前言
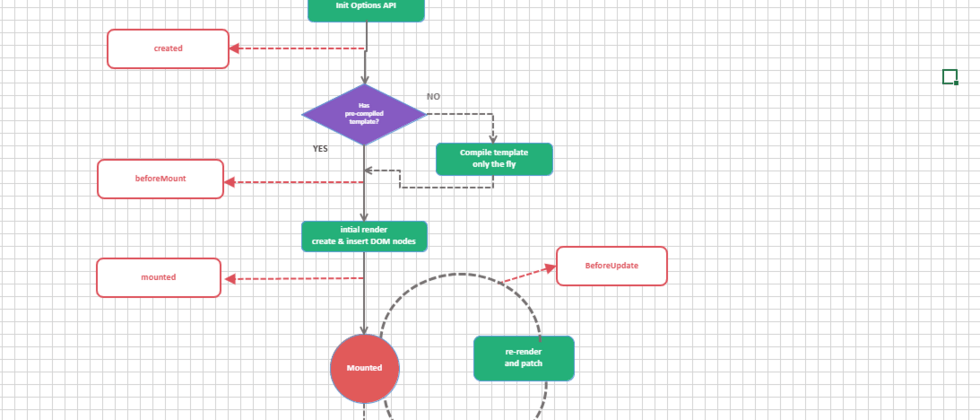
流程图是一种图形化工具,主要用于表示完成一项任务的流程、工作流或具体方法。它通过箭头连接各种符号来展示流程步骤,并且通常从一个明确的起始点出发,按照一定的顺序和路径进行展开。今天小编就以葡萄城公司的纯前端表格控件——SpreadJS为例,为大家介绍如何设计一个流程图。
环境准备
操作步骤
1、打开SpreadJS在线表格编辑器,新建一个工作簿。
2、点击【开始】,然后选择【格式】,在格式下拉框中选择【自动调整列宽】,将默认列宽设置为20。
3、点击菜单【设置】,选择【常规】,并将列数设置为200。
4、点击菜单【插入】,选择【形状】,然后在形状下拉框中选择【圆角矩形】。
5、在形状中,可以设置样式,如颜色,线条样式等,我们先创建一个流程图中的开始节点,然后分别修改它的颜色、字体和文本。
- 设置颜色代码为61,113,250
- 设置字体加粗
- 设置文本居中
6、插入矩形后,接下来插入线条,点击【插入】,选择【形状】,然后在形状下拉框中选择【线条】。
然后调整箭头的位置、颜色和粗细,如下所示:
7、最后调整箭头的格式,实现效果如下图所示:
总结
以上就是实现一个流程图的全过程,如果您想了解更多信息,欢迎点击这篇参考资料查看。
扩展链接:











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。