本文是一个文章系列的第一篇,主要说明几个基本概念以及所要探讨的目标主体,目的是统一认知上的「上下文」以尽量避免因信息不对称而造成理解障碍。
这一系列文章是关于前端 UI 组件的,我想通过这个系列静下心来好好聊聊与之相关的内容。
每个名词都是概念,就像一个「数据包」,根据其被「压缩」的信息量,要真正地理解一个词语可能需要大量的知识储备。
基本概念
我们要聊的是「前端 UI 组件」,这个词可以进一步拆分成「前端」、「UI」和「组件」这三个词。所以,要想弄明白「前端 UI 组件」是什么,得先把组成它的三个词搞懂。
UI?GUI?
平时在谈论一个软件的视觉方面的问题时,总会用到「UI」这个英文缩写,有时也会说「GUI」。虽然它们是不同的含义,但在大多数情况下,我们是将这两个词划等号了。在这里,我试图帮大家将这两个词区分开,就算用法依然不变,至少能够意识到它们的区别。
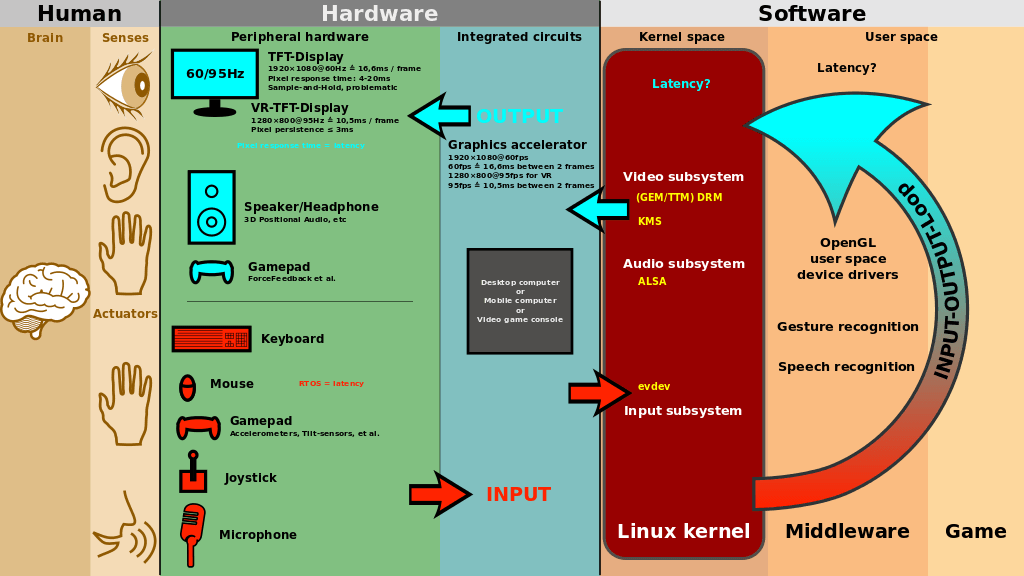
人与机器间,更确切地说是与人造系统间,是如何进行互动的以及如何更好地交互,是人们一直在探索的——也就是「人机交互」这个词所代表的。「人造系统」可以是各种各样的物理机器,也可以是计算机系统和软件。
「交互」的本质就是人/物体间的信息交换,即信息从一个人/物体输出,输入到另一个人/物体中。因此,两个人/物体、输出方式、输入方式是交互的几个基本要素。
在人机交互的场景中,进行互动的对象是人和人造系统。人通过敲击、触摸、说话等方式输出信息,通过视觉、听觉、触觉等方式输入信息;人造系统则通过文本、图形、声音等方式输出信息,通过将人以各种方式产生的信息转化为电流的方式输入信息。
在人机交互中起到信息交换作用的那块空间,叫做「人机交互界面」,也叫「用户界面」。「UI」就是「用户界面」所对应的英文单词「User Interface」的缩写。
不同的交互方式和层次产生了不同的「用户界面」,如:基于文本的「命令行界面(Command-line Interface)」、基于图形的「图形用户界面(Graphical User Interface)」、基于语音的「自然语言用户界面(Natural-language User Interface)」等等。
其中,「图形用户界面」是目前比较广泛使用的,它的英文缩写就是「GUI」。
前端开发
所谓的「前端开发」就是利用 web 前端技术进行 GUI 相关的开发工作,专门从事这类工作的人被称为「前端开发者」。
在以前,「前端开发者」是指「页面重构工程师」和「前端开发工程师」;随着业务和技术的发展,「页面重构工程师」渐渐退出历史舞台,「前端开发者」基本与「前端开发工程师」划等号,并且称呼变得更精简——「前端工程师」。
在职业发生改变的同时,作为一个「前端开发者」,作为一名「前端工程师」,企业和业界的期望变高了,所承担的职责变重了——这是一次职业升级,也是一次行业清洗——适应的人变更强了,不适的人被淘汰了。
时至今日,「前端开发」的含义也不是当初单纯地写写页面做做网站,还涵盖了前端工程相关的 CLI 工具、移动端和桌面端的客户端应用、服务端中比较靠近前端的部分等等等等——这俨然是一个「客户端工程师」所做的工作——没错!「前端开发」本质上就是「客户端开发」的一个分支,只不过这点越来越被强化了,并且「客户端开发」越来越趋向统一,可以称之为「泛客户端开发」。
无论工作内容和职业职责怎么变,只要是做这行,所要解决的核心问题是不变的——人与人造系统之间如何更好地进行互动。
组件?控件?
