项目构成:前端:vue+vant-ui,数据库:mysql,后端:node.js
部署方式:nginx代理
一,首先要拥有自己的服务器,阿里,腾讯都可以,我用的是阿里的
购买方式省略...
购买完成后,会跳到实例界面,也就是你的服务器实例
建议先停止运行,改密码后再重启,
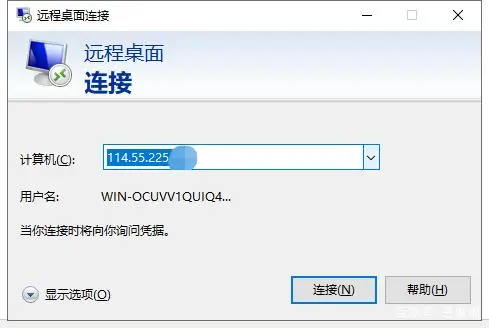
重启后,按下win+r,输入mstsc, 远程连接你的服务器;
地址就是你的服务器的公网地址
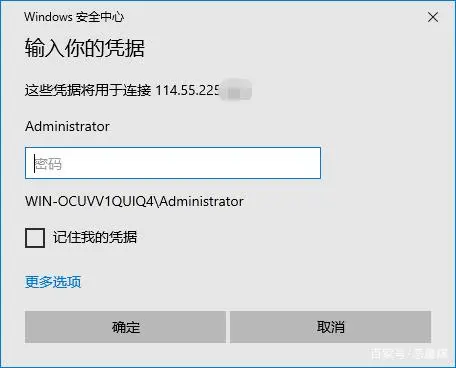
用户名windows系统的是Administrator
密码是你自己设置的密码,
点击确定后,就进入服务器端了
打开浏览器,下载nginx;
下载NGINX for Windows
下载地址:http://nginx.org/en/download.html;
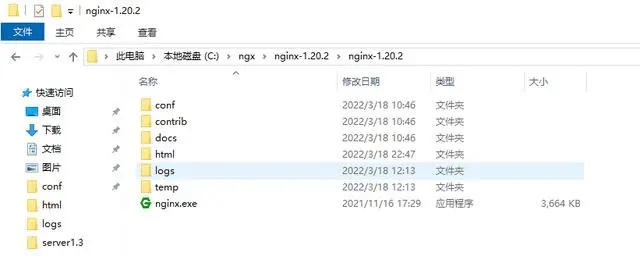
下载好了,直接全部解压,注意路径别带中文,不然启动nginx时会报错
接着,先不用管服务器,去打包项目,npm run build;
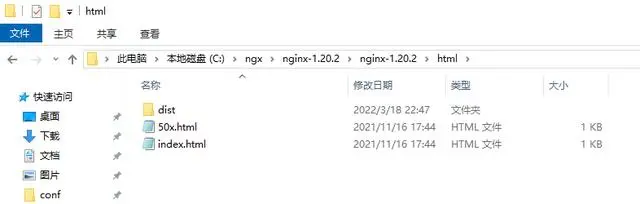
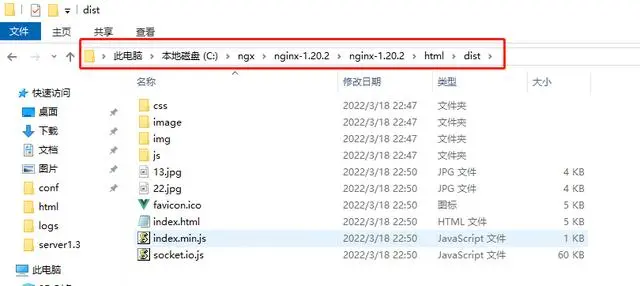
跑完后,会在你的项目里生成一个dist文件夹
然后把dist文件夹发送到你的服务器上,放在html这个文件夹内
发送方式可以具体百度一下,我这边目前使用的MobaXterm工具,选择RDP进行连接
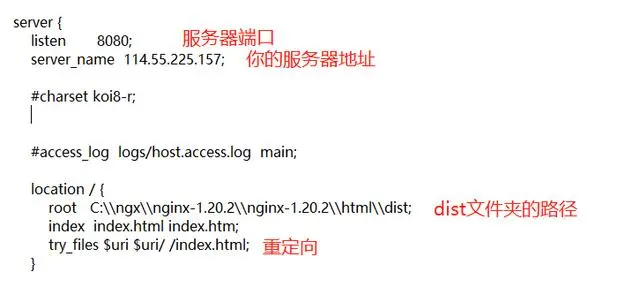
接着回来修改conf文件夹下的nginx.conf文件,也就是配置nginx;
注意:坑来了:复制这个地址后,你得到的地址是这样的:C:\ngx\nginx-1.20.2\nginx-1.20.2\html\dist,
所有‘\’一律要改为‘\’因为‘\’会转义,改为如上图所示;
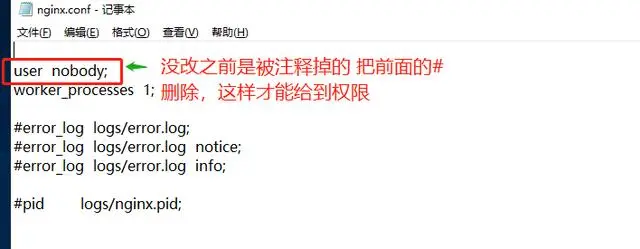
还有记得把 nginx.conf里的
完成了以上工作后,回到这个界面
注:如果在nginx中有转发配置,可以参考这篇文章:nginx各种代理配置
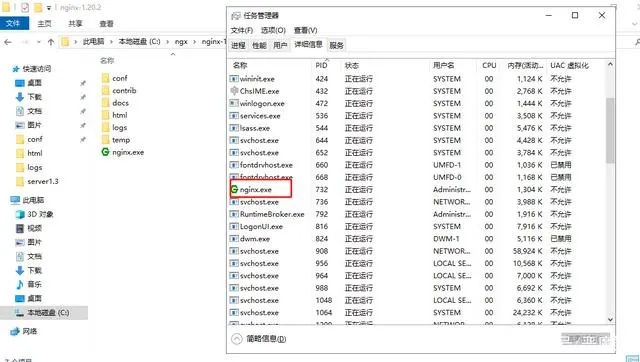
点击nginx.exe,打开,你会发现只是一闪而过,别在意,nginx启动就是这样的
我们可以在任务管理器查看有没有启动;
只要看到这个就说明启动成功了
接着,回到你的阿里云控制台,实例这里去配置安全组,也就是开放你的端口,让外网能够访问。
点击手动添加,添加8080端口;,保存。
然后重启nginx;















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。