环境
"dependencies": {
"vue": "^3.2.47",
"wujie-vue3": "^1.0.13"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.1.0",
"vite": "^4.2.0"
}1. build完成之后,报错系列
解决此报错
npm i whatwg-fetch -S
npm i custom-event-polyfill -S入口main.js文件引入
import "whatwg-fetch"; // fetch polyfill
import "custom-event-polyfill";
import {createApp} from 'vue'
import './style.css'
import App from './App.vue'
// vue3
import WujieVue from "wujie-vue3";
const {bus, setupApp, preloadApp, destroyApp} = WujieVue;
const app = createApp(App)
app.use(WujieVue)
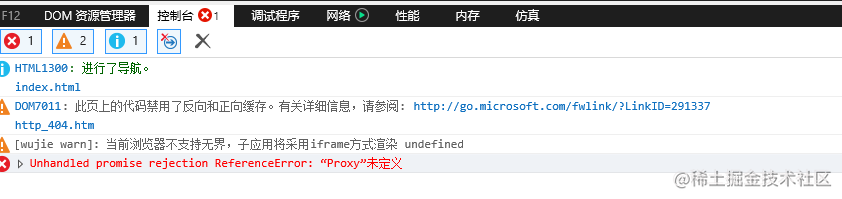
app.mount('#app')2. build完成之后,报错系列
解决此问题
加入es6-proxy-polyfill@2.1.1这个版本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<link rel="icon" type="image/svg+xml" href="/vite.svg"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Vite + Vue</title>
<script src="https://cdn.jsdelivr.net/npm/es6-proxy-polyfill@2.1.1/dist/es6-proxy-polyfill.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
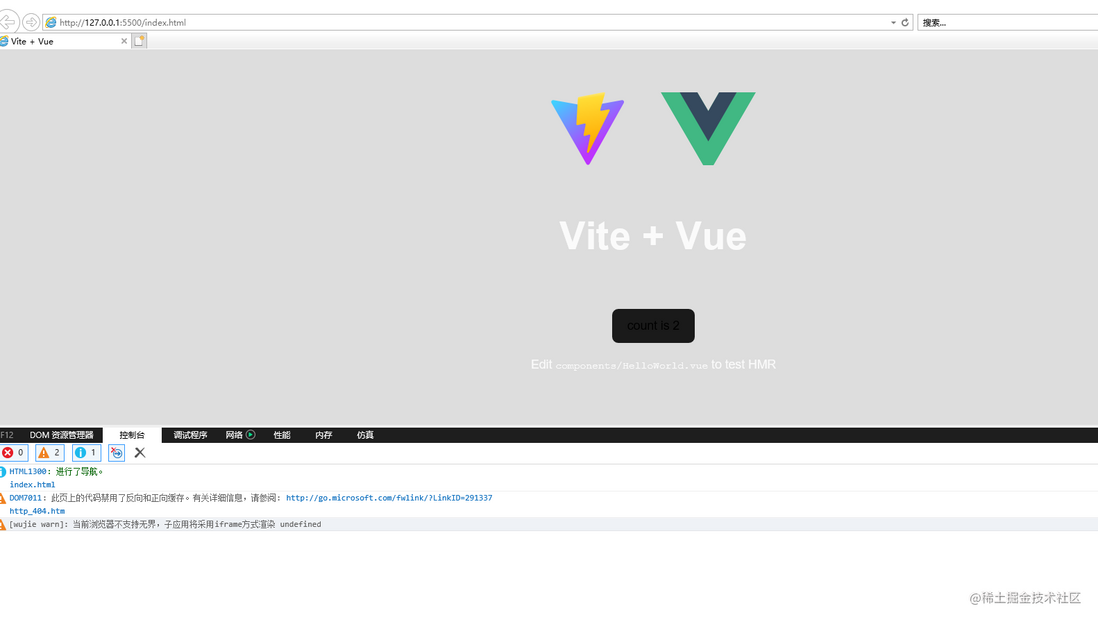
</html>完美解决
完整package.json
{
"name": "my-vue-app",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"@vitejs/plugin-legacy": "^4.0.2",
"custom-event-polyfill": "^1.0.7",
"vue": "^3.2.47",
"whatwg-fetch": "^3.6.2",
"wujie-vue3": "^1.0.13"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.1.0",
"terser": "^5.16.8",
"vite": "^4.2.0"
}
}


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。