在软件工程中,「组件(component)」一般是指软件的可复用块,好比制造业所使用的「构件」。这是一个比较宽泛的概念,它可以是软件包,可以是 web 服务,也可以是模块等。
但在前端眼里,「组件」通常是指页面上的视图单元,即「UI 组件」。可以说,「UI 组件」是「组件」的子集。你可能还总会听到「控件(control)」这个词。放轻松,别抓头,它只是「UI 组件」的一个别名而已。
普通的组件通用性很差,也就是说,它基本只能用于某个特定的系统且不能被替换。有一种组件,它是基于标准化的接口规范开发出来的,能用在任何对接了该接口的系统,也能被任何符合该接口规范的组件替换——它就是「可交换组件」,就像制造业所使用的「标准件」。
可交换的 UI 组件是前端 GUI 开发从手工作坊到自动装配的关键所在。
相关概念
上面通过三个比较基本的概念阐述了「前端 UI 组件」是什么,下面再来说说会对其产生重大影响的几个概念——
设计体系
所谓的「设计体系」,即「Design System」,是与 UI 组件息息相关的一个概念。可以认为,设计体系是 UI 组件的外观及交互的理论依据,而 UI 组件是设计体系的具体实现。
设计体系的存在是为了辅助像网站、应用等数字产品的设计与开发,它作为唯一的参考而让不同团队的人(如产品经理、设计师和开发人员等)可以一起参与到数字产品的建设当中。
基于设计体系设计并开发出来的产品无论是在观感上还是体验上都能够保持一定的一致性,树立产品形象并传播品牌价值。
设计体系所涵盖的内容,包括但不限于设计语言、风格指南、模式库、UI 组件、品牌语言及与之相关的使用说明文档——设计体系本身不是一个交付物,但它是由一些交付物组成的,并会随着产品、工具和技术等的更新而不断进化。
从上面所列出的设计体系的涵盖内容中可以看出,构成它的元素有有形的,像模式、UI 组件、指南及给设计师和开发人员所使用的工具等;还有一些是无形的,像品牌价值观、协作方式、思维方式和共同信念等。
风格指南和模式库是比较重要的两个交付物:风格指南着眼于一些图形样式及其用法,如颜色、字体、图片等;模式库则集成了具备功能的 UI 组件及其用法。
数据及其形态
人机交互中所交换的信息,就是「数据」,它是信息的载体,是人机交互的核心。在这里,「数据」这个词的含义更倾向于指代对人类友好的编程语言所提供的基本数据类型以及基于它们构造的数据结构,而非对机器友好的二进制编码等。
「数据」是对现实世界客观事物的描述,计算机程序里每种类型的数据都应有其正确的语义,如:「是」与「否」这种二元逻辑的用布尔型;计数时用数值型;说明时用字符串型;实体用对象型;实体集合用列表型。
上面提到了「实体」——能够相互区别且独立存在的事物。它的概念比较宽泛,其代表的可以是具体的,也可以是抽象的;可以是自然的,也可以是人工的;可以是实际存在的,也可以是虚拟出来的……「人」是实体,「狗」是实体,「风」是实体,「语言」是实体,「物质」是实体,「精神」也是实体。即便如此,我们在说「实体」时,大多是指那些看得见摸得着的。另外,「实体」是一系列能够描述其特性的属性的集合。
在一个应用中,用户操作所涉及到的数据类型大概有:布尔、整数、浮点数、日期、金额、字符串、长文本、枚举、对象、列表等等。除了对象和列表算作复杂数据类型,其余的都是简单数据类型。在由计算机程序所构筑的数字世界里,每个实体用一个对象来表示,列表为实体集合,实体的属性则简单数据类型和复杂数据类型皆可——实体及实体集合统称为「视图」,实体的属性称为「字段」。
当字段的值为简单数据类型时是「普通字段」,也可叫作「简单字段」;值为复杂数据类型时则是「关联关系字段」,简称为「关系字段」,也可叫作「复杂字段」。根据与所关联的实体之间的关系,关系字段又可被细分为「一对一」、「一对多」、「多对一」和「多对多」这几种。其中,「一对多」和「多对一」是镜像关系。
将「实体」根据特征进一步泛化,即可抽象为「模型」,也就是说,一个「模型」是一类「实体」。在讨论交流时,「实体」和「模型」这两个词一定程度上可以互相替换,但要注意它们在语义上的差别。若将模型映射为数据库表,表中的每条记录即为实体。
拿「人」这个模型来举例:
| 模型字段 | 数据类型 | 关联模型 | 关联关系 |
|---|---|---|---|
| 姓名 | 字符串 | - | - |
| 出生日期 | 日期 | - | - |
| 年龄 | 整数 | - | - |
| 性别 | 枚举 | - | - |
| 月收入 | 金额 | - | - |
| 是否已婚 | 布尔 | - | - |
| 配偶 | 对象 | 人 | 一对一 |
| 子女 | 列表 | 人 | 多对多 |
| 父母 | 列表 | 人 | 多对多 |
| 狗 | 列表 | 狗 | 一对多 |
如上所述,一个应用中的数据形态是从列表型数据到简单类型数据的递归。如果一个字段是关系字段,那么它就是嵌入了一个视图:
虽然有些 UI 组件是与数据无关的,但还有很多是与数据关系密切的,如:列表、表格、表单、输入框等等。
总结
本文以解释从「前端 UI 组件」所拆分出的「前端」、「UI」和「组件」这三个词所蕴含的概念来普及一些知识,试图说清楚「前端 UI 组件」到底是什么,并借此机会为本系列后续的文章圈定范围——聊聊与基于 web 前端技术所开发的 UI 组件相关的一些事情。
为什么会有这个文章系列?一方面是因为当下前端工程相关的方法论和抽象还不够,并且没有很成体系;另一方面是国内前端的环境和氛围太浮躁,懂的自然懂。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。