当在React中使用异步请求时,通常使用useEffect来触发异步请求的执行,以便在组件挂载时或某些特定状态发生变化时获取数据。
在使用useEffect时,我们可以采用多种方式来执行异步请求,其中包括使用异步函数表达式、IIFE、Promise.then和函数声明。但是,需要注意的是不能将async函数直接传递给useEffect,
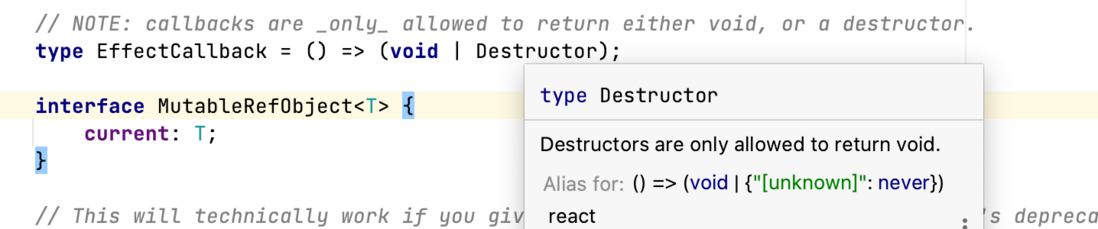
如果直接把async函数传给useEffect最为第一个参数,会报错。因为useEffect的第一个参数的最终返回值要是void。而async函数是返回一个Promise。
当在useEffect中执行异步请求时,可以使用以下几种方式:
使用异步函数表达式
useEffect(() => { const fetchData = async () => { const result = await axios( 'xxxxx', ); setData(result.data); } fetchData(); }, []);可以将函数表达式放在外面的useCallback函数中,以便在其他地方使用该函数。
const fetchData = useCallback(async () => {
const result = await axios(
'xxxxx',
);
setData(result.data);
}, []);
useCallback(() => {
fetchData();
}, [fetchData]);使用IIFE
useEffect(() => { (async () => { const result = await axios( 'xxxxx', ); setData(result.data); })(); }, []);这种方式使用立即调用函数表达式来执行异步请求。
- 使用Promise.then
useEffect(() => {
axios(
'xxxxx',
).then(result => setData(result.data));
}, []);这种方式使用then方法来处理异步请求的响应结果。
使用函数声明
useEffect(() => { async function fetchData() { const result = await axios( 'xxxxx', ); setData(result.data); } fetchData(); }, []);
除了使用useEffect来执行异步请求之外,我们还可以使用其他一些库来处理异步数据,例如Redux、Axios等。这些库提供了更多的功能和选项,可以帮助我们更好地管理应用程序中的数据和状态。另外,对于一些更高级的请求处理,可以使用swr, React-Query等这些库。
在处理React中的异步请求时,我们需要考虑各种因素,例如数据获取的时机、请求的参数和处理响应结果等。通过选择适当的方式和工具来处理异步数据,我们可以更好地构建可靠的React应用程序。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。