开发一个 UI 组件库时,将 Markdown 转换成 Vue 组件是一个常见需求,特别是在创建文档或样例展示时,此时我们需要将它转换为组件
我们先看一下
Vue2
我们先看一下,我如何在vue.config.js如何配置把Markdown 转换成 Vue 组件
config.module.rule('md').
test(/\.md/).
use('vue-loader').
loader('vue-loader').
options({
compilerOptions: {
preserveWhitespace: false,
},
}).
end().
use('markdown-loader').
loader(require('path').
resolve(__dirname, './build/md-loader/index.js')). // 这里面的代码有很多
end()目录md-loader/index.js
这是一个loader,注意它的加载顺序是从右往左,这是开发一个插件的基础,感兴趣的同学可以看一下
Vite如何转换
相比webpack转换vite转换则要方便的多,当然得益于社区的强大和支持的贡献
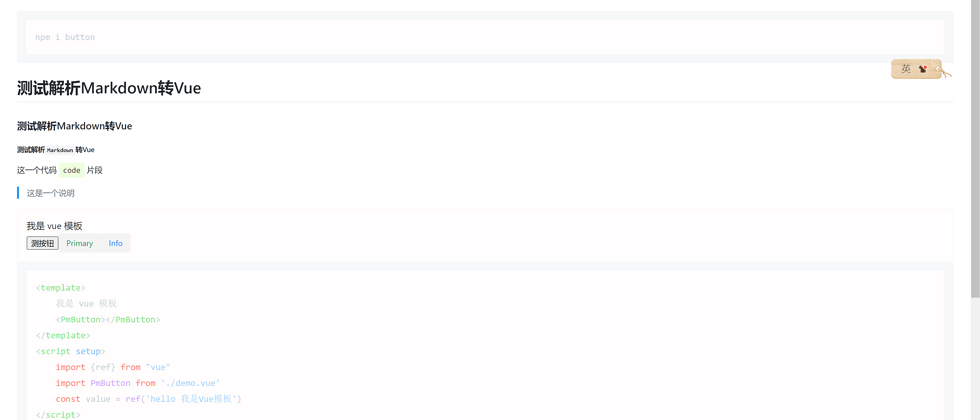
这是一个转换后的结果
用vite去做转换,好在有人已经开发好了很多插件,所以只需要我们安装下即可
pnpm add vite-plugin-doc-preview
// vite.config.ts
import { defineConfig } from 'vite'
import Vue from '@vitejs/plugin-vue'
import Markdown from 'unplugin-vue-markdown/vite'
import MarkdownPreview from 'vite-plugin-markdown-preview'
export default defineConfig({
plugins: [
Vue({
include: [/.vue$/, /.md$/],
}),
Markdown({
component: true,
previewId: 'vue'
})
],
})自定义预览组件
如果默认的样式不能满足需求,可以全局注册一个 CodePreview 组件来代替默认组件
app.component('CodePreview', MyCodePreview)CodePreview 需要按约定支持如下 props 和 slot
props
langstring 代码块的 langmetastring // 代码块的 meta 信息codestring // 代码块的原始代码
slot
default代码块生成的 vue 组件将会以 slots.default 传递过来code代码块经过高亮转换为 html 将会以 slots.code 传递过来
自定义组件的列子
<template>
<div class="code-preview">
<div class="px-4 py-4">
<slot></slot>
</div>
<slot name="code"></slot>
</div>
</template>
<script setup>
import {onMounted, defineProps} from "vue"
const props = defineProps({
lang: {
type: String,
},
meta: {
type: String,
},
code: {
type: String,
}
})
</script>
<style lang="less">
pre code.hljs, .code-preview {
border-radius: 3px;
background-color: #fffdfd;
line-height: 28px;
font-size: 16px;
}
.code-preview {
border: 1px solid #f6f8fa;
code.hljs {
border: none;
border-radius: 0;
}
}
</style>以上插件基于unplugin-vue-markdown开发的
unplugin-vue-markdown 是一个插件,可以让你直接在 Vue 项目中以组件的形式使用 Markdown 文件。这个插件可以与 Vite、Webpack、Rollup 等现代前端工具链配合使用,使得在 Vue 应用中引入和使用 Markdown 变得非常简单和高效添加样式主题
以下完整的样式主题可以拷贝至项目当中
相关的插件或者框架
- VuePress: 一个为 Vue.js 开发者打造的静态网站生成器,非常适合用来构建文档网站。它内置了 Markdown 到 Vue 的转换功能,这个也写过,总感觉样式差了那么丢丢
- VitePress: 类似于 VuePress,但是基于 Vite。它是一个更现代化的选择,提供了更快的开发体验和更好的性能,这个我用过还不错,点击体验
源码地址,我稍后上传,家里墙的软件失败了 ,代码上传好慢




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。