JVS-rules规则引擎由JVS逻辑引擎结合金融、咨询管理等多种行业特点而实现的业务配置器,是一种嵌入在应用程序中的组件,实现了将业务决策从应用程序代码中分离出来,并使用预定义的语义模块编写业务决策。接受数据传入,数据加工,并根据业务规则做出业务判断。
特别是金融公司、保险行业,复杂的业务逻辑规则是相关领域重要特征,那么问题来了,当你的系统需要承载上百个规则的时候,你用代码里的 if else 来表达规则逻辑就会很麻烦,更何况你的业务需求实时更新,每每更新一次你都要动代码的话,业务部门也希望能快速交付。所以,这种情况下,规则引擎的价值就显露出来了。
软开企服的规则引擎JVS-rules V2.1.6版本已经发布,本次发布提供的功能清单如下:
JVS-rules功能亮点:
1、数据接入的配置化
业务规则要支持各种各样的场景,那么最基础的能力式要求能快速接入各种基础数据,数据来源可以是数据库、外部接口、离线文件等等各种方式
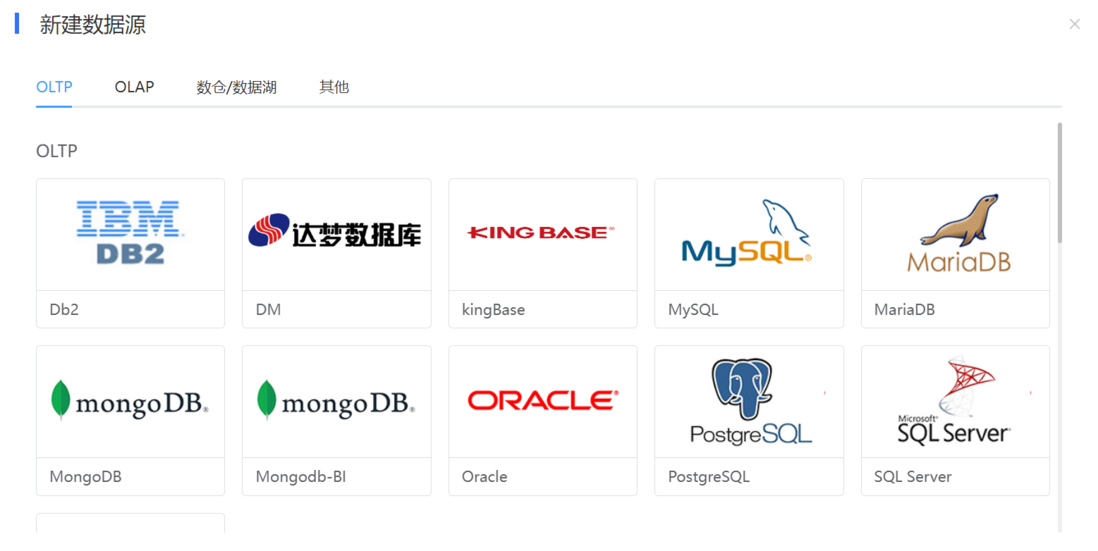
