之前的微信小程序项目都是使用原生组件开发,最近尝试用uniapp开发微信小程序,写了个小程序的demo。然而在浏览器下运行一切正常,但是在微信开发者工具运行却出现图片报错
浏览器运行效果:
可以看到在浏览器模式下图片显示正常
开发者工具运行效果:
在开发者工具中可以看到图片加载失败。项目图片是放在static/icon以及static/image路径下,但是报错显示的路径却是/uview/static/icon以及/uview/static/image。该报错应该是图片绝对路径的问题,于是将图片改成绝对路径,便可加载成功
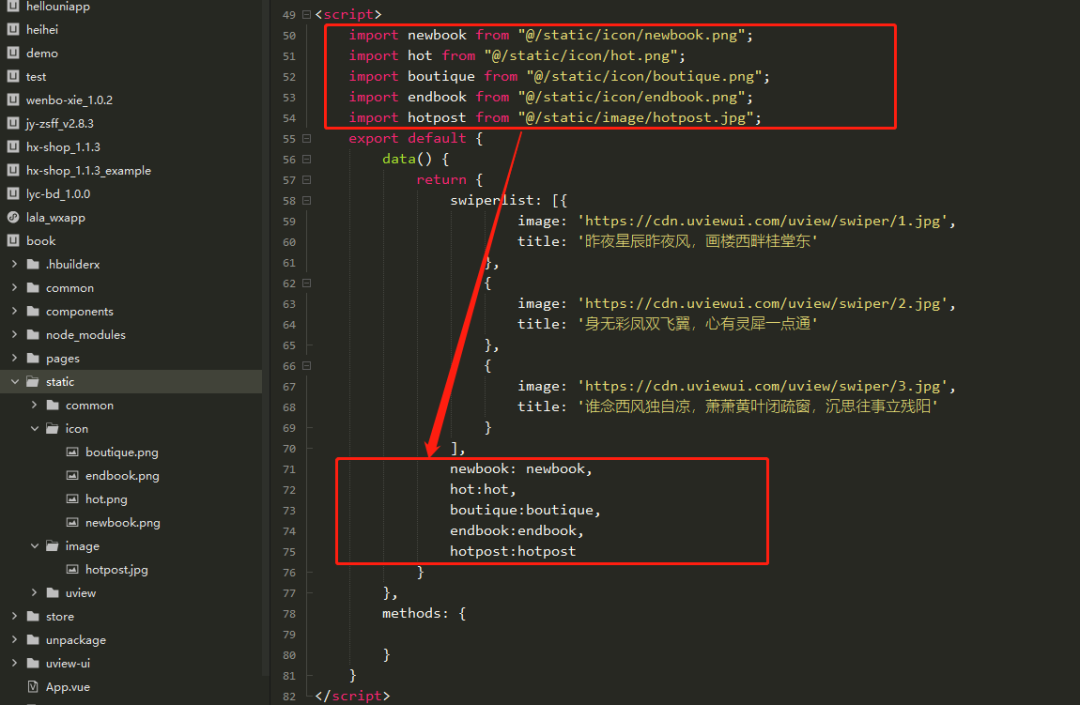
错误的路径写法:
正确的绝对路径写法:
重新运行结果
总结:使用uniapp开发项目的时候,一定要使用绝对路径@符号,避免在其他端下报错






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。