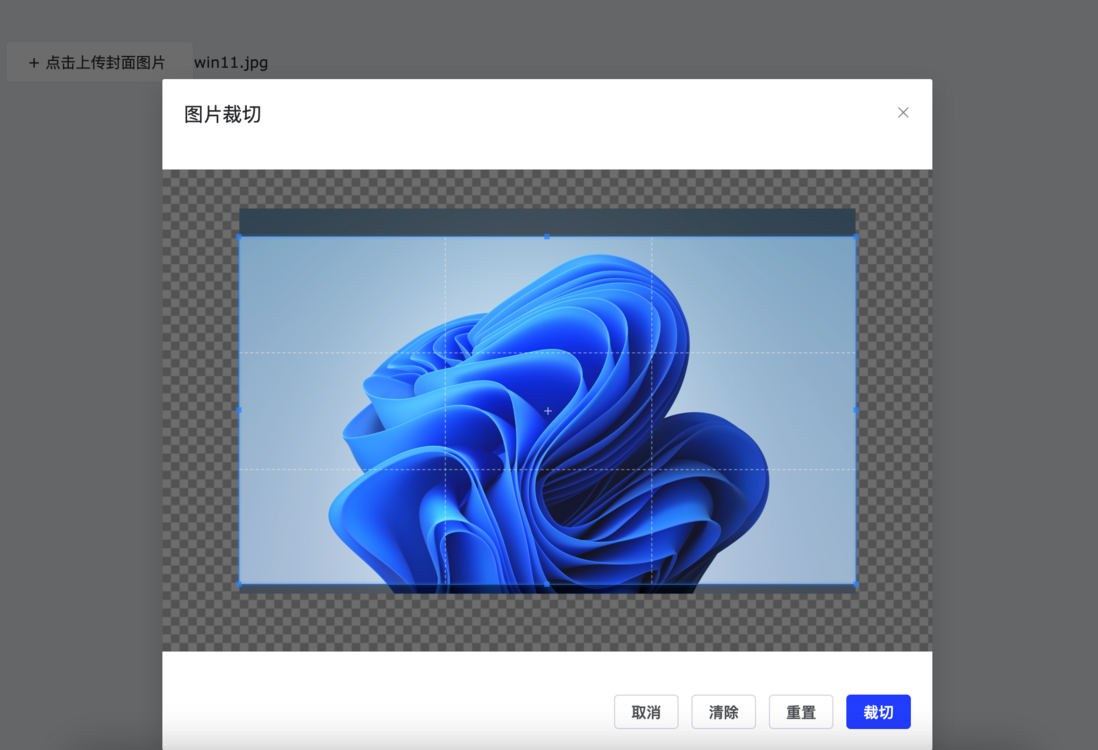
<el-dialog v-model="isShowDialog" title="图片裁切" :close-on-click-modal="false">
<template #footer>
<el-button @click="isShowDialog = false; result.fileName = ''">取消</el-button>
<el-button @click="clear">清除</el-button>
<el-button @click="reset">重置</el-button>
<el-button type="primary" @click="getResult">裁切</el-button>
</template>
<!-- 图片裁切插件 -->
<VuePictureCropper
:boxStyle="{
width: '100%',
height: '100%',
backgroundColor: '#f8f8f8',
margin: 'auto',
}"
:img="pic"
:options="{
viewMode: 1,
dragMode: 'crop',
aspectRatio: 16 / 9,
}"
/>
<!-- 图片裁切插件 -->
</el-dialog>
<!-- 用于裁切的弹窗 -->
</template>
<script setup>
import { reactive, ref } from 'vue'
import VuePictureCropper, { cropper } from 'vue-picture-cropper'
const isShowDialog = ref(false)
const uploadInput = ref(null)
const pic = ref('')
const result = reactive({
dataURL: '',
blobURL: '',
fileName: ''
})
/**
* 选择图片
*/
const selectFile = (e) => {
// 重置上一次的结果
result.dataURL = ''
result.blobURL = ''
// 如果有多个裁剪框,也需要重置掉裁剪目标的值,避免使用同一张图片无法触发watch
pic.value = ''
// 获取选取的文件
const target = e.target
const { files } = target
if (!files) return
const file = files[0]
result.fileName = file.name
// 转换为base64传给裁切组件
const reader = new FileReader()
reader.readAsDataURL(file)
reader.onload = () => {
// 更新裁切弹窗的图片源
pic.value = String(reader.result)
// 显示裁切弹窗
isShowDialog.value = true
// 清空已选择的文件
if (!uploadInput.value) return
uploadInput.value.value = ''
}
}
/**
* 获取裁切结果
*/
const getResult = async () => {
console.log(cropper)
// 获取生成的base64图片地址
const base64 = cropper.getDataURL()
// 获取生成的blob文件信息
const blob = await cropper.getBlob()
// 获取生成的file文件信息
const file = await cropper.getFile({
fileName: result.fileName
})
console.log({ base64, blob, file })
// 把base64赋给结果展示区
result.dataURL = base64
try {
result.blobURL = URL.createObjectURL(blob)
} catch (e) {
result.blobURL = ''
}
// 隐藏裁切弹窗
isShowDialog.value = false
result.fileName = ''
}
/**
* 清除裁切框
*/
const clear = () => {
cropper.clear()
}
/**
* 重置默认的裁切区域
*/
const reset = () => {
cropper.reset()
}
</script>
<style scoped>
.labelBtn {
background: #fff;
border: 1px solid #eee;
border-radius: 5px;
padding: 10px 20px;
}
</style>
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。