摘要:本文由葡萄城技术团队于思否原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
初次接触低代码的程序员大多会纠结一个问题,为什么功能越强大的低代码开发平台越不会提供导出源代码的功能?
要想回答这个问题,我们得回顾一下低代码开发的发展史。事实上,支持导出源代码的低代码工具,是上一个时代的产品了。现在,大多数还有研发能力而且愿意推进产品化的低代码厂商都已经完成了或者正在进行向元数据驱动的转型。
站在2023年,国内低代码行业的厂商多样性太强,鱼龙混杂。为了说清代码生成器和元数据驱动的差异和优缺点,我们可以用Windows桌面程序的可视化开发作为类比,毕竟Visual Studio可以算是低代码的鼻祖之一了。
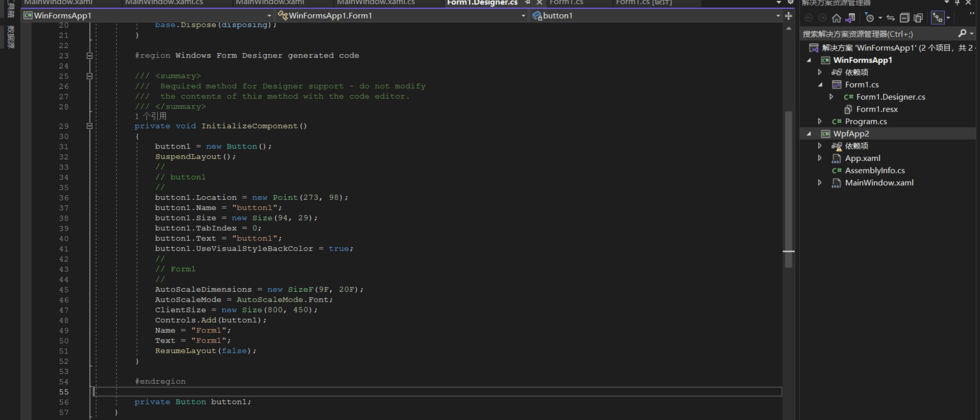
最初Visual Studio和更早期的Visual Basic在设计界面时采用了代码生成器的技术方案,IDE将用户拖拽控件、设置属性的动作直接翻译成操作这些控件的代码。用户可以直接获取到这些代码,如果有需要则可以通过修改这些代码来实现对VS可视化开发能力的扩展。
(Visual Studio 生成的WinForm代码)
这种做法历史悠久,可以上溯到90年代。有点很明显,这种做法对IDE来说,实现起来最简单,用户动手修改起来也是比较方便的。然而,如果用户真的使用这种做法开发一个大型的项目并长期维护,就会发现放任开发人员对designer generated code部分进行修改,先不提如何读懂设计器生成的没有注释的代码,很容易导致后续的可视化操作冲掉一部分手工修改的代码,甚至连可视化设计页面都无法打开。可视化开发成了“一锤子买卖”,长期来看,可视化开发带来的开发效率和可维护性优势都非常有限。毕竟,软件不是一蹴而就的,而是需要长期的维护和迭代,才能充分发挥出价值。
为了解决这个问题,让可视化开发可以长期发挥效用,微软在做新一代桌面应用开发方式时参考了Web中使用的HTML技术,2008年推出了WPF技术。使用Visual Studio开发WPF应用的界面时,IDE将用户拖拽控件、设置属性的结果保存为XAML格式(一种XML)的元数据。因为XAML本身就是可视化设计的结果,可以和可视化设计器一一对应,用户对XAML的修改可以实时反馈到可视化设计页面,这就是Visual Studio默认的Split视图。用户可以随时在可视化开发和编码扩展之间切换,适配开发阶段和维护阶段。
(Visual Studio生成的WPF元数据)
将面向过程的代码切换为面向结果的元数据,可视化开发从“一锤子买卖”到持续覆盖,可视化开发终于发挥出了应有的价值。下面是两种技术路线的特性对比:
| 评价标准 | 生成源代码 | 生成元数据 |
|---|---|---|
| 产品化程度 | 低(需通过混淆来保护版权) | 高 |
| 扩展开发的推荐方式 | 修改生成的源代码 | 开发插件(元数据标签) |
| 可视化开发覆盖度 | 创建时 | 全生命周期 |
| 总体的可维护性 | 差 | 好 |
| 总体的开发效率 | 低(与编码开发接近) | 高 |
回到文章开头的问题。作为一名程序员,如果你希望使用低代码开发工具构建并长期维护一个软件项目,请趁早抛弃“导出源代码”的想法,因为低代码最大的价值并不是像可配置的代码模板一样,初次创建一个页面或业务逻辑,而是降低长期的开发和维护成本。选择一个产品化程度高(重点关注页面和逻辑设计的灵活度、文档、教程和开发者社区),采用元数据驱动技术路线的低代码开发平台吧,比如葡萄城的活字格低代码开发平台,如果有必要按照厂商提供的类似于“插件”或“子系统集成”的方式进行扩展开发。
如果你做的是“一锤子买卖”的项目,后续将维护工作完全移交给甲方,那就别用低代码。读别人写的代码很痛苦,读机器生成的没有注释的代码简直是噩梦。大家都是程序员,同行何苦为难同行?




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。