开发效率远超传统方式数倍、帮助企业大幅降本增效…… 在大家看来,低代码就是具备这些能力的应用开发方式。对于企业低代码选型而言,需要清楚地知道自己将要应用的低代码开发平台具备哪些能力,与其他平台又有哪些不同,更需要找到一些行业实践作为参考。3 月 16 日,由用友开发者中心发起的 YonTalk 大咖论道通过直播方式与大家见面。期间,用友低代码平台架构师肖培明结合用友在低代码领域的丰富实践,从低代码能力要求、企业低代码实战等角度带来深度分享,帮助大家成为 IT 与业务的 “破壁者”。
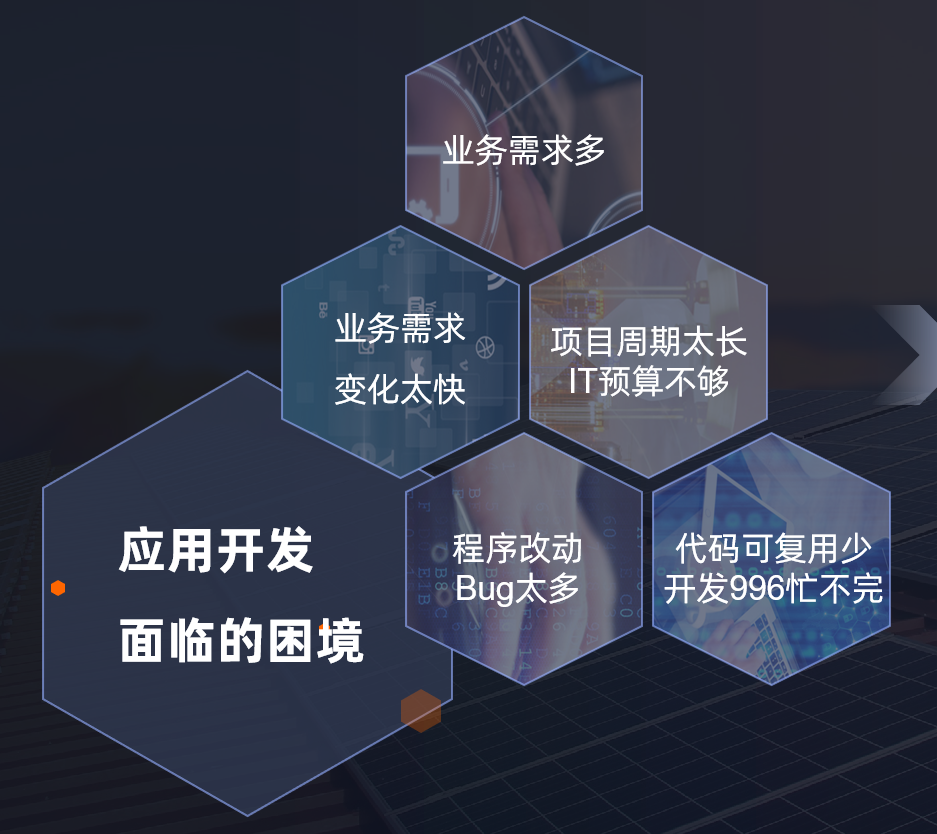
01谈低代码 “能力要求”要回头看 “根本需求”回到起点,低代码本身要应对什么样的问题?在用友看来,低代码要解决的是开发资源无法支撑企业应用开发需求,即开发产能不足的矛盾。企业业务需求增多是一种必然趋势,而业务需求变化太快、项目周期太长、IT 预算不足、程序改动 Bug 太多、可复用性低等形成了应用开发难以打破的桎梏,满足业务需求变得越发困难。
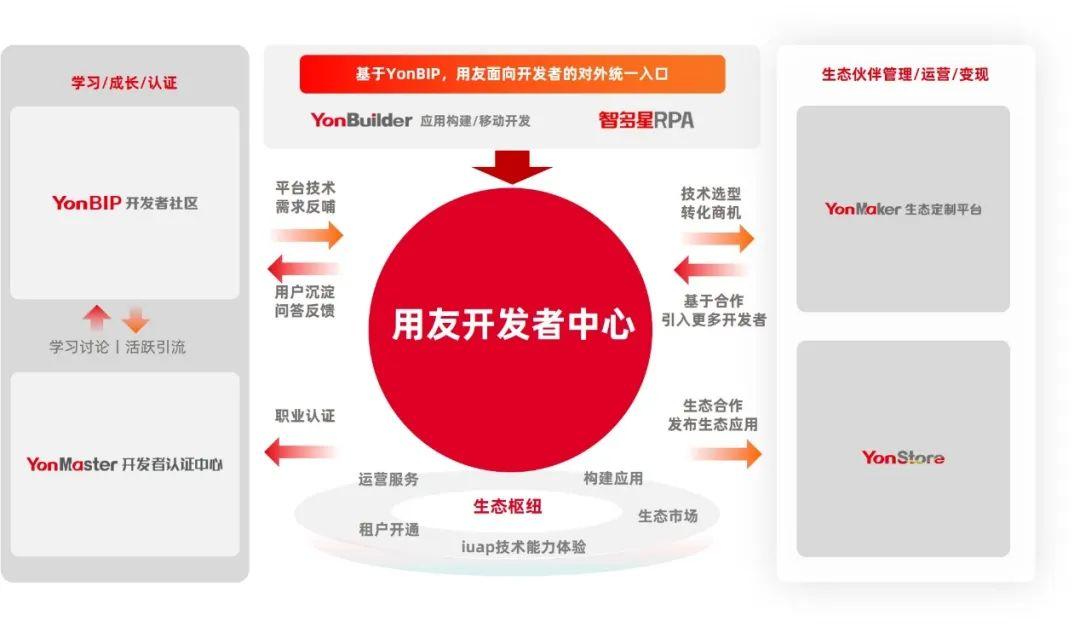
企业数智化转型的需求是不可能被压制的,因而只能想方设法提升产能。在行业的不断探索中,通过一种工具或平台把开发门槛降低,允许更多不同背景、不同角色的人参与到应用开发中以提高产能,这一方向得到了很多人的认同。这为低代码平台的迅速普及打开了通路。如今,低代码已成为许多企业构建应用的重要手段,更是企业数智化转型的一种基础能力。它可以降低设计门槛,让更多角色参与,通过无代码的方式完成应用交互和业务逻辑的定义,实现业务对象之间的数据流转,同时合理地分配企业 IT 资源,实现敏捷开发,为企业业务提供数智化支持。尤其在业务应用方面,需求范围广、历时长,开发规模也日益增长。为了管理开发过程,需要制定规范,并通过低代码工具注入到每个阶段的成果中,以此来管理和提升开发产能。同时,这些规范也可以在企业和行业之间进行复制,从而大规模提升应用的响应能力。02用友低代码平台架构师解析 YonBuilder 能力图谱目前,用友通过全新升级后的 “用友开发者中心” 向社会化开发者、生态伙伴等提供 YonBuilder 低代码开发能力。在用友看来,现阶段低代码应当能够形成对企业的数智化应用形成支撑,应用开发、数据和智能、连接集成等方面都是 “必修课”。低代码开发平台是一个智能全过程、多角色工具链的组合。谁组合得更好、能提供更完整的工作链,把多种角色融入进来,谁就能够解决前面提到的核心矛盾 —— 开发产能不足。
