为顺应数字时代的不断发展,图扑 HT UI 5.0 在原有功能强大的界面组件库的基础上进行了全面升级,融入了更先进的技术、创新的设计理念以及更加智能的功能。HT UI 5.0 使用户体验更为直观、个性化,并在性能、稳定性和安全性等方面达到新的高度。
HT UI 5.0 的改版升级,是团队对于用户需求深刻理解和对于未来科技趋势的前瞻洞察。旨在为用户带来更加令人惊艳的界面体验,同时也为企业提供更强大的数字化工具,以应对不断变化的市场挑战。
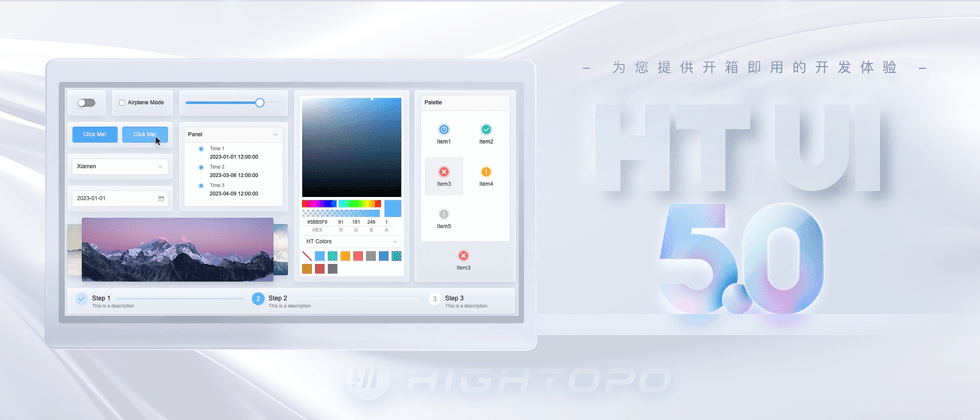
效果展示
HT UI 库是一套功能强大的界面组件库,基于 HT 核心包的优秀架构和 HTML5 先进的 Canvas 机制,具有易上手、高性能、易扩展、组件丰富、跨平台等特点。而本次全面升级的 HT UI 5.0 版本,为 Web 应用提供了丰富而强大的基础 UI 组件。相较于之前的 4.0 版本侧重于扩展性,5.0 版本则在保留扩展性的基础上,提供了开箱即用的特性。
图扑软件基于 HTML5(Canvas/WebGL/WebVR)标准的 Web 技术,满足了工业物联网跨平台云端化部署实施的需求,以低代码的形式自由构建大屏组态、UI 组态、工业组态、三维组态。从 SDK 组件库,到 2D 和 3D 编辑,到属性修改,构成了一站式的数据可视化解决方案、形成了一整套实践证明的高效开发流程和生态体系。
产品特色
高性能
图扑 HT UI 5.0 致力于提供高性能的用户界面体验,其中一个显著的亮点是采用了先进的绘制机制,以实现高效的图形处理。这一特性使得 HT UI 5.0 在处理大量数据和复杂交互的场景中表现出色,相较于传统的组件库,极大地提升了性能水平,为用户提供更为流畅的界面操作体验。
通过优化绘制机制,HT UI 5.0 能够更加智能地处理图形渲染,使得在处理大数据量或者需要频繁交互的情况下,仍能保持高效运行。这种高性能的设计不仅仅体现在组件的显示上,更包括用户与界面的互动过程中,确保了即便是在复杂的应用场景下,用户也能够感受到毫不迟滞的界面响应速度。
相较于传统组件库,HT UI 5.0 的高性能设计意味着更迅速的数据渲染、更快速的页面切换,以及更为高效的用户交互。这不仅提升了用户体验的品质,也使得开发者能够更自如地应对复杂的业务需求,为 Web 应用的性能表现带来了质的飞跃。
统一的数据模型
图扑 HT UI 5.0 沿用了 4.0 版本的特性,即统一的数据模型(DataModel),为用户提供了一种统一的数据驱动方式。这一设计理念使得树形、表格、列表等多种组件可以共享同一套数据模型,从而显著降低了开发人员的学习成本,简化了开发流程。
通过使用 DataModel,开发人员能够更轻松地管理和操作组件所需的数据。这种统一的数据模型不仅使得代码更为简洁,减少了冗余代码的出现,同时也提高了代码的质量。开发者不再需要为每个组件单独定义数据模型,而是可以在整个应用中共享和重用同一套数据模型,大大提高了开发效率。
另外,采用统一的数据模型还使得各个组件之间更好地协同工作。不同组件之间的数据交流更加顺畅,降低了集成的难度,提高了系统的可维护性和可扩展性。这种协同工作的方式使得开发团队能够更加灵活地应对需求变化,从而更好地满足用户的期望。
矢量化
图扑 HT UI 5.0 强调矢量化作为首选,相较于 PNG 等栅格图像格式,HT 矢量图像成为按钮图标和其他图片场景的首选。采用矢量图像的优势在于其能够适应不同设备屏幕尺寸,并提供高质量的图像显示效果。这种设计选择确保了无论是在放大还是缩小的情况下,图像的边缘和细节都能够保持清晰,不会出现锯齿状的曲线和粗糙的边缘。
HT 矢量图像的优越性使得 HT UI 组件在各种设备上能够提供统一且精确的呈现。
这意味着用户无论使用何种设备,都能够享受到一致且高品质的视觉体验。矢量图像的灵活性和可伸缩性使得 HT UI 在不同分辨率和屏幕尺寸下都能够保持图像的质量,为用户呈现出更为精致和清晰的界面元素。
组件丰富
图扑 HT UI 5.0 以组件丰富为特色,提供多种布局器以满足不同的页面结构需求,帮助开发者快速搭建页面框架,并支持响应式布局,以适应不同大小的屏幕和设备。
