OpenLayers使得在任何网页中放置动态地图变得很容易。它可以显示从任何来源加载的地图瓦片,矢量数据和标记。OpenLayers的开发是为了进一步利用各种地理信息。它是完全免费的,开源JavaScript,在2条款BSD许可证(也称为FreeBSD)下发布。
OpenLayers是免费开源的,用于开发WebGIS客户端的 JavaScript包。
开发二维GIS地图,OpenLayers是非常不错的选择,它功能强大,适配性强。当你打开OpenLayers官方文档,即可快速查看 Demo示例 和 API。
如果你不知道如何下手,从哪里开始学习和实践,让我来带你了解和OpenLayers吧!
下面示例是以 OpenLayersV8.2.0版本作为依赖包。
download
首先进入官网 https://openlayers.org/download/下载,v x.x.x-size.zip的包依赖(Includes examples and documentation.)
你可能是其他版本,这不重要,我们主要是为了学习OpenLayers,你现在下来能用就ok!
如果你不想下载,那也可以使用官方提供的网络版本:
<script src="https://cdn.jsdelivr.net/npm/ol@v8.2.0/dist/ol.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ol@v8.2.0/ol.css">示例
将下载下来的文件包解压到本地开发目录,我们就可以开始准备使用了。
解压文件被放入到了 8.2.0 这个目录,我是直接使用版本号作为目录名称。实际上,在开发使用中,我们主要需要/en/latest/ol/dist/ol.js和/theme/ol.css这两个文件。
在新创建的index.html中引入/en/latest/ol/dist/ol.js和/theme/ol.css这两个文件。将其引入之后,就可以编写openlayer地图的相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>访问 Map</title>
<link rel="stylesheet" href="./8.2.0/theme/ol.css">
<script src="./8.2.0/en/latest/ol/dist/ol.js"></script>
<!-- 不想下载就直接用下面的 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/ol@v8.2.0/dist/ol.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ol@v8.2.0/ol.css"> -->
</head>
<body>
<div id="map" style="height: 600px; border: 6px solid;"></div>
<script>
const url =
'https://sampleserver6.arcgisonline.com/ArcGIS/rest/services/' +
'USA/MapServer';
let map = new ol.Map({
target: 'map', // 目标dom节点
// 图层
layers: [
// 瓦片底图
new ol.layer.Tile({
source: new ol.source.OSM() // OpenStreetMap 提供的切片数据
}),
// 图片底图
new ol.layer.Image({
source: new ol.source.ImageArcGISRest({
ratio: 1,
params: {},
url: url,
}),
}),
],
// 视图
view: new ol.View({
// 如果使用经纬度,需要设置 projection:'EPSG:4326'
center: [-10997148, 4569099],
zoom: 4,
})
});
</script>
</body>
</html>使用浏览器打开新建的inde.html
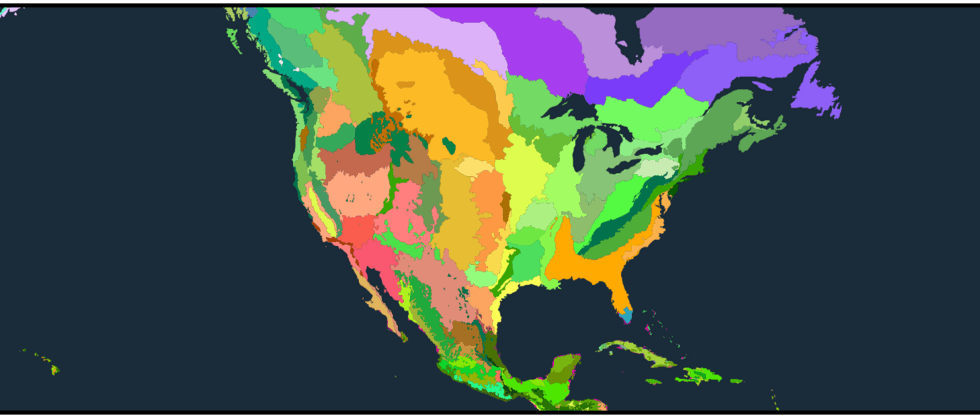
好的,地图加载出来啰!可以缩放,可拖动。
现在我们要看看,以上这部分Javscript代码做了什么?
解释
ol.Mapnew实例化时,target是给定DOM目标元素id,创建canvas画布。按下键盘F12按钮,查看元素DOM元素节点,即可发现canvas画布。layers是用来设置地图底图图层,可以看看到,设置了两种图层,ol.layer.Tile瓦片图层和ol.layer.Image图片图层。这两个图层是先后叠加在,地图的渲染canvas画布上。view是用来设置中心点和缩放比例等信息,默认坐标系类型是 Spherical Mercator (EPSG:3857),可通过projection属性设置。更多查看: ol/View
总结
- OpenLayer通过
ol.Map实例化地图容器对象。 - OpenLayer中通过
canvas画布渲染地图,并且将图层渲染在canvas画布上; - OpenLayer中的图层种类:瓦片图层 和 图片图层、瓦片图层;
- OpenLayer提供
view属性可以设置中心点、缩放、投影类型等信息;






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。