本文首发于微信公众号:大迁世界, 我的微信:qq449245884,我会第一时间和你分享前端行业趋势,学习途径等等。
更多开源作品请看 GitHub https://github.com/qq449245884/xiaozhi ,包含一线大厂面试完整考点、资料以及我的系列文章。
快来免费体验ChatGpt plus版本的,我们出的钱
体验地址:https://chat.waixingyun.cn
可以加入网站底部技术群,一起找bug.
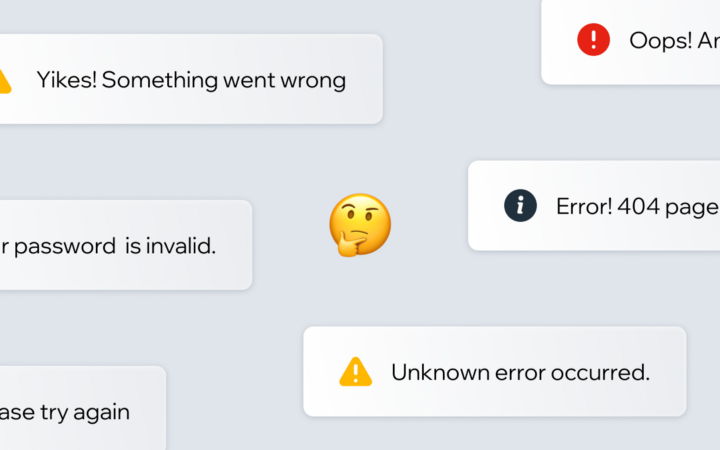
错误信息是我们在线日常生活的一部分。每次服务器故障或没有网络,或忘记在表格中添加一些信息,我们就会收到错误信息。"出错了" 是常见的做尘。但是什么出错了?发生了什么?而且,最重要的是,我要怎么做才能修复它?
那怎样写才是一个好的提示呢?
在介绍好的提示之前,我们先来看一下什么是不好的错误提示。
不好的错误提示
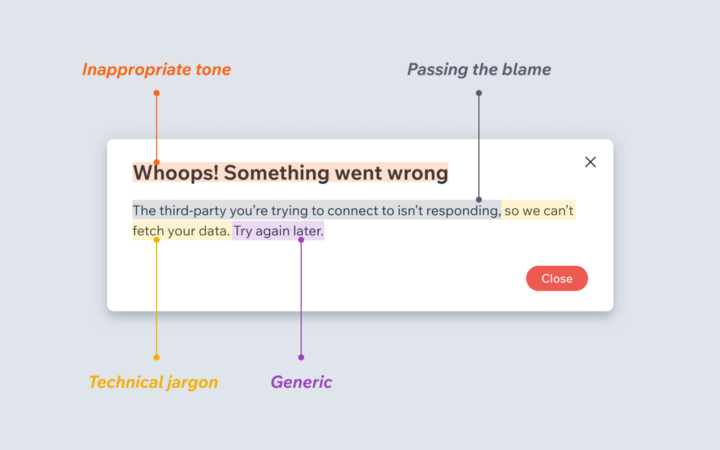
Inappropriate tone
不恰当的语气: 想象一下,一个医生在做一个手术,然后突然说 "哎呀! 出了点问题......" ,当风险很大的时候,任何人都最不愿意听到这句话。所以这时候不是安可爱的时候。我们需要向用户表明,我们知道这是严重的,我们明白这对他们很重要。
Technical jargon
专业术语: 程序员喜欢把一些专业术语用在错误提示里面。例如:你不能获取我的数据?我的凭证被拒绝了? 这些专业术语对用户来说并不重要,他们只想知道什么地方出了问题,如何解决。
Passing the blame:
甩锅:比如「无法连接到三方服务」。尽量把重点放在问题上,而不是导致问题的行动上。
Generic for no reason
太官方的说辞:比如「稍后尝试」。知道原因而不告诉用户,是不好的。
好的错误提示
Say what happened and why:
说明出错的原因:让用户清楚的知道发生错误的原因,可以通过视觉和文字的结合来完成。解释用户为什么会出现这个错误。即使是技术原因,也要说明是我们的原因,而不是用户操作错误。比如:「由于技术上的原因,暂时无法连接到你的账户」。
Provide reassurance
提供保证:比如「你的修改已被保存到草稿」。
Be empathetic
有同情心:比如用「请」。
Help them fix it
帮助他们解决:比如「了解如何解决这个问题」,并附加一篇知识库文章和链接。
Always give a way out
总是给一条出路:比如「如果依旧能解决,请联系客服」。
来源:https://wix-ux.com/when-life-gives-you-lemons-write-better-er...
本文首发于微信公众号:大迁世界, 我的微信:qq449245884,我会第一时间和你分享前端行业趋势,学习途径等等。
更多开源作品请看 GitHub https://github.com/qq449245884/xiaozhi ,包含一线大厂面试完整考点、资料以及我的系列文章。
快来免费体验ChatGpt plus版本的,我们出的钱
体验地址:https://chat.waixingyun.cn
可以加入网站底部技术群,一起找bug.
