商品功能作为电商系统的核心功能,它的设计可谓是非常重要的。就算不是电商系统中,只要是涉及到需要交易物品的项目,商品功能都具有很好的参考价值。今天就以mall项目中的商品功能为例,来聊聊商品功能的设计与实现。
mall项目简介
这里还是简单介绍下mall项目吧,mall项目是一套基于 SpringBoot + Vue + uni-app 的电商系统,目前在Github已有60K的Star,包括前台商城项目和后台管理系统,能支持完整的订单流程!涵盖商品、订单、购物车、权限、优惠券、会员等功能,功能很强大!
功能设计
首先我们来看下mall项目中商品功能的设计,主要包括商品管理、添加\编辑商品、商品分类、商品类型、品牌管理等功能,这里的功能同时涉及前台商城和后台管理系统。
商品管理
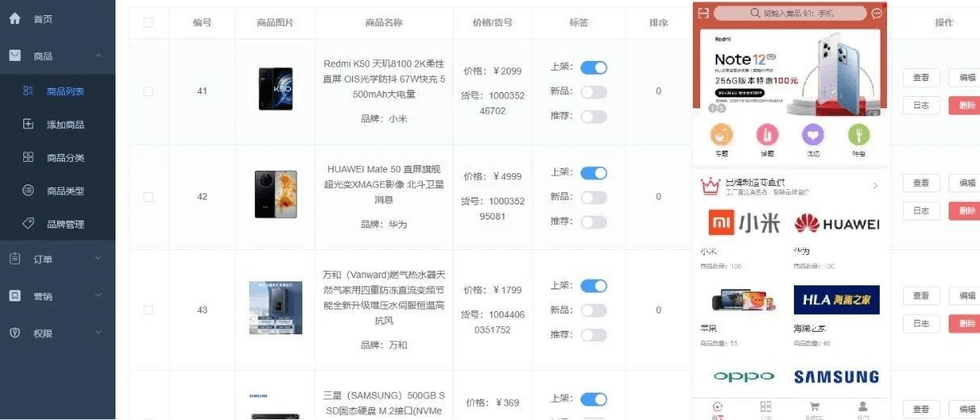
在mall项目的后台管理系统中,后台管理员可以对商品进行管理,比如添加、编辑、删除、上架等操作。
当商品上架完成后,前台会员在mall项目的前台商城的商品列表中就可以看到对应商品了。
添加/编辑商品
后台管理员在添加/编辑商品时,需要填写商品信息、商品促销、商品属性以及选择商品关联。
之后前台会员在前台商城的商品详情页中就可以查看到对应的商品信息了。
商品分类
后台管理员也可以对商品的分类进行添加、编辑、删除、查询等操作。
这样前台会员在前台商城中就可以按商品分类来筛选查看商品了。
商品类型
后台管理员可以对商品的类型属性进行设置,设置好之后在编辑商品时就可以进行商品属性、参数的设置了。
此时前台会员就可以在前台商城中选择对应属性的商品进行购买了。
品牌管理
后台管理员可以对商品的品牌进行添加、编辑、删除、查询等操作。
此时前台会员就可以在前台商城的品牌详情页中查看到品牌信息以及相关的商品了。
功能整理
对于商品模块的功能,我这里整理了一张思维导图方便大家查看,主要是整理了下有哪些功能以及功能需要涉及哪些字段。
数据库设计
根据我们的功能设计和整理好的思维导图,就可以进行数据库设计了,这里是mall项目商品模块的功能设计图。
接口设计
对于mall项目中商品模块的接口设计,大家可以参考项目的Swagger接口文档,以Pms开头的接口就是商品模块对应的接口。
总结
商品模块作为电商系统的核心功能,涉及到商品SKU和SPU的概念,是一个非常好的参考案例。如果你能掌握商品模块的设计,对于开发一些需要交易的系统来说,会有非常大的帮助!














**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。