本文正在参加 人工智能创作者扶持计划
一、简介
自从OpenAI-ChatGPT火了之后,围绕OpenAI-ChatGPT的应用的话题就层出不穷,大模型人工智能的发展是不可阻挡的趋势。lucy-chat是Java环境下快速接入OpenAI-ChatGPT大模型人工智能的Java解决方案,我们无法创造工具,但也要更好的使用工具,该包简化了接入流程,k开发者可以非常方便的引入并使用ChatGPT提供的相关功能。
二、快速接入
lucy-chat提供了两种形式接入服务,完成集成或者独立部署后可以访问[部署地址]/doc.html调用相关接口。
2.1 创建项目
首先,使用IntelliJ IDEA构建一个Spring Boot工程。
接着,我们启动项目,如果没有任何的报错。当我们在浏览器中输入:http://localhost:8080时会输出如下内容。
2.2 Jar引入
在引入任何 Lucy系列依赖之前,需要完成jitpack镜像仓库的配置,如下。
<repositories>
<repository>
<id>jitpack.io</id>
<url>https://www.jitpack.io</url>
</repository>
</repositories>然后,我们在Spring Boot项目中添加lucy-chat依赖,当前默认1.0.0-r4。
<dependency>
<groupId>com.gitee.kindear</groupId>
<artifactId>lucy-chat</artifactId>
<version>${version}</version>
</dependency>添加依赖后,需要刷新一下项目才能完成lucy-chat依赖,如下图。
依赖完成之后,我们打开项目的启动文件,然后启用 knife4j 文档,即需要在启动类上配置 @EnableKnife4j,并将启动的入口改为LucyChatApplication。
@EnableKnife4j
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(LucyChatApplication.class, args);
}
}使用lucy-chat前,还需要在配置文件中配置如下文件信息。
spring.application.name=lucy-chat
# 运行端口
server.port=8080
# swagger 匹配
spring.mvc.pathmatch.matching-strategy=ant_path_matcher
# chat-gpt api-key
# 申请地址 https://platform.openai.com/account/api-keys
openai.chat.key=
# chat-gpt proxy host
# 配置代理地址 请参阅 https://www.v2ex.com/t/921689
openai.chat.host=
# 连接池最大连接数
forest.max-connections=1000
# 连接超时时间,单位为毫秒
forest.connect-timeout=30000
# 数据读取超时时间,单位为毫秒
forest.read-timeout=30000要想能够正常访问openAi的Api,需要去openAi的官网获取一个api-key,申请的链接为:
https://platform.openai.com/account/api-keys
2.3 独立服务
当然,我们也可以将lucy-chat部署成独立的服务。首先,需要从开源地址下载项目:
git clone https://gitee.com/Kindear/lucy-chat接着,修改POM文件中打包方式,即恢复 <build>相关注释掉的内容,参考如下。
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>UTF-8</encoding>
</configuration>
</plugin>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>${spring-boot.version}</version>
<executions>
<execution>
<goals>
<goal>repackage</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build>然后参考上文的配置文件相关内容修改相关配置文件, 将项目中提供的 key为私人 key就可以了。
三、测试
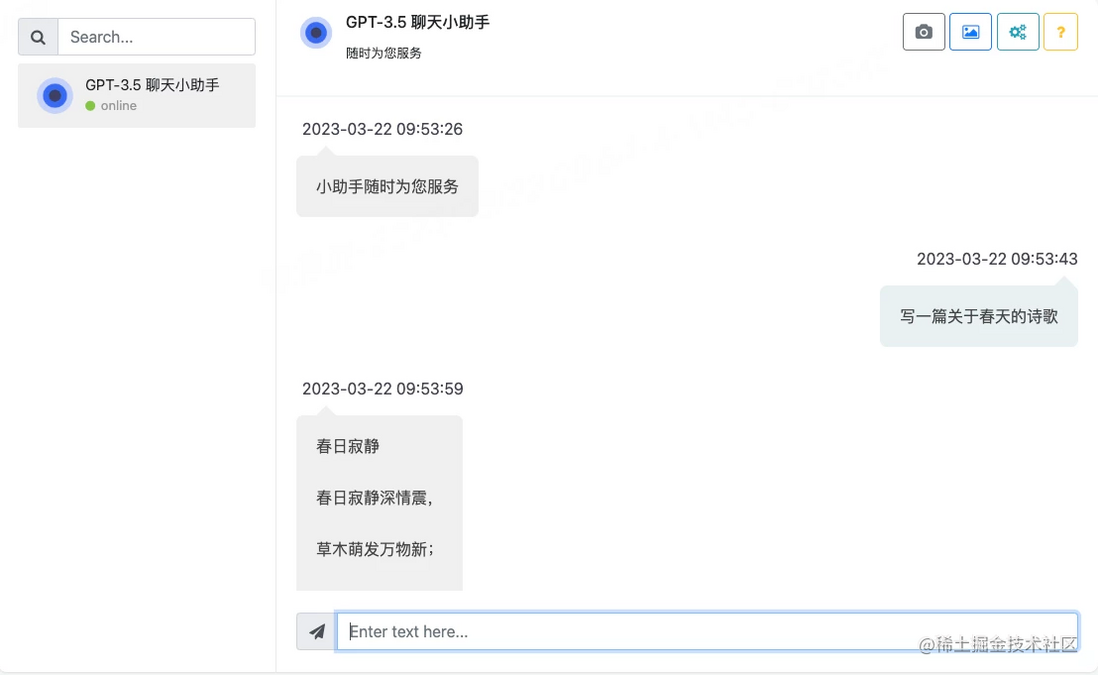
完成配置后,可以访问[服务地址]/chat/web进入WebChat页面,可以在其他前端应用中,直接使用Iframe标签引入。
lucy-chat源码:https://gitee.com/Kindear/lucy-chat






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。