众所周知,有些属性是不支持过渡动画的,比如高度auto
div{
height: 0;
transition: 1s
}
.wrap:hover div{
height: auto
}效果如下
要实现过渡效果,之前提供过一个grid布局方式,原理是利用grid的尺寸单位1fr支持过渡的特性,有兴趣可以回顾这篇文章:
CSS 如何让auto height完美支持过渡动画
不过到了现在,一切都变简单了,Chrome 129支持了auto的过渡效果,快速了解一下吧
一、calc-size 函数
现在要实现auto的过渡效果,需要用到一个全新的calc-size函数
看到这个函数,是不是和calc比较类似?没错,这是一个可以将一些关键词转换成具体尺寸的函数。
回到上面这个例子,只需要将高度改成calc-size(auto),如下
div{
height: 0;
transition: 1s
}
.wrap:hover div{
height: calc-size(auto)
}现在就有过渡效果了(Chrome 129+ 或者 Chrome 127+开启实验属性)
其实除了auto,还支持其他尺寸关键词,比如
height: calc-size(min-content)
height: calc-size(max-content)
height: calc-size(fit-content)也支持混合计算,如下
height: calc-size(auto + 10px)
height: calc-size(max-content - 10px)二、interpolate-size 属性
前面的例子,为了兼容之前的浏览器,还必须保留height: auto的写法
div{
height: 0;
transition: 1s
}
.wrap:hover div{
height: auto;
height: calc-size(auto)
}如果是已经存在的项目,可能会有很多地方需要都要改成这种写法,有一定的侵入性。
为此,浏览器还提供了一个interpolate-size属性,这个属性可以设置插值计算的规则,有两个关键词
interpolate-size: numeric-only;/*默认值*/
