本文摘要
听说chatGPT很火,还会写代码,而且写出来的代码还真能跑起来!于是我尝试让chatGPT给我用PHP写一个简单的MVC框架出来。
没想到写出来的框架确实挺简单的,但是又没觉得哪里不对,于是我尝试把这个框架放到服务器试试能不能跑起来,最后还真的可以跑起来,为了让大家能够看到这个框架的演示,我直接爬一个热搜,然后便于展示数据。
当然了,这个框架只是告诉你框架的基本结构,实际上一个PHP框架的设计是非常精致的,本文主要是学习框架的基本结构。
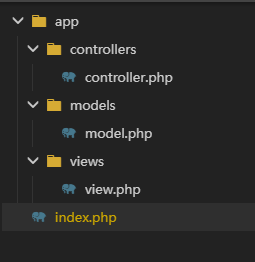
框架目录
框架是真的很简单,简单到一眼看完结构。
app/controllers/controller.php
<?php
// 加载模型和视图
require_once('app/models/model.php');
require_once('app/views/view.php');
class Controller {
private $model;
private $view;
public function __construct() {
// 实例化模型
$this->model = new Model();
// 实例化视图
$this->view = new View();
}
public function handleRequest() {
// 获取数据
$data = $this->model->getData();
// 将数据传递给视图
$this->view->render($data);
}
}
?>app/models/model.php
<?php
class Model {
public function getData() {
// 获取百度热搜
$htmlcontent = file_get_contents('https://top.baidu.com/board?tab=realtime');
// 截取热搜列表
$hotList = substr($htmlcontent, strripos($htmlcontent, "hotList") + 19);
// 返回列表
return substr($hotList, 0, strrpos($hotList, "moreAppUrl") - 11);
}
}
?>app/views/view.php
<!DOCTYPE html>
<html>
<head>
<title>爬取百度热搜</title>
<meta name="wechat-enable-text-zoom-em" content="true">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0,viewport-fit=cover">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="color-scheme" content="light dark">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="referrer" content="origin-when-cross-origin">
<meta name="referrer" content="strict-origin-when-cross-origin">
<style>
*{
padding: 0;
margin: 0;
list-style: none;
}
body{
background: #EB4226;
}
@media screen and (min-width: 640px) and (max-width: 2000px) {
#logo{
width: 500px;
margin: 100px auto 0;
}
#logo img{
width: 300px;
display: block;
margin: 0 auto;
}
#hotlistCard{
width: 35%;
margin: 30px auto;
background: #fff;
padding: 20px 20px;
border-radius: 20px;
box-shadow: 0 0 10px #ccc;
}
#hotlistCard ul li{
width: 100%;
height: 35px;
font-size: 15px;
line-height: 35px;
}
#hotlistCard ul li a{
text-decoration: none;
color: #333;
}
#hotlistCard ul li a:hover{
color: #5170F2;
text-decoration: underline;
}
#hotlistCard ul li .xh{
width: 25px;
height: 25px;
display: block;
float: left;
line-height: 25px;
text-align: center;
border-radius: 100%;
margin:5px 0 0 0;
margin-right: 8px;
}
#hotlistCard ul li .one_xh{
color: #fff;
background: #FE2D46;
}
#hotlistCard ul li .two_xh{
color: #fff;
background: #F60;
}
#hotlistCard ul li .three_xh{
color: #fff;
background: #FAA90E;
}
#hotlistCard ul li .default_xh{
color: #666;
background: #eee;
}
#hotlistCard ul li .hotScore{
float: right;
color: #999;
font-size: 14px;
line-height: 35px;
}
}
@media screen and (max-width: 639px) {
#logo{
width: 100%;
margin: 30px auto 0;
}
#logo img{
width: 200px;
display: block;
margin: 0 auto;
}
#hotlistCard{
width: calc(90% - 40px);
margin: 30px auto;
background: #fff;
padding: 20px 20px;
border-radius: 20px;
box-shadow: 0 0 10px #ccc;
}
#hotlistCard ul li{
width: 100%;
height: 35px;
font-size: 15px;
line-height: 35px;
}
#hotlistCard ul li .title{
width: 250px;
display: block;
float: left;
white-space: nowrap; text-overflow: ellipsis; overflow: hidden; word-break: break-all;
}
#hotlistCard ul li a{
text-decoration: none;
color: #333;
}
#hotlistCard ul li a:hover{
color: #5170F2;
text-decoration: underline;
}
#hotlistCard ul li .xh{
width: 25px;
height: 25px;
display: block;
float: left;
line-height: 25px;
text-align: center;
border-radius: 100%;
margin:5px 0 0 0;
margin-right: 8px;
}
#hotlistCard ul li .one_xh{
color: #fff;
background: #FE2D46;
}
#hotlistCard ul li .two_xh{
color: #fff;
background: #F60;
}
#hotlistCard ul li .three_xh{
color: #fff;
background: #FAA90E;
}
#hotlistCard ul li .default_xh{
color: #666;
background: #eee;
}
#hotlistCard ul li .hotScore{
float: right;
color: #999;
font-size: 14px;
line-height: 35px;
display: none;
}
}
</style>
</head>
<body>
<!--logo-->
<div id="logo">
<img src="https://fyb-pc-static.cdn.bcebos.com/static/asset/homepage@2x_7926b0bf1e591ee96d2fc68b3a8a1ee0.png" />
</div>
<!--列表-->
<?php
class View {
public function render($data) {
echo '<div id="hotlistCard"><ul>';
$xh = 0;
foreach (json_decode($data,true) as $k => $v) {
// 标题
$baidu_title = json_decode(json_encode($v),true)["query"];
// 链接
$baidu_url = json_decode(json_encode($v),true)["appUrl"];
// 热度
$baidu_hotScore = json_decode(json_encode($v),true)["hotScore"];
// 序号
$xh = $k+1;
if($k == 0){
echo '<li><span class="xh one_xh">'.$xh.'</span><a href="'.$baidu_url.'" target="blank"><span class="title">'.$baidu_title.'</span></a><span class="hotScore">指数:'.$baidu_hotScore.'</span></li>';
}else if($k == 1){
echo '<li><span class="xh two_xh">'.$xh.'</span><a href="'.$baidu_url.'" target="blank"><span class="title">'.$baidu_title.'</span></a><span class="hotScore">指数:'.$baidu_hotScore.'</span></li>';
}else if($k == 2){
echo '<li><span class="xh three_xh">'.$xh.'</span><a href="'.$baidu_url.'" target="blank"><span class="title">'.$baidu_title.'</span></a><span class="hotScore">指数:'.$baidu_hotScore.'</span></li>';
}else{
echo '<li><span class="xh default_xh">'.$xh.'</span><a href="'.$baidu_url.'" target="blank"><span class="title">'.$baidu_title.'</span></a><span class="hotScore">指数:'.$baidu_hotScore.'</span></li>';
}
}
echo '</ul></div>';
}
}
?>
</body>
</html>index.php
<?php
// 加载控制器
require('app/controllers/controller.php');
// 实例化控制器
$controller = new Controller();
$controller->handleRequest();
?>代码解释
MVC框架已经完成了。当用户请求应用程序时,index.php 将会被调用,然后调用控制器,并让控制器处理请求。控制器使用模型来获取所需的数据,然后使用视图来呈现数据并返回给用户。
演示
http://demo.likeyunba.com/php-mvc-framework/
本文作者
TANKING



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。