正常情况下,网页中的列表都是从左到右,从上到下的,如下
但有时候可能需要从上到下,从左到右的排列方式,就像这样
其实这种排序更符合日常生活中的排列方式。
虽然在网页中不常见,但如果真的碰到了这种布局,该如何处理呢?
有些同学可能会想到用 JS将元素数组分成三份,做成一个二维数组,然后每个数组嵌套一层容器水平排列就行了。其实呢,纯 CSS 也是可以完成的,一起来看看吧
一、grid 布局
很多同学很自然会想到grid布局。没错,grid也能实现这样的效果,不过有些局限性。
简单写一下页面结构,HTML如下
<div class="list">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
...很多子元素
</div>简单修饰一下
.list{
width: 400px;
outline: 3px solid #3E65FF;
padding: 8px;
counter-reset: num;
}
.item{
text-align: center;
color: #fff;
/* */
counter-increment: num;
}
.item::before{
content: counter(num);
display: block;
line-height: 30px;
background-color: #3E65FF;
}我们这里通过计数器来显示编号,效果如下
现在用grid布局来实现3*N的排列
.list{
/**/
grid-template-columns: repeat(3, 1fr);
gap: 8px;
}效果如下
这就是正常的、一般见到的网格布局了。
如何改成从上到下、从左到右的方式呢?这里要用到grid-auto-flow,也就是改变网格的排列方式
https://developer.mozilla.org/zh-CN/docs/Web/CSS/grid-auto-flow
