Vue 代理无需重启项目解决方式
问题描述
在使用 vue-cli3 创建项目时,如果在 vue.config.js 中配置了代理,那么在开发环境下,每次修改代理配置后都需要重启项目才能生效,这样就会造成开发效率的降低,因此需要解决这个问题。
vue 的代理是通过 http-proxy-middleware 实现的,它的原理是在开发环境下,通过 webpack-dev-server 启动一个 express 服务器,然后通过 http-proxy-middleware 将请求转发到目标服务器,因此,我们只需要在开发环境下,将 http-proxy-middleware 的配置写入到 webpack-dev-server 的配置中即可。
旧方案
在 vue.config.js 中配置如下代码:
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
},
'/message': {
target: 'http://localhost:6000',
changeOrigin: true,
pathRewrite: {
'^/message': ''
}
}
}
}这样就可以在开发环境下,通过/api 访问 3000 端口的服务,通过/message 访问 6000 端口的服务。但是,每次修改代理配置后都需要重启项目才能生效。
新方案
我们使用http-proxy-middleware的router属性,它的优先级高于target,因此,我们可以通过router属性来实现动态代理,具体改造如下:
新的目录结构如下:
...
...
+ ├──proxy.js
+ ├──proxy-config.js
├──vue.config.js我们将proxy.js和proxy-config.js放在根目录下,然后在 vue.config.js 中引入 proxy.js,具体代码如下:
vue.config.jsconst proxy = require('./proxy')
devServer: {
proxy: proxy
}proxy.jsconst fs = require('fs')
function looseJsonParse(obj) {
return Function('"use strict";return (' + obj + ')')()
}
let currentProxy = ''
function getUrl(key) {
const router = fs.readFileSync('./proxy-config.js', 'utf8')
const a = router.indexOf('{')
const b = router.lastIndexOf('}')
const proxy = looseJsonParse(router.substring(a, b + 1))
if (currentProxy !== proxy[key]) {
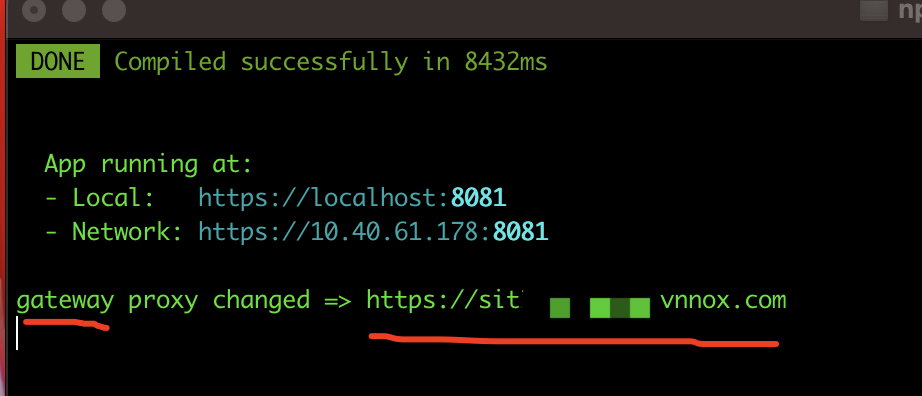
console.log(`${key} proxy changed =>`, proxy[key])
}
currentProxy = proxy[key]
return proxy[key]
}
module.exports = {
'/api': {
target: 'target',// 这个字段必须有
router: () => getUrl('api'),
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
},
'/message': {
target: 'target',
router: () => getUrl('message'),
changeOrigin: true,
pathRewrite: {
'^/message': ''
}
}
}proxy-config.js/**
* 代理配置,修改完代理后,不需要重启项目,直接刷新浏览器即可
* 不使用json文件的原因是,json文件无法注释,不利于维护
* https://github.com/chimurai/http-proxy-middleware#router-objectfunction
*/
const proxy = {
/**
* api
*/
api: 'http://localhost:3000', //dev
// api: 'http://localhost:3001', //sit
/**
* message
*/
message: 'http://localhost:6000', //dev
// message: 'http://localhost:6001', //sit
}
测试
启动项目,然后在proxy-config.js修改代理配置,不需要重启项目,直接刷新浏览器即可。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。