1.Coolers
Coolers 为我们提供一个配色方案生成器连同许多受欢迎的配色方案。
2. ColorBox
ColorBox 允许我们使用各种选项参数来创建自己的配色方案。
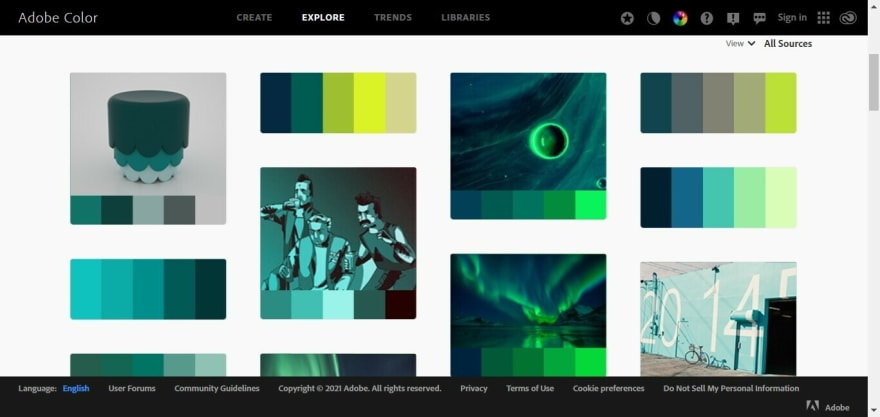
3. Adobe Color
围绕着色轮旋转,通过与它们一起玩耍,了解更多关于颜色的知识,同时还有许多令人难以置信的漂亮的颜色方案可供搜索!
4. Wordmark
输入句子/单词,然后滚动查看它在网络安全字体中的效果!
5. PNGtoSVG
将 png 转成 svg
6. CSS3 Generator
提供完美的CSS3代码,在每个浏览器上都可以使用。
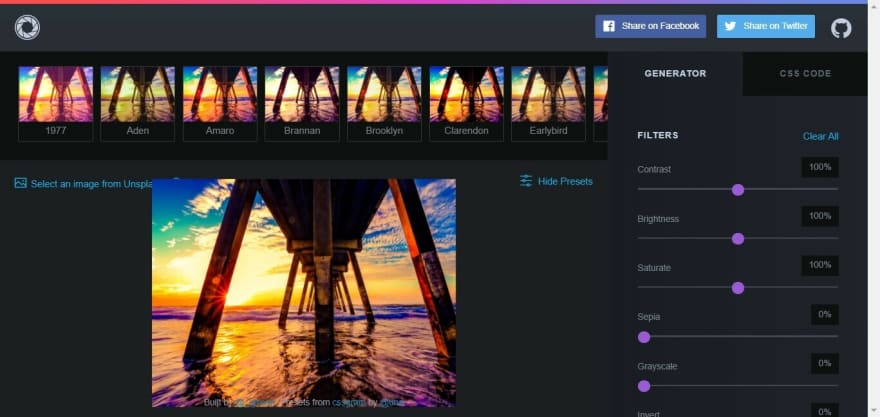
7. CSS Filters
对图片进行滤镜的处理。
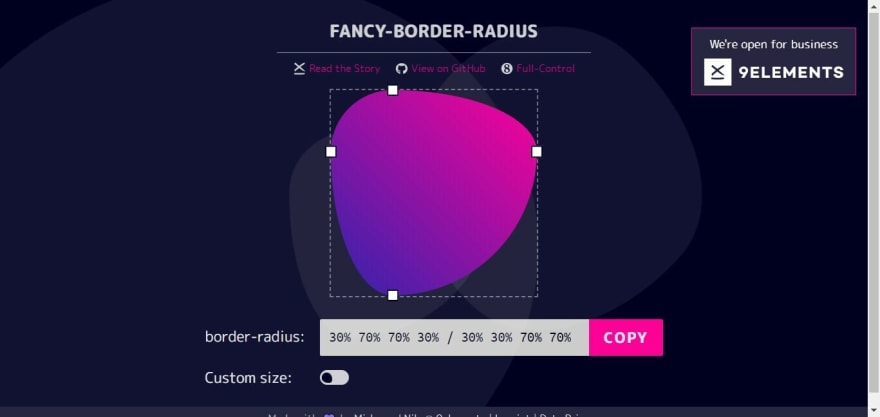
8. Fancy Border Generator
地址:https://9elements.github.io/fancy-border-radius/
厌倦了那些基本的边框半径的东西,在这里为你的Divs或按钮或任何你喜欢的元素创建花哨的边框!