由于是纵向排列,所以得知道纵向一共有多少格,因此需要规定一下纵向的规则
.list{
/**/
grid-auto-flow: column;
grid-template-rows: repeat(8, 1fr);
}这样就分成了N*8的网格,效果如下
二、grid布局的小问题
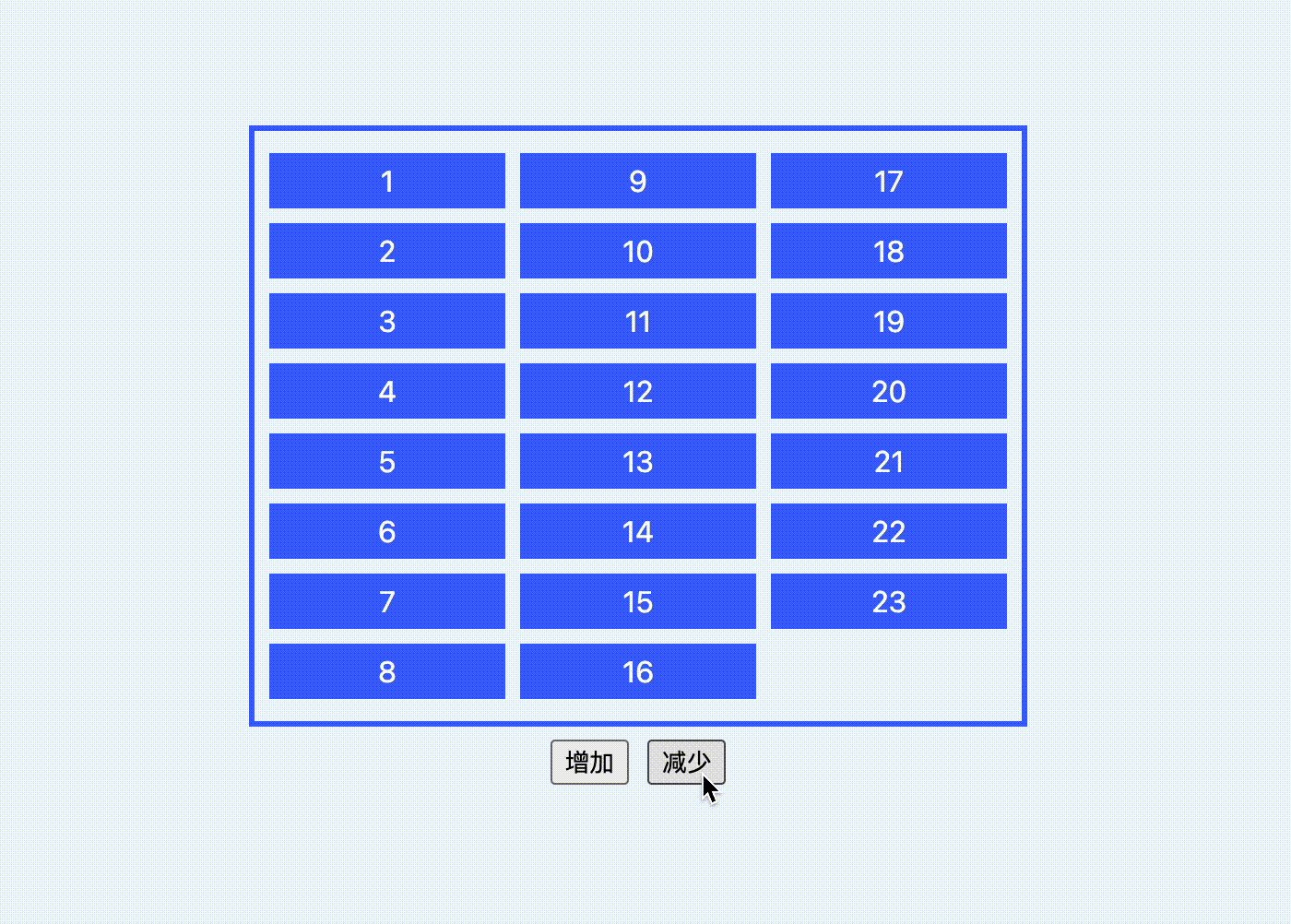
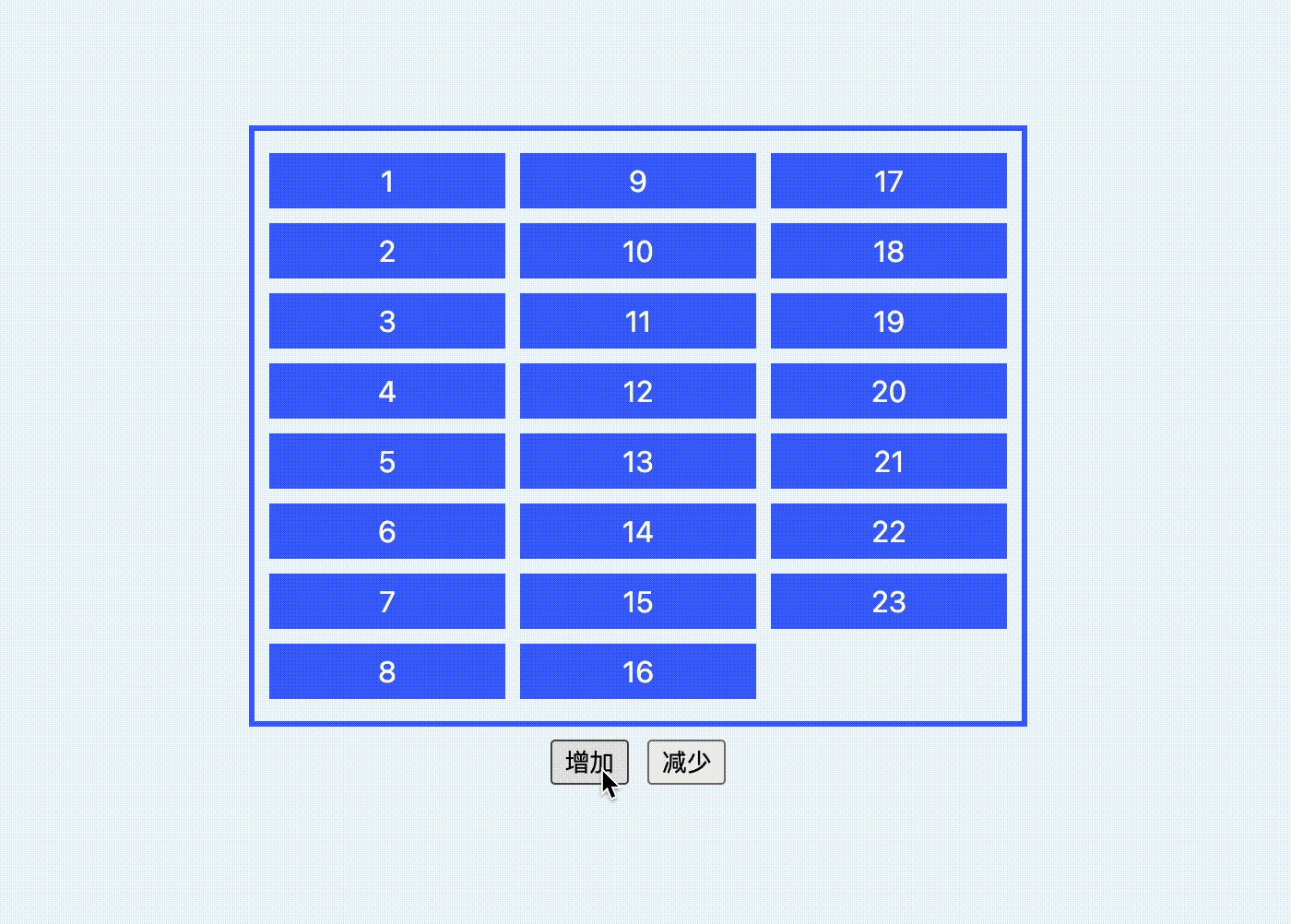
不过这种实现还有点问题,当子项比较少时,可能会这样
其实也不算问题,如果你刚好就是需要这样的效果的话。那么,如何才能在这种情况下也能自动改变纵向的数量,让整个表格尽可能等分呢?
纯 CSS暂时还没想到好办法,只能借助JS来计算了。由于一般都是在框架里,所以这种计算也比较方便。我们可以用 CSS变量来动态渲染,下面是vue中的写法
<div :style="--n: Math.ceil(list.length / 3)">