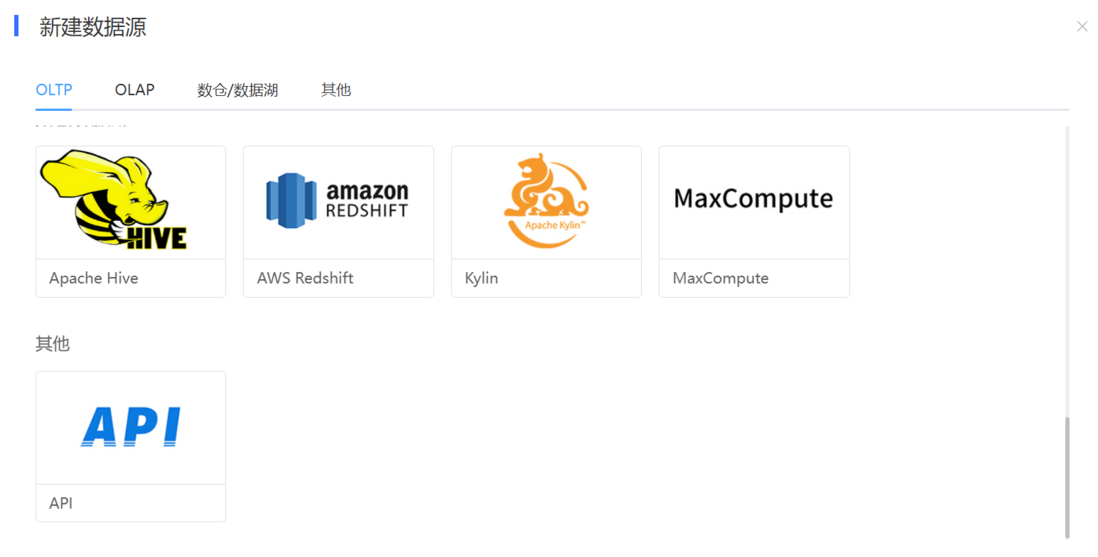
jvs-rules 提供了基于多数据源的数据接入方式,支持基于数据库、外部api、低代码数据模型、离线文件等多种方式接入:
数据库接入配置:
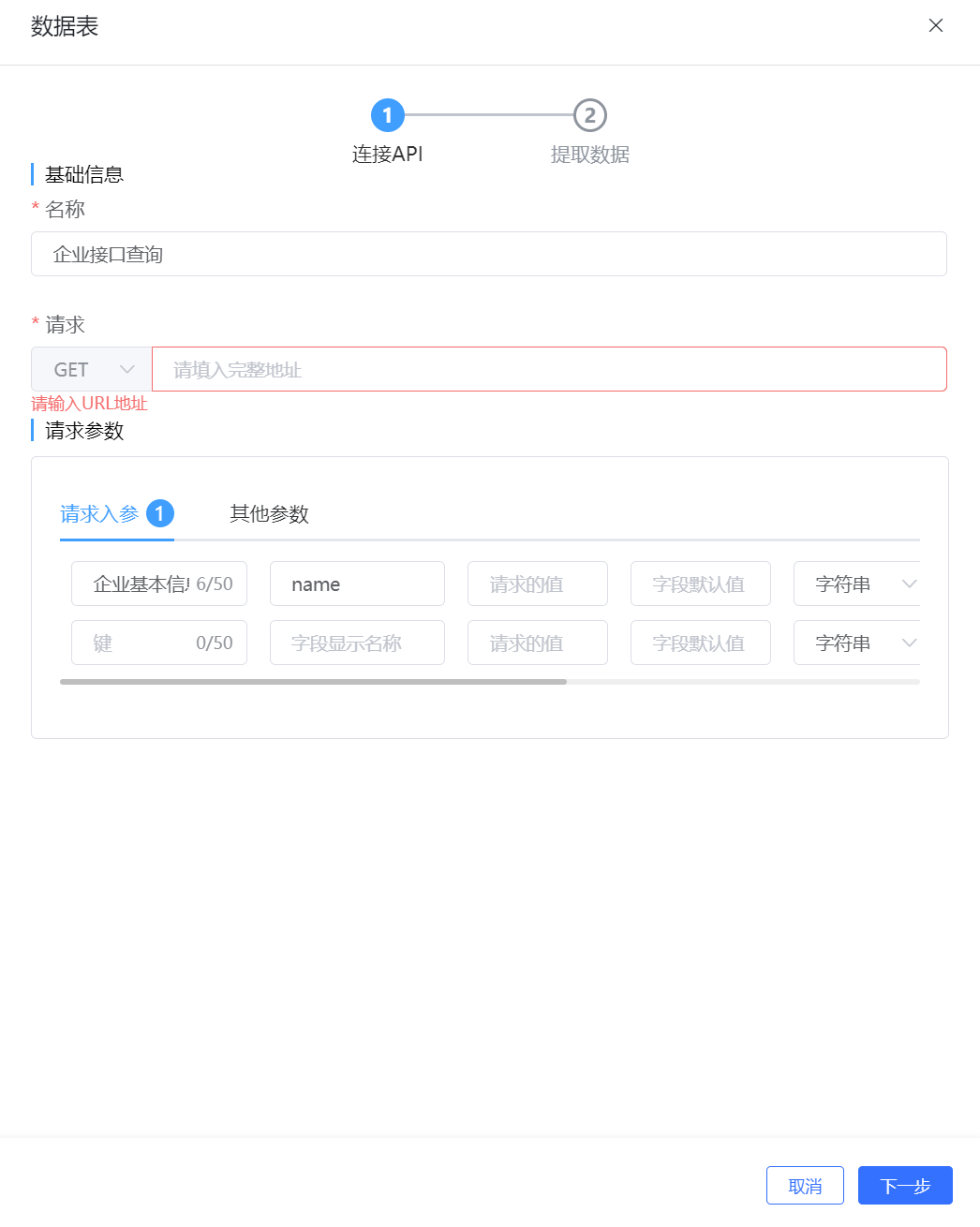
外部数据源接口配置:
2、数据加工的配置化
在数据接入了规则引擎后,往往数据是需要加工成咱们业务系统的要求的,例如如下图
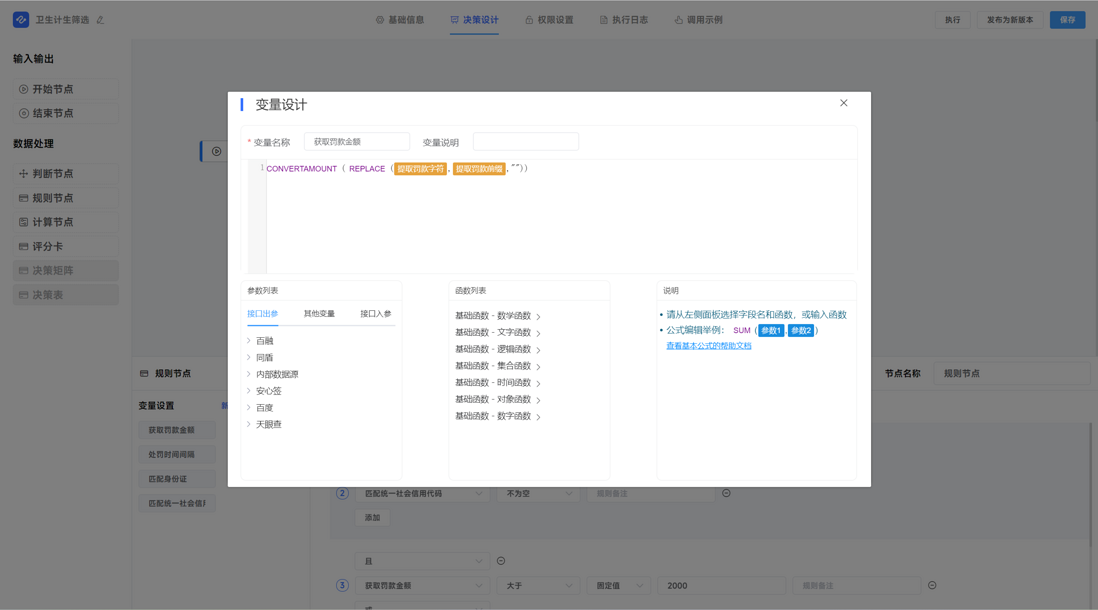