interpolate-size: allow-keywords;其中第一个numeric-only,表示仅限数值,也就是只有真实的数值才会有过渡效果(目前浏览器的默认效果),第二个allow-keywords表示允许所有关键词,当然包括auto属性
有了这个属性,要做的事情就更简单了,只需要在全局:root加上这个属性
:root{
interpolate-size: allow-keywords;
}
div{
height: 0;
transition: 1s
}
.wrap:hover div{
height: auto;
}这样就全局生效了,无需在每个地方就加上calc-size(auto),是不是非常方便呢?
你也可以访问以下链接查看实际效果
三、也支持 detail 展开过渡
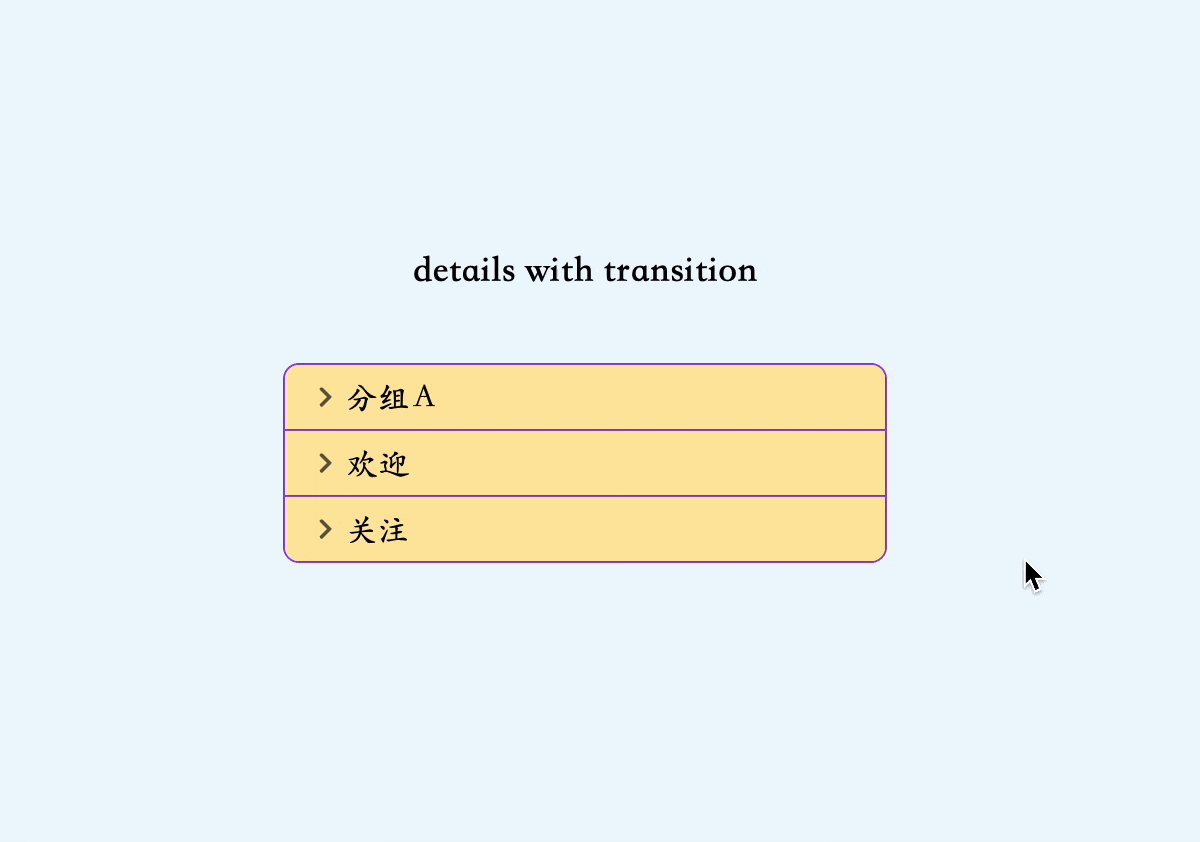
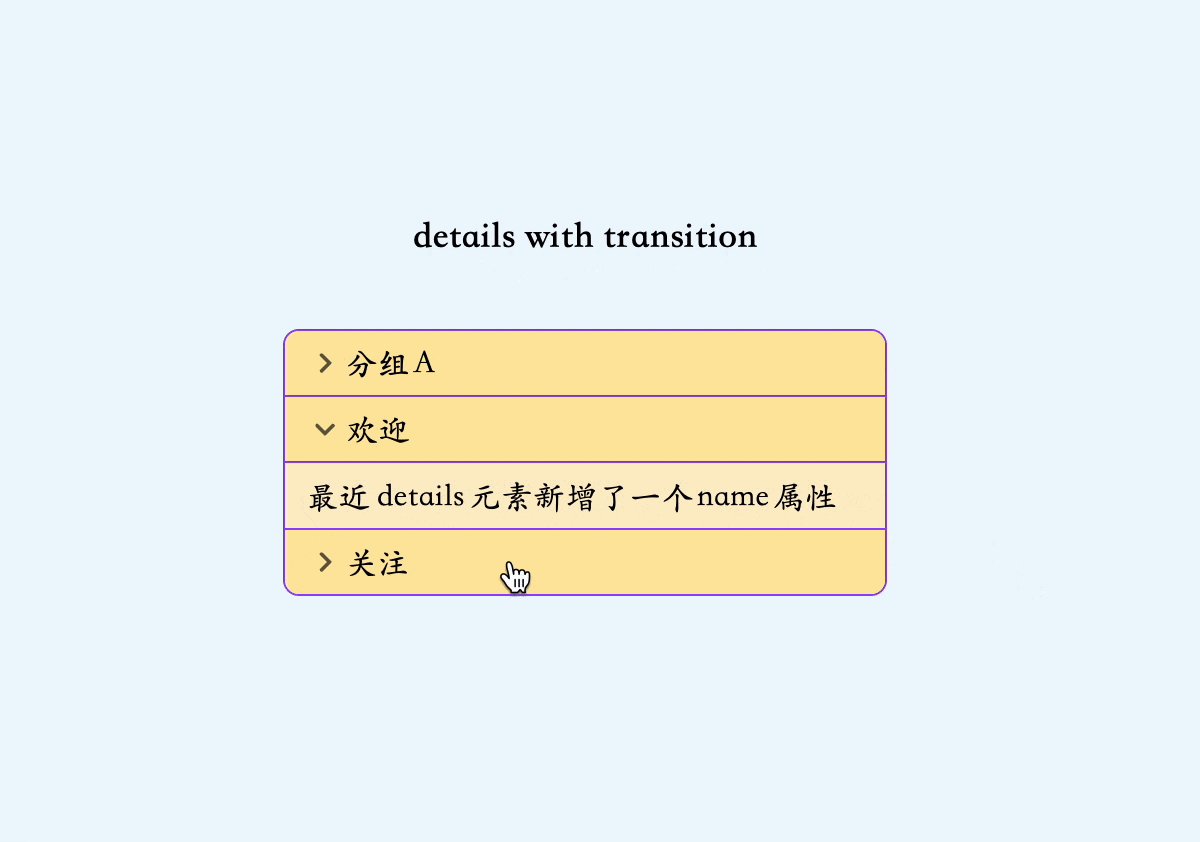
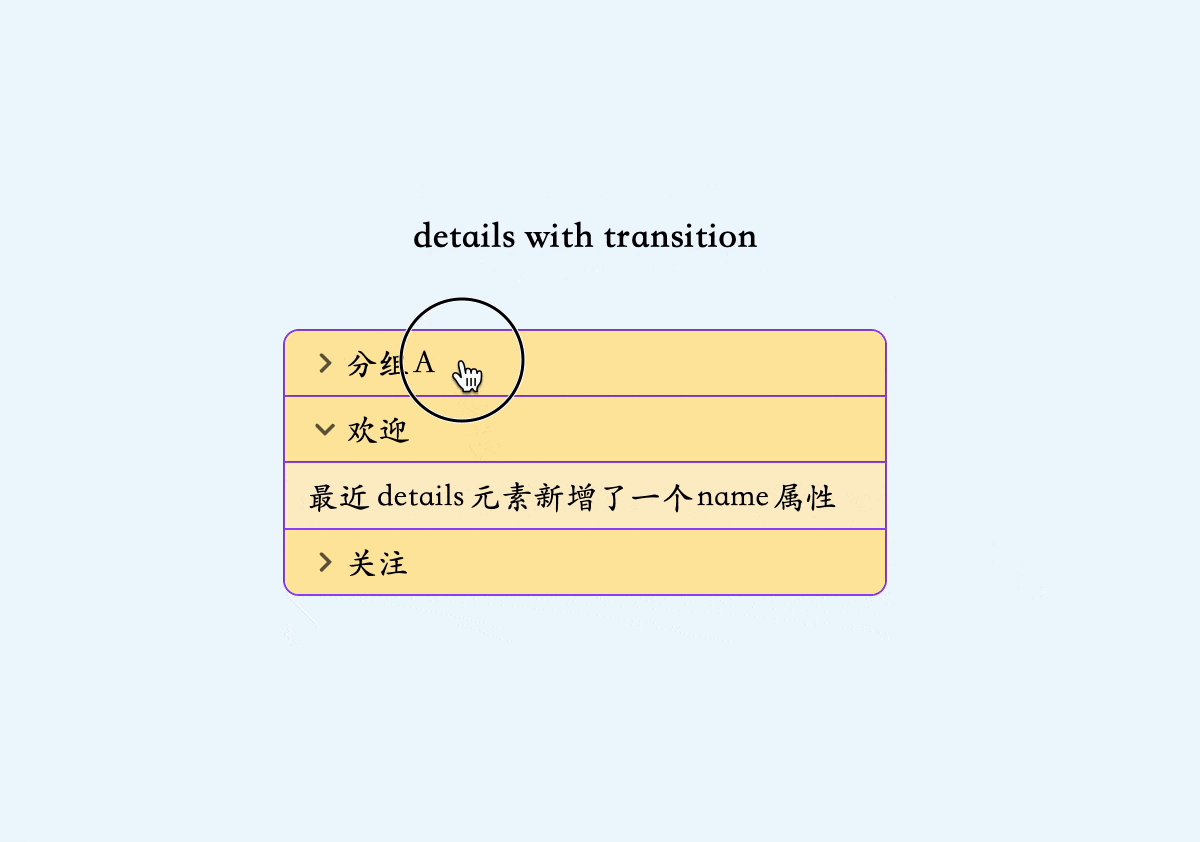