YonBuilder 以云原生、多租户、模型驱动为基础技术,面向原厂开发、ISV 开发、本地化开发、企业自建、个人开发者在内的全生态,提供无代码和低代码的可视化开发能力,并与开放平台、连接集成平台、DevOps 平台无缝整合,实现高效的企业级应用构建,有效降低技术门槛,大幅提升企业 IT 生产力。YonBuilder 低代码开发平台的应用支撑体系分为多云适配层、技术&框架层、应用组件&框架层、领域模型层、业务逻辑层以及应用服务层。这些层次构成了低代码开发平台的完整工具链路。更全面地说,用友将 YonBuilder 低代码开发平台的能力划分成低代码应用构建、低代码移动开发、低代码连接集成、低代码数据分析、低代码区块链构建、低代码 AI 开发六个方面,进而可以为用户提供三种能力,即全新应用开发、针对原厂应用的扩展、基于各行各业专业伙伴和客户提供分层开发能力。
借助 YonBuilder 构建应用,流程涵盖数据建模、功能建模、业务建模、集成配置、应用管理。其中较为关键的是数据模型 ——YonBuilder 设计了业务对象这一模型,助力企业建模能力及支撑服务能力提升。通过基于业务对象的描述,可以清晰地描述出现实世界中的业务,并通过应用访问它们。为了让应用构建更简单,用友进一步设计了基于业务对象的业务相关性规则,用以提供可理解的规则、可视化的决策建模和智能化的结果呈现来辅助决策、统一规则存储和执行服务、规则全生命周期管理。例如,在构建应用需要画流程图时,通常企业会认为其流程非常简单,但实际上这些步骤中的业务审核往往包含许多规则。以一个更详细的场景来说明,当物料金额超过一定数量或物料类型发生变化时,需要转到不同的环节。如果不使用规则引擎,在流程图上可能会出现许多环节,导致复杂而难以理解。通过将规则库嵌入到每个环节中,企业就可以简化流程图。为了实现移动 PC 一体化,充分发挥移动设备的能力和优势,YonBuilder 在构建传统 PC 应用的基础上,还提供了移动开发能力,一次构建可在多个终端使用。03提高 IT 产能不止平台和工具更需要关注开发人才增长实际上,我国早就开始针对产能提供方开展改革。例如,2021 年会计教育委员会的会议上,将应用型本科、职业院校的会计学改名为大数据与会计、财税改为财税大数据应用。紧跟改名而来是教育内容的调整 —— 增加了大量的数据分析、数字化应用和可视化分析等方面的内容。窥一斑而知全豹,大量资源已经开始向数智化时代倾斜,以缓解资源不足的矛盾。而事实上,这些财会相关专业的变革正是利用了日渐蓬勃的低代码开发平台。在开发者生态建设一事上,用友同样不遗余力。
下一篇 »
国内外低代码开发平台优劣势一览




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。