作者:Herrylo
最近修改自己的个人博客网站,就想改改样式,但是决定还是从头到尾整理一遍。不止优化UI主题样式,还有优化SEO搜索排名,网站用户行为分析!!
正文来了↓↓↓
UI主题
UI主题优化看审美,我的站点使用 vuepress@1.x,博客:Herrylo`s Blog,个人觉得一般,已经不知道怎么改了。
如果你对于博客UI样式有偏爱,建议可以直接选择一套好看的主题,然后再次基础上修改,自己写一套太麻烦,hexo、vuepress@2.x 好看主题蛮多的。
vuepress
如果你也想使用 vuepress 构建个人站点,vuepress上既有你需要的东西,vuepress主题可以去社区找你喜欢的样式呀 👉 Awesome VuePress,也可以在Github上面直接以 vuepress theme 的关键词来检索;
hexo
hexo 的话知道去这里找 👉 Themes | Hexo。hexo主题更多,选择性更大。
SEO优化
下面是
meta
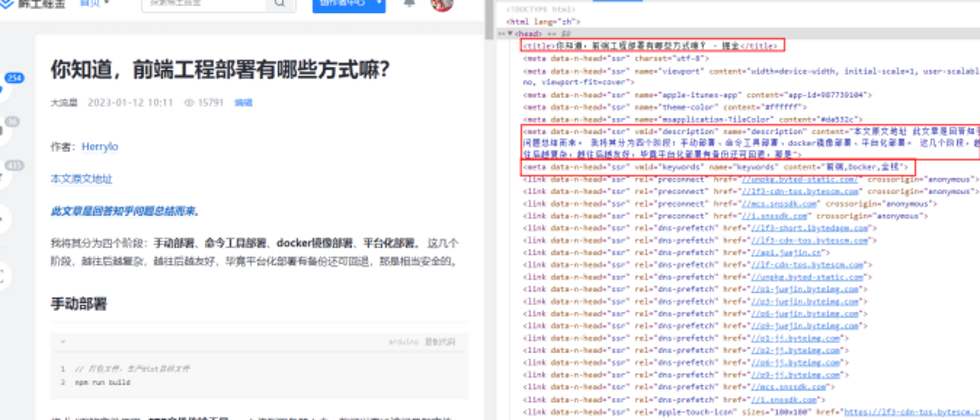
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词等。可以看下面这张图片,这是掘金网页的meta设置,可以看我框出来的部分,你可以看到 title 、description、keywords属性都有文字,这是为了便于搜索引擎排名识别。
为了搜索引擎便于识别抓取,最好要加上 title 、description、keywords属性,来提升网站搜索排名,描述越清晰越好。以图是我自己的↓↓
Robots
robots.txt 是一种存放于网站根目录下的ASCII编码的文本文件,它通常告诉网络搜索引擎的漫游器(又称网络爬虫/蜘蛛),此网站中的哪些内容是不能被搜索引擎的漫游器获取的,哪些是可以被获取。你可以通过 ,robots文件生成,robots.txt文件生成- 站长工具 生成Robots.txt,并把它放置在网站根目录。
网站地图
sitemap.xml网站地图可以帮助搜索引擎轻松抓取我们网站的内容。Bing Webmaster Tools 必应网站管理员工具,在你的网站根目录放上 BingSiteAuth.xml 文件,验证通过后,你就可以去上传你的网站地图 sitemap.xml啦!
使用 https://www.xml-sitemaps.com/ 这个网站,来生成sitemap.xml,生成之后放到网站根目录上:
Forbidden 百度搜索资源平台上添加网站地图,分析网站流量,不过我的 GitHub Pages站点,在百度搜索资源平台添加之后,提示:该站点为低质站点,暂不可添加,请持续优化后,再行尝试。
友链
友情链接就是在其他网站上有自己网站的链接,它的位置可以是首页、栏目页、内容页,当然在首页效果最好,友情链接可以互换,相关行业互换效果最好。友情链接是网站之间联系的桥梁,高质量的友情链接可以为网站带来意想不到的好处,比如加深网站之间的资源共享,用户共享等。
友链可以提高提高搜索引擎的关键词排名,提高网站流量等。目前我还只有一条友链,希望可以和更多博主互换友链。
用户行为分析
网站添加用户行为、数据分析,可以更好进行站点优化,那些地方应该优化,那些应该砍掉,进而不断改善和强化自身网站。
我推荐两款 百度用户分析 和 Clarity 必应用户分析,其实 google analytics蛮好,但是需要翻墙,我没有使用。
对比 百度统计 和 Clarity ,前者侧重来源和用户图表分析,后者可以录制用户热度地图,将两者结合一起用,蛮好!!
百度统计——一站式智能数据分析与应用平台
Microsoft Clarity - Free Heatmaps & Session Recordings
结束
以上即使我个人站点优化的全部经验分享,希望其中提到的一些点可以帮助到你!!










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。