那么,在业务过程中,就需要使用到函数进行加工成业务所需的变量,通过系统中提供了大量的函数公式,通过函数式编程(EXCEL 公式配置)的方式对数据进行加工
系统提供个大量的函数公式,而且这些公式在不足够的情况下,可以手动添加对应公式
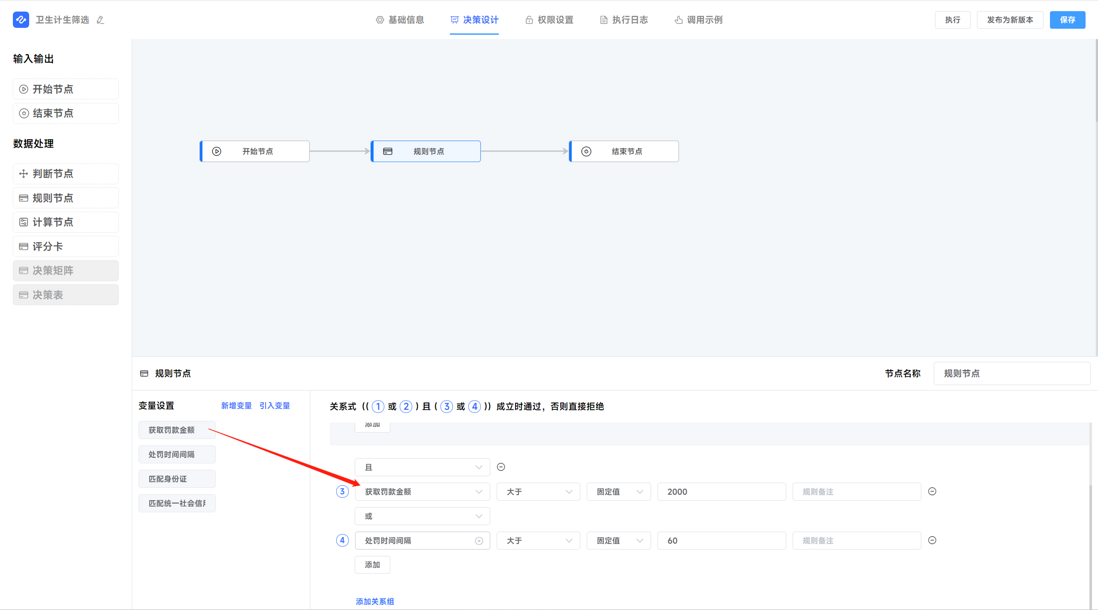
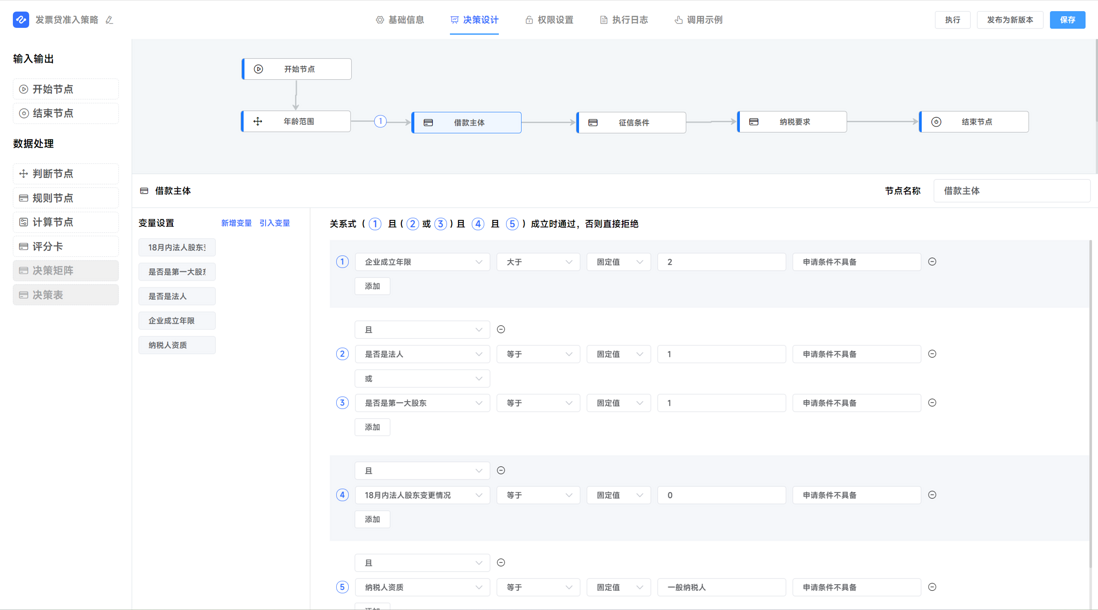
3、复杂逻辑的配置化
