本文首发于微信公众号:大迁世界, 我的微信:qq449245884,我会第一时间和你分享前端行业趋势,学习途径等等。
更多开源作品请看 GitHub https://github.com/qq449245884/xiaozhi ,包含一线大厂面试完整考点、资料以及我的系列文章。
快来免费体验ChatGpt plus版本的,我们出的钱
体验地址:https://chat.waixingyun.cn
可以加入网站底部技术群,一起找bug.
1.Coolers
Coolers 为我们提供一个配色方案生成器连同许多受欢迎的配色方案。
2. ColorBox
ColorBox 允许我们使用各种选项参数来创建自己的配色方案。
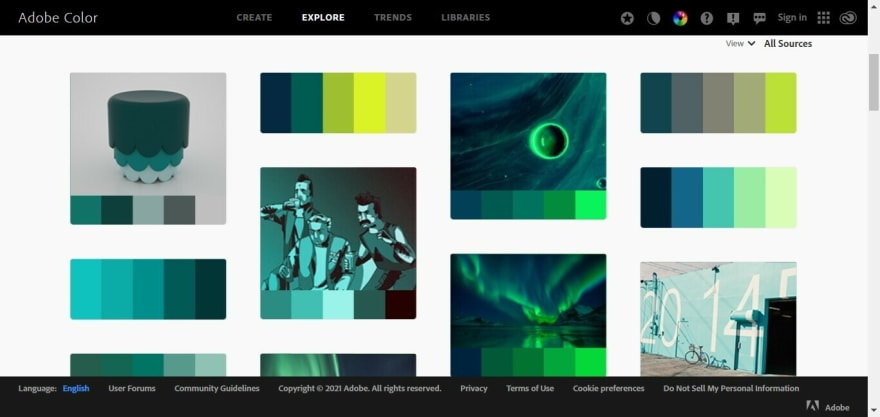
3. Adobe Color
围绕着色轮旋转,通过与它们一起玩耍,了解更多关于颜色的知识,同时还有许多令人难以置信的漂亮的颜色方案可供搜索!
4. Wordmark
输入句子/单词,然后滚动查看它在网络安全字体中的效果!
5. PNGtoSVG
将 png 转成 svg
6. CSS3 Generator
提供完美的CSS3代码,在每个浏览器上都可以使用。
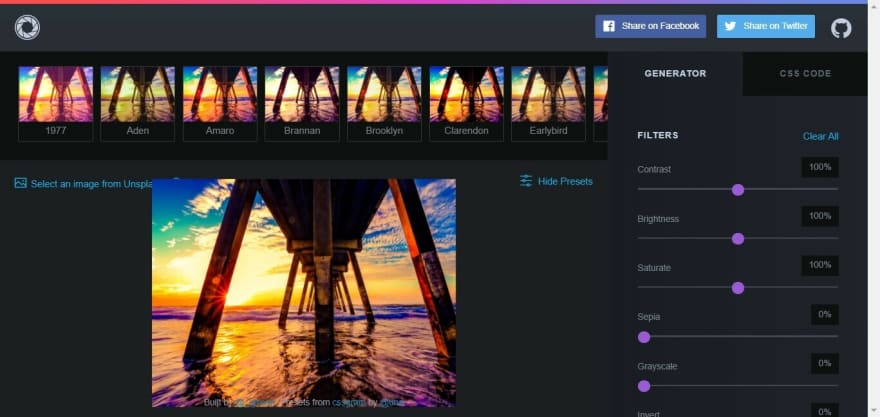
7. CSS Filters
对图片进行滤镜的处理。
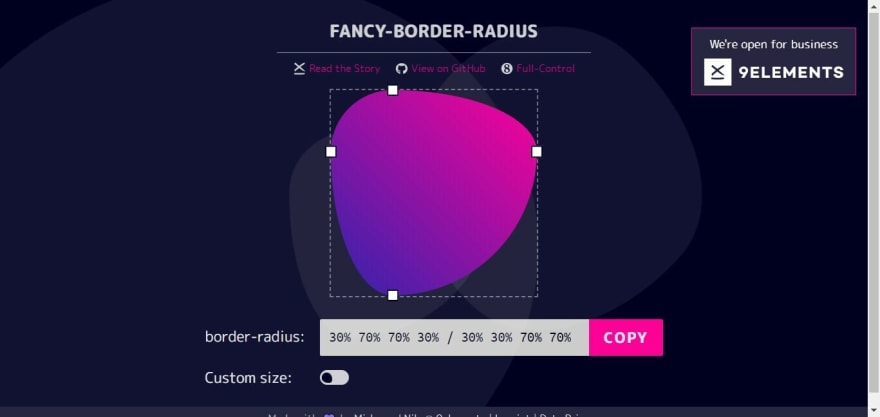
8. Fancy Border Generator
地址:https://9elements.github.io/fancy-border-radius/
厌倦了那些基本的边框半径的东西,在这里为你的Divs或按钮或任何你喜欢的元素创建花哨的边框!
