一、ios底部导航条遮挡问题
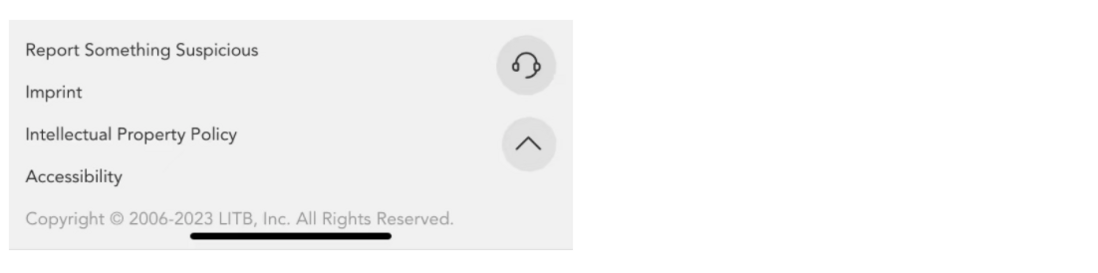
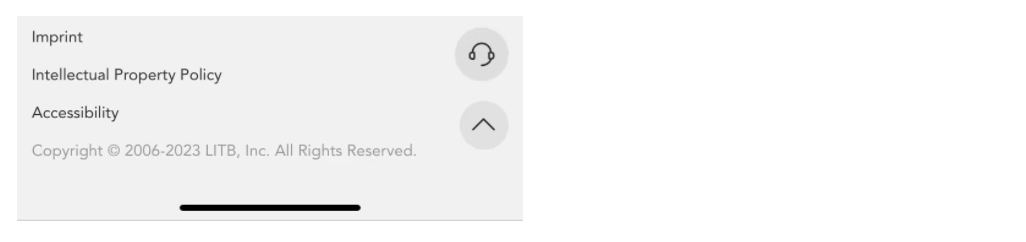
图一底部被导航条遮挡了,希望能兼容ios展示为图二的效果,留出底部安全距离。
- margin-bottom / padding-bottom:
margin-bottom: constant(safe-area-inset-bottom); /* 兼容 IOS < 11.2 */
margin-bottom: env(safe-area-inset-bottom); /* 兼容 IOS > 11.2 */
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
- 本身有padding值,把padding-bottom一起计算进去(margin一样):
padding-bottom: calc(15px + constant(safe-area-inset-bottom));
padding-bottom: calc(15px + env(safe-area-inset-bottom));3. 用高度加出来安全区域:
height: calc(80px + constant(safe-area-inset-bottom));
height: calc(80px + env(safe-area-inset-bottom));二、margin-top为负数,img图片遮挡div背景的问题
当前一个元素是图片,后面的元素设置margin-top为负数,想要得到图一的效果,实际渲染出来是图二的效果,第二个元素的背景被图片挡住了。
针对这个问题,可以给第二个元素设置 position: relative; 即可解决。
三、网页加载来源:
(1)performance.navigation.type(该属性返回一个整数值,表示网页的加载来源,可能有以下4种情况):
0:网页通过点击链接、地址栏输入、表单提交、脚本操作等方式加载,相当于常数performance.navigation.TYPE_NAVIGATE。
1:网页通过“重新加载”按钮或者location.reload()方法加载,相当于常数performance.navigation.TYPE_RELOAD。
2:网页通过“前进”或“后退”按钮加载,相当于常数performance.navigation.TYPE_BACK_FORWARD。
255:任何其他来源的加载,相当于常数performance.navigation.TYPE_RESERVED。
(2)performance.navigation.redirectCount:表示网页经过重定向的次数。
开发中,可以利用以上属性来处理一些逻辑,比如判断performance.navigation.type为2时,取缓存数据或做锚点定位等操作。
四、取消页面再次加载后的滚动位置
浏览web页面时,当浏览到某一片段时,刷新页面或去了别的页面再返回 ,浏览器会默认恢复滚动到上次浏览的位置,当然这也是最佳体验设计。有些情况下,不想让浏览器定位到上次访问的位置,该如何处理?
可使用scrollRestoration属性值:
auto 默认值:将恢复用户已滚动到的页面上的位置。
manual 未还原页面上的滚动位置。必须手动滚动到该位置(防止自动恢复页面位置)。
所以只需要执行history.scrollRestoration属性值为manual即可取消上次记录的滚动位置。
if (history.scrollRestoration) {
history.scrollRestoration = 'manual';
}



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。