其中,多种布局器的引入使得开发者能够更灵活地选择适合其页面结构的布局方式,从而更高效地实现页面的设计和排版。而响应式布局的支持则确保了在不同尺寸的屏幕上,页面能够呈现出良好的用户体验,提升了应用的可访问性。
HT UI 5.0 涵盖了丰富的常用界面元素和功能组件,包括但不限于按钮、输入框、下拉菜单等用户交互元素,以及导航栏、标签页、折叠面板等用于构建页面结构的元素,还有表格、列表等用于数据展示的组件。这种全方位的组件覆盖,让开发者在实现各种交互和展示效果时能够选择合适的组件,提高了开发效率。
适配移动端
图扑 HT UI 5.0 注重移动端适配,组件库内置了专门为移动端设计的交互支持,并针对移动设备封装了常用的手势事件,以提供用户更加直观和自然的移动端体验。
为了适应移动设备的特殊性,HT UI 5.0 在组件设计上考虑了移动端的屏幕大小、交互方式和操作习惯。组件库中提供了专门为移动端设备设计的日期选择、滑块等组件,以确保在移动设备上的用户体验更为方便、流畅。
通过封装常用的手势事件,HT UI 5.0 使得用户能够更直观地与应用程序进行交互,无论是点击或者长按操作,都能够在移动设备上得到良好的支持。这种细致入微的设计让用户在移动端上使用应用时感到更加自然和舒适。
图扑软件利用自研 HT UI 通用组件开发工具包产品,打造的手机端运维管理系统(移动网页应用或 Web App)。支持在不同操作系统(如 iOS、Android、Windows)上运行,节省开发时间和成本,无需下载安装,只需通过浏览器访问网页即可使用,方便运维人员实时监控和管理。
主题切换
图扑 HT UI 5.0 引入了主题切换功能,为用户提供了深色/亮色两种不同的色彩模式,以及主题色切换功能,使用户能够根据个人偏好或系统要求自由选择。
深色/亮色模式切换:
用户可以根据个人喜好或者系统的设置,自由切换应用程序的色彩模式。深色模式适合在低光环境下使用,减少眼睛疲劳,而亮色模式则更适用于明亮环境,提供清晰的界面展示。这种灵活的切换方式,有助于用户在不同场景下获得最佳的视觉体验。
主题色切换:
HT UI 5.0 还提供了主题色切换功能,用户可以根据自己的需求来更改应用程序的主题颜色。这意味着用户可以个性化地定制应用的外观,以满足个性化的审美需求。这种个性化的主题色切换功能不仅提升了用户对应用的归属感,也为用户提供了更加愉悦和符合个人品味的视觉体验。
支持国际化
图扑 HT UI 5.0 着重支持国际化,为用户提供了一键切换中文和英文语言的功能,使用户能够根据自身语言偏好或特定的用户需求轻松切换界面语言。
一键切换中/英文:
用户可以通过简单的操作,轻松实现中文和英文之间的切换。这使得应用能够迅速适应不同用户群体,提供更加友好的界面展示。
国际化 API :
为了更好地满足不同地区和用户群体的需求,HT UI 5.0 提供了国际化 API,使开发者能够方便地扩展其他语言的支持。通过这个 API,开发者可以自定义业务组件的国际化支持,以适应更广泛的语言需求。国际化的支持有助于开发者在全球范围内推广应用,同时也提高了用户的使用便捷性和舒适度。用户可以在不同语言环境下自由切换,从而获得更加贴近自己的体验。
总结
图扑 HT UI 5.0 版本的推出标志着一个全新的里程碑,为用户界面设计和开发带来了一系列卓越的创新和提升,彰显了对前端开发的极致追求。通过卓越的性能提升、移动端适配的精心设计,以及全球用户的国际化支持等特性,HT UI 5.0 为开发者提供了更高效、更灵活的工具,同时为用户呈现了更舒适、更个性化的用户界面体验。这个版本的综合升级标志着 HT UI 系列不断演进的承诺,为现代 Web 应用的发展注入了更为创新和引领潮流的力量。
您可以至图扑软件官网查看更多案例及效果:
https://www.hightopo.com/demos/index.html
























**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。