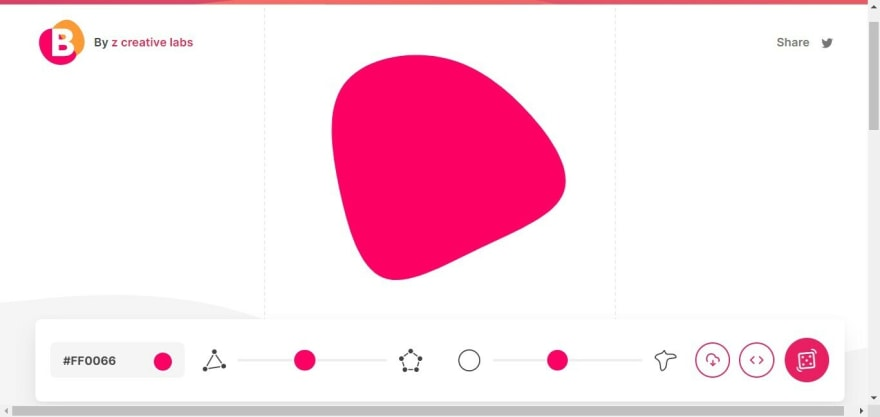
9. Blob Maker
地址:https://passionhacks.com/blob-maker/?n=2&e=3&gw=5&se=95&g=ff5f6d|ffc371&o=0
给你的网站增加一些滴状斑点,让网站看起来更可爱些。
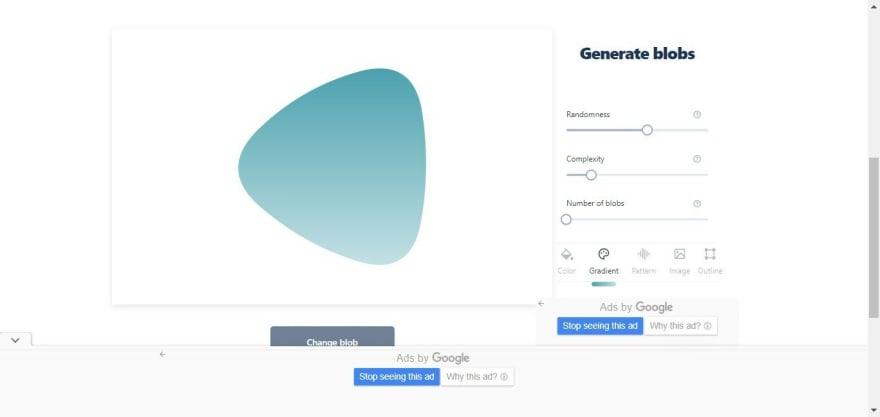
10. Blob Maker 2
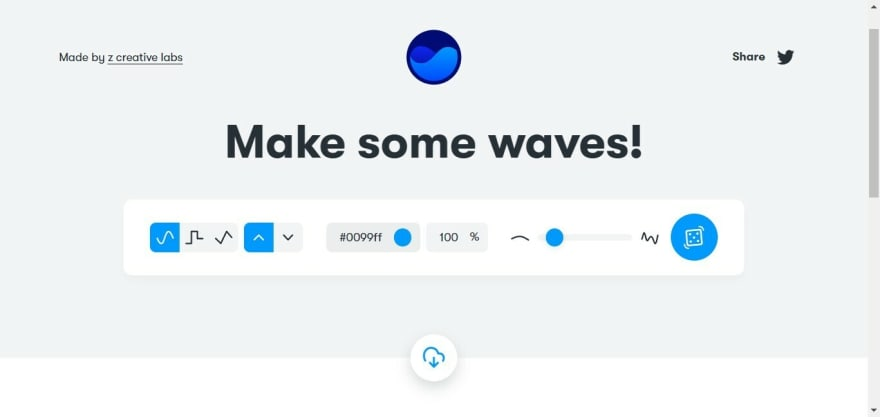
11. Get Waves
创建波浪形工具。
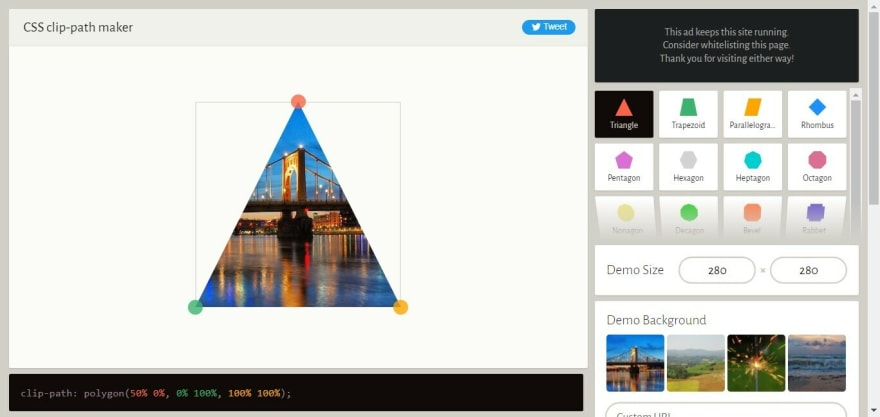
12. Clippy
地址:https://bennettfeely.com/clippy/
我最常使用的最佳剪贴工具。有助于创建非常漂亮的剪贴路径!
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。