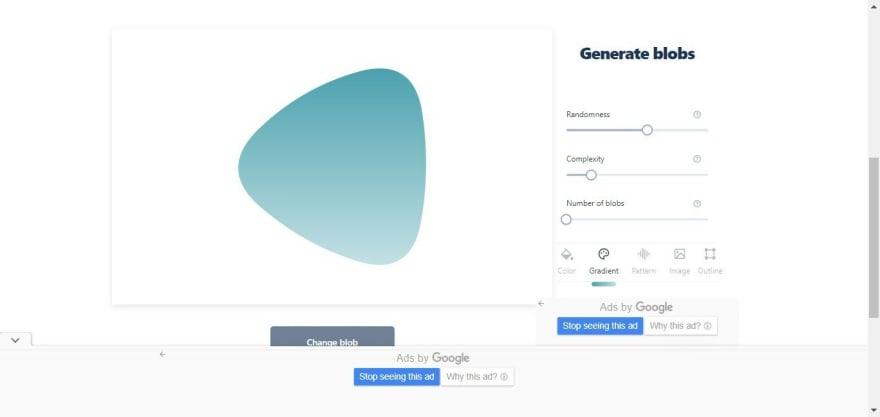
9. Blob Maker
地址:https://passionhacks.com/blob-maker/?n=2&e=3&gw=5&se=95&g=ff5f6d|ffc371&o=0
给你的网站增加一些滴状斑点,让网站看起来更可爱些。
10. Blob Maker 2
11. Get Waves
创建波浪形工具。
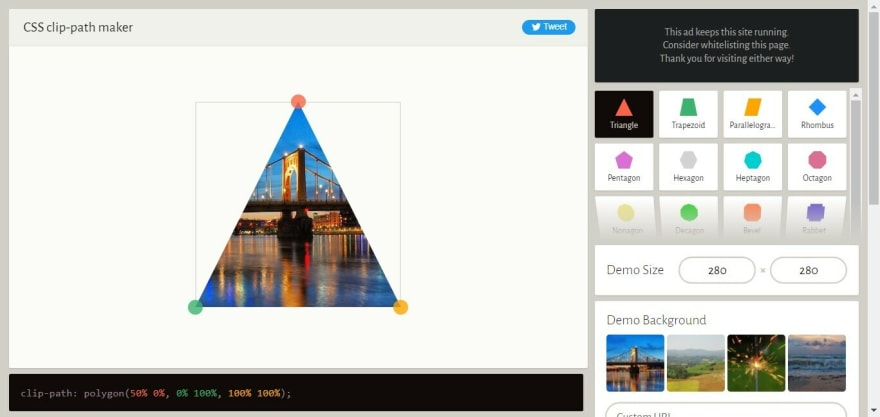
12. Clippy
地址:https://bennettfeely.com/clippy/
我最常使用的最佳剪贴工具。有助于创建非常漂亮的剪贴路径!
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:https://dev.to/knaagar/become-a-front-end-master-using-these-awesome-tools-3edi
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。













**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。