0. 基础环境
类别:笔记本
硬件:Intel,Amd等x86_64处理器
系统:银河麒麟操作系统 V10(SP1)2303-update2
关键词:
信创,麒麟系统,linux,PKS,银河麒麟,amd64,x86_64,x64,兆芯,海思,electron,npm,nvm,nodejs
1.背景
目前,为了支持国产软件、硬件平台,在选择跨平台技术时,主要可能的选择是QT、基于web技术的electron等。特别是electron使得前端人员也可以很好的进行跨一台的软件开发,无论是打包成deb,还是exe都通过electron-builder做了很好的支持。但在实际的实践活动中,在飞腾ARM平台打包时,会出现错误。本文以electron-egg 3.0为打包案例,为大家提供一个可以参考的electron在麒麟系统和飞腾处理器下展现一个较为完整的教程。
2.nodejs多版本管理
详细前端开发参考本专栏第11篇 https://segmentfault.com/a/1190000044786450
考虑到nodejs升级较快,不同开发人员可能依赖的node版本不一致。我们将使用nvm-cli来进行版本管理,可以根据工程需要切换版本。
项目主页:https://github.com/nvm-sh/nvm
2.1 官方用法举例
$ nvm use 16
Now using node v16.9.1 (npm v7.21.1)
$ node -v
v16.9.1
$ nvm use 14
Now using node v14.18.0 (npm v6.14.15)
$ node -v
v14.18.0
$ nvm install 12
Now using node v12.22.6 (npm v6.14.5)
$ node -v
v12.22.62.2 安装
1.执行安装脚本安装nvm
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash或者()
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash2.安装并切换node
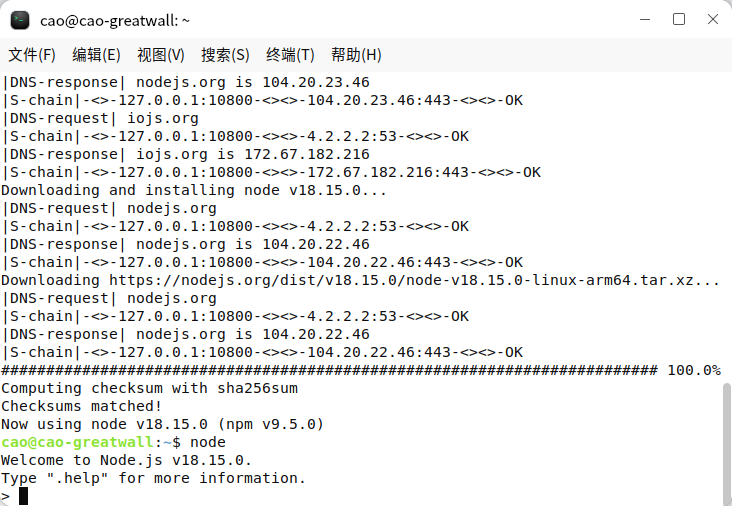
nvm install 18 #要安装的版本,可以指定18.5.0,只写18会拉18系列的最新版本
nvm use 18 #将node切换至需要的版本2.3 检测
node -v2.4 安装一些全局组件
sudo apt-get install build-essential -y
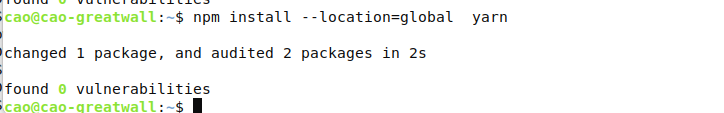
npm install --location=global yarn #安装yarn,也可以直接在后续只用npm install,但yarn的机制更先进,后续就以yarn为主了。
npm install --location=global node-gyp #electron 需要这个组件
npm install -g cnpm --registry=https://registry.npmmirror.com #安装淘宝加速,后面为了加速,可直接使用cnpm install 包形式安装.如果有问题,删除node_module再用npm install 不带镜像重试可直接使用cnpm install 包形式安装.如果有问题,删除node_module再用npm install 不带镜像重试
3. 运行electron-egg
假设你装了git,没有就自己准备一下。#sudo apt-get install git
3.1 electron-egg简介
一个入门简单、跨平台、企业级桌面软件开发框架。基于electron二次封装做了一些工作。
3.2 拉项目代码
git clone -b v3.11.1 https://gitee.com/dromara/electron-egg.git #v3.11.1为拉取指定版本,项目仓库中有此tag3.3 运行项目
根据官方说明,前后端分别安装好依赖再运行
3.3.1 前端
提前准备
nvm install v18 #使用18
nvm use v18
npm install -g cnpm --registry=https://registry.npmmirror.com #安装淘宝镜像1.安装依赖库
进入前端frontend目录,执行
cnpm install2.运行前端
yarn dev #这个具体是什么指令是pakcage.json中配好了,也可以在vscode中操作,这里不再说明。
运行成功后
3.4.1 后端
1.安装依赖库
进入后端目录,执行
cnpm install
运行后端
yarn start #这个具体是什么指令是pakcage.json中配好了,也可以在vscode中操作,这里不再说明。
运行成功后,效果如下
3.4 打包项目
electron使用electron-builder组件进行打包,且工程中已经配置好了。在根目录(后台所在目录)我们直接打包即可。
npm run build-l #选择x64下的linux打包,输出为deb
打包完成后,输出在根目录out文件夹
5.写在最后
在x86平台还是挺方便的,比arm平台顺利。
麒麟操作系统,从入门到精通
麒麟操作系统专栏:https://segmentfault.com/blog/kylinos
麒麟操作系统x64专栏:https://segmentfault.com/blog/kylinos-x64
个人主页:
https://segmentfault.com/u/code4world/articles
https://twitter.com/xiaohelong
https://github.com/xiaohelong
联系邮箱:1179611323@qq.com
群:662512340
发行日志:
20240411 首发















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。