基于上述的变量,在规则、判断等节点可以设置相对复杂的规则条件,如下图所示
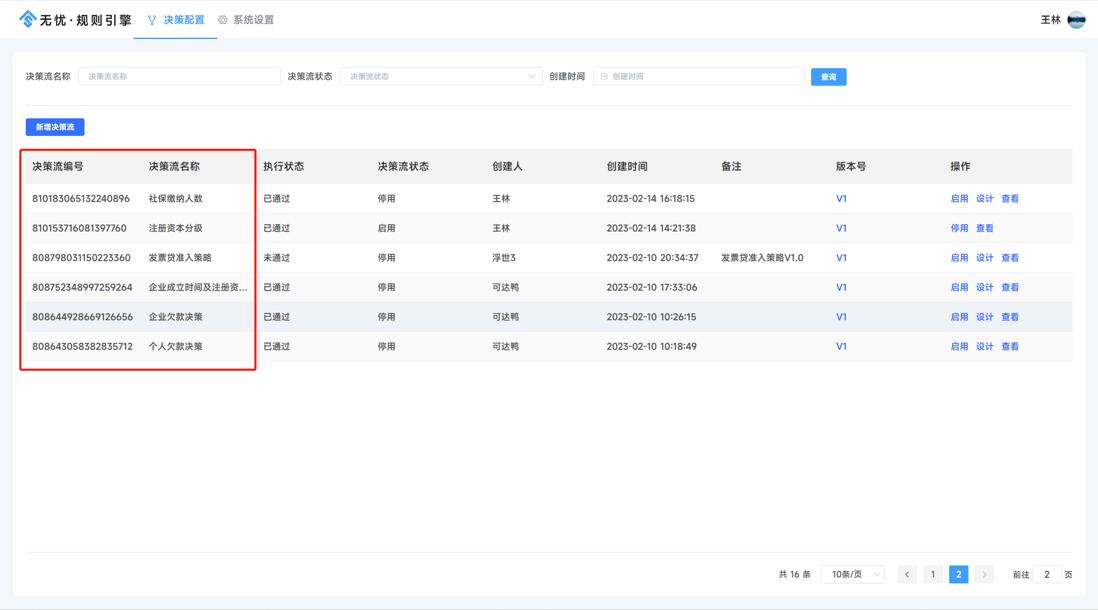
4、业务场景的配置化
系统可以根据多种不同的业务场景定制多种不同的业务规则。
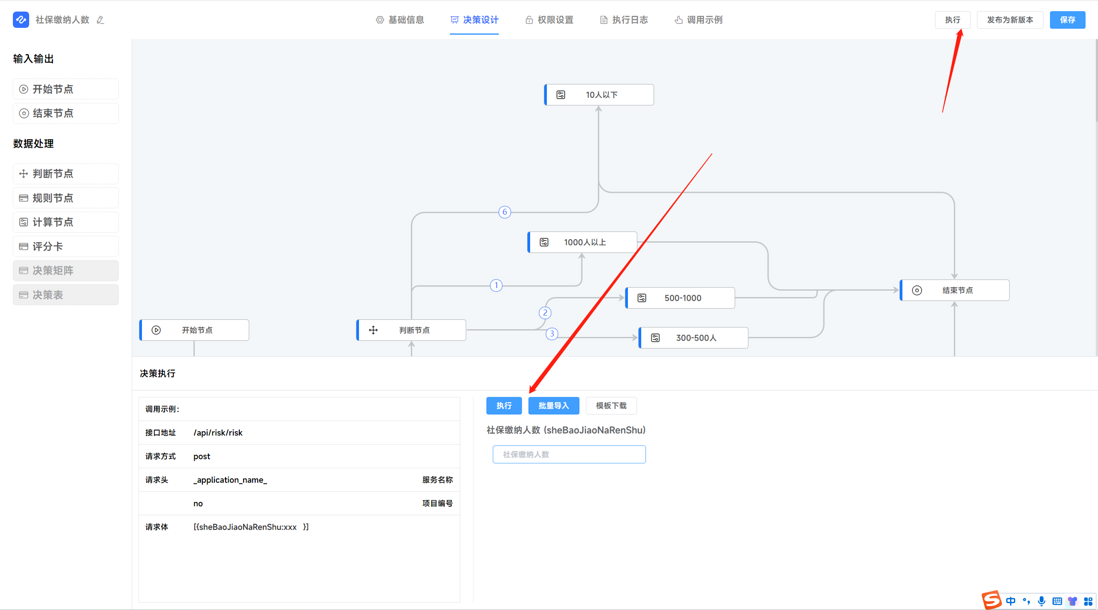
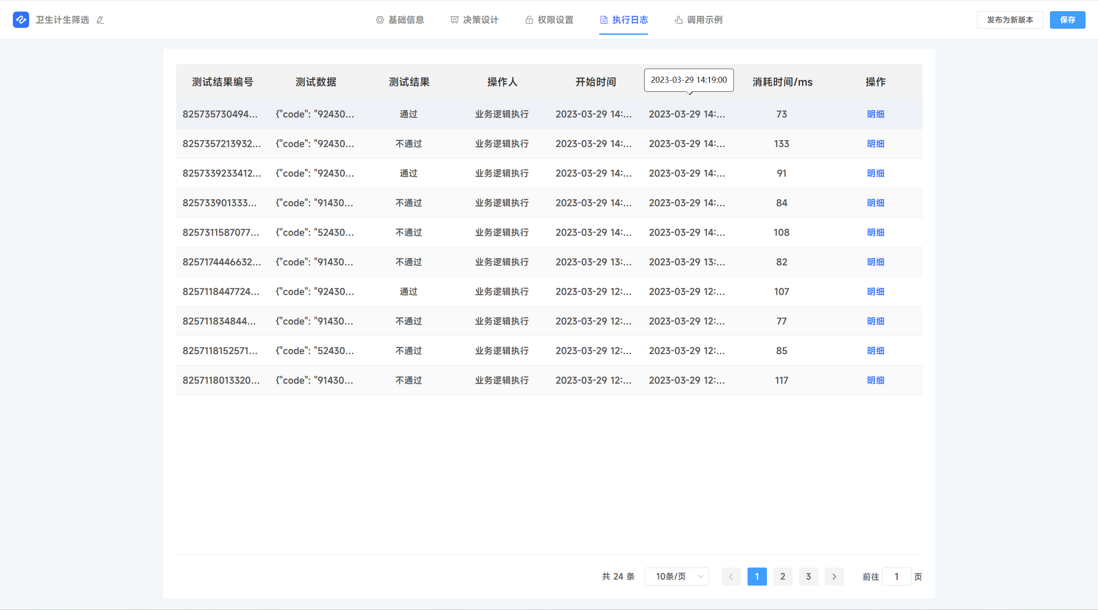
5、业务测试的可视化
提供了界面化配置调试的功能,完善的执行日志。
更多的业务功能,可以在jvs-rule的在线demo中体验,JVS系列的产品有很多,比如:协同工具,项目管理,低代码,企业邮筒等等,并且有部分功能是已经开源的。
开源地址:https://gitee.com/organizations/software-minister/projects
在线demo:http://jvs-rules.bctools.cn/



















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。