</div>然后再CSS中使用这个变量
.list{
/**/
grid-auto-flow: column;
grid-template-rows: repeat(var(--n), 1fr);
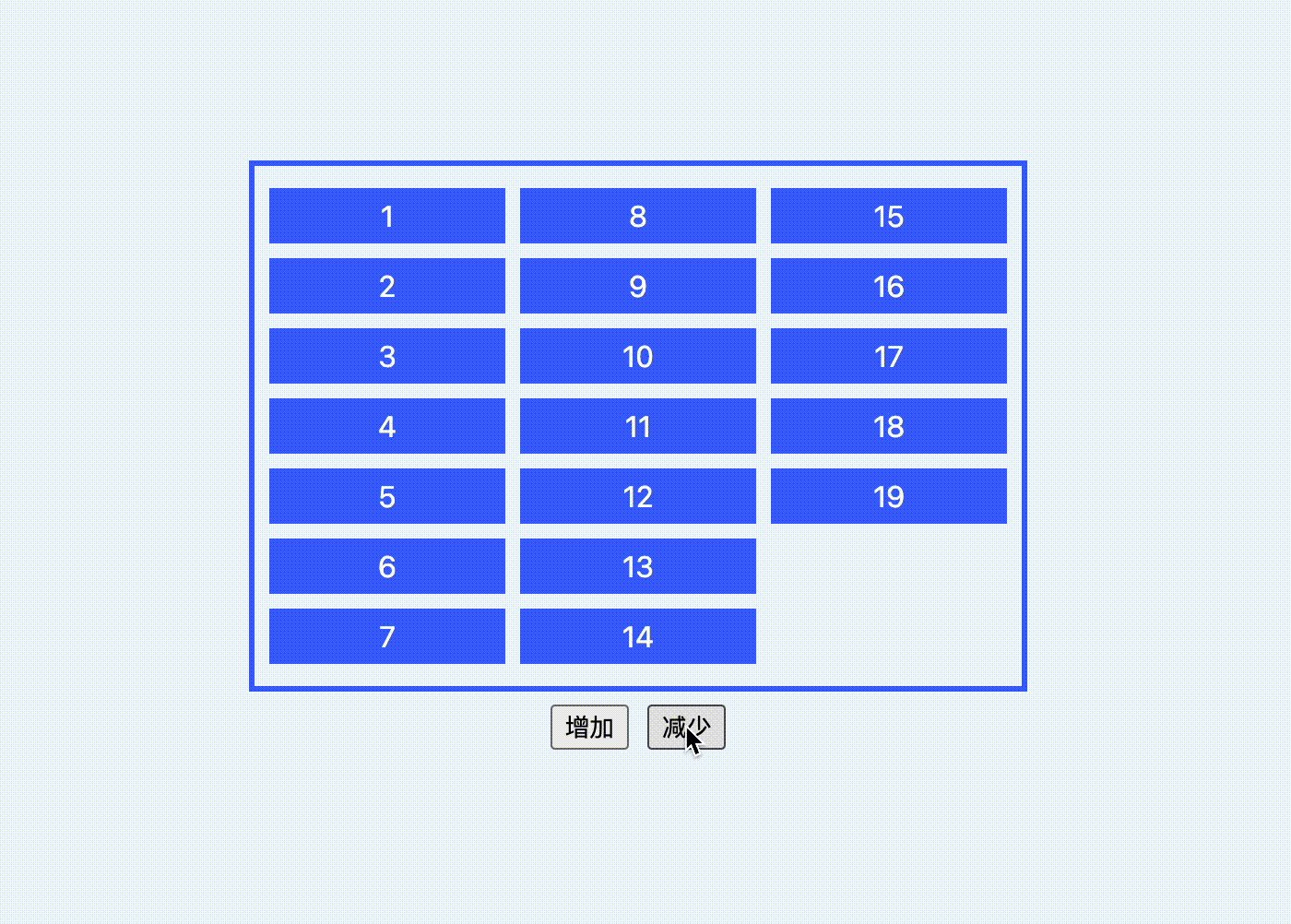
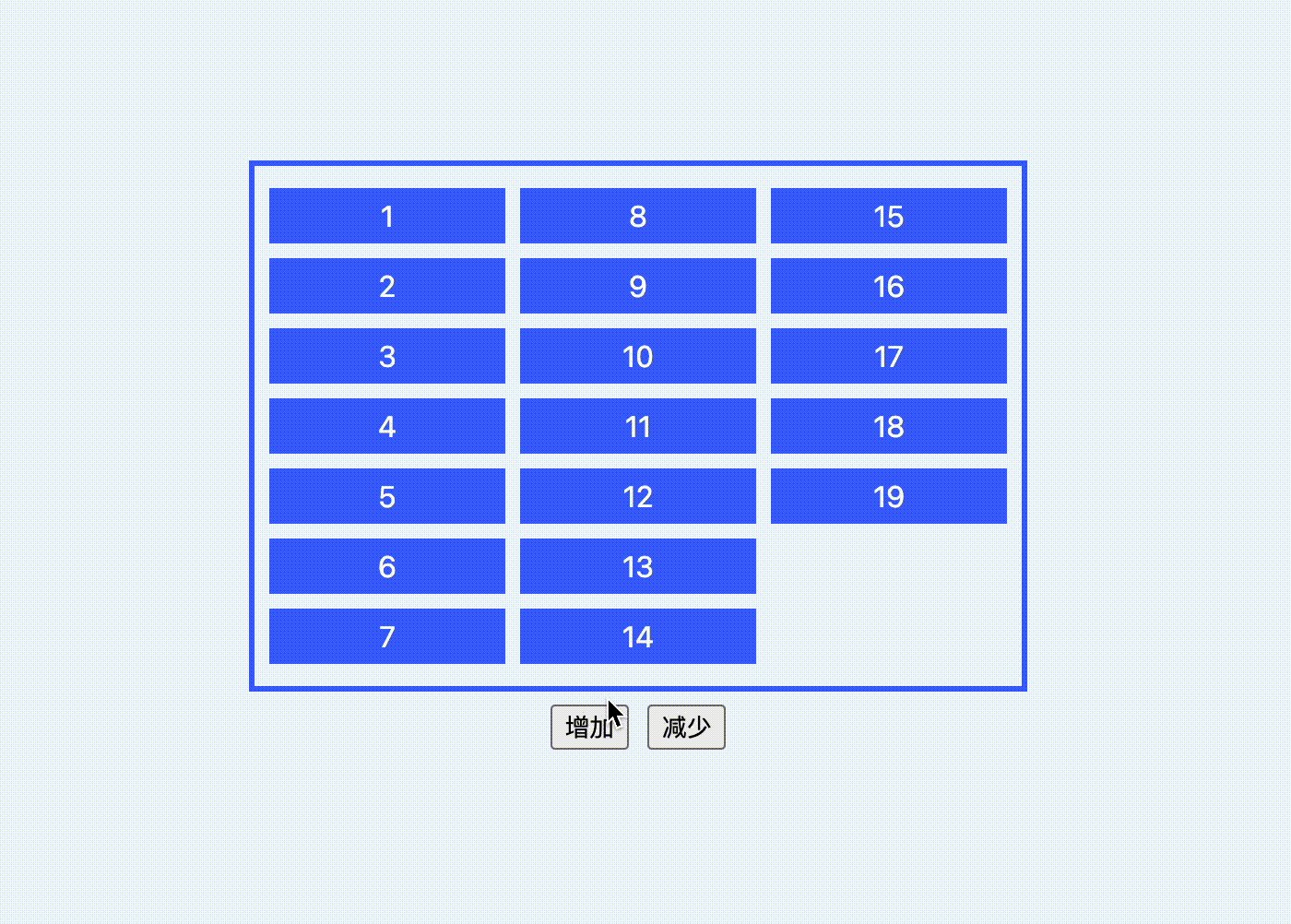
}这样就能动态排列了
你可以访问以下链接查看真实效果
三、columns 布局
没错我们这里又要用上这个不起眼的columns 布局。之前在这篇文章中也用到了,有时候会起大作用
使用 CSS columns 布局来实现自动分组布局 - 掘金 (juejin.cn)
回到这里,这种从上到下,从左到右不正好就是 columns 擅长的吗?
比如默认布局是这样的
我们只需要加上分栏数量就可以了
.list{
column-count: 3; /* 分栏数量 */
}无需任何其他规范,效果就出来了
还可以通过column-gap来设置分栏的间隔
.list{
/**/
column-gap: 8px; /* 分栏间隔 */
}这样就实现了我们想要的效果了,而且不论数量多少,都能自动等分
是不是非常简单呢?你可以访问以下链接查看真实效果
四、总结一下
一个非常实用的布局小技巧,你学到了吗?下面总结一下
- 正常网页中的列表都是从左到右,从上到下的,但有时候也会碰到从上到下,从左到右的
grid布局可以实现m*n的网格布局grid布局可以通过grid-auto-flow,改变网格的排列方式grid布局无法自动改变纵向的数量,让整个表格尽可能等分,需要借助一点点JScolumns布局可以直接实现从上到下,从左到右的布局
布局还是尽量通过 CSS 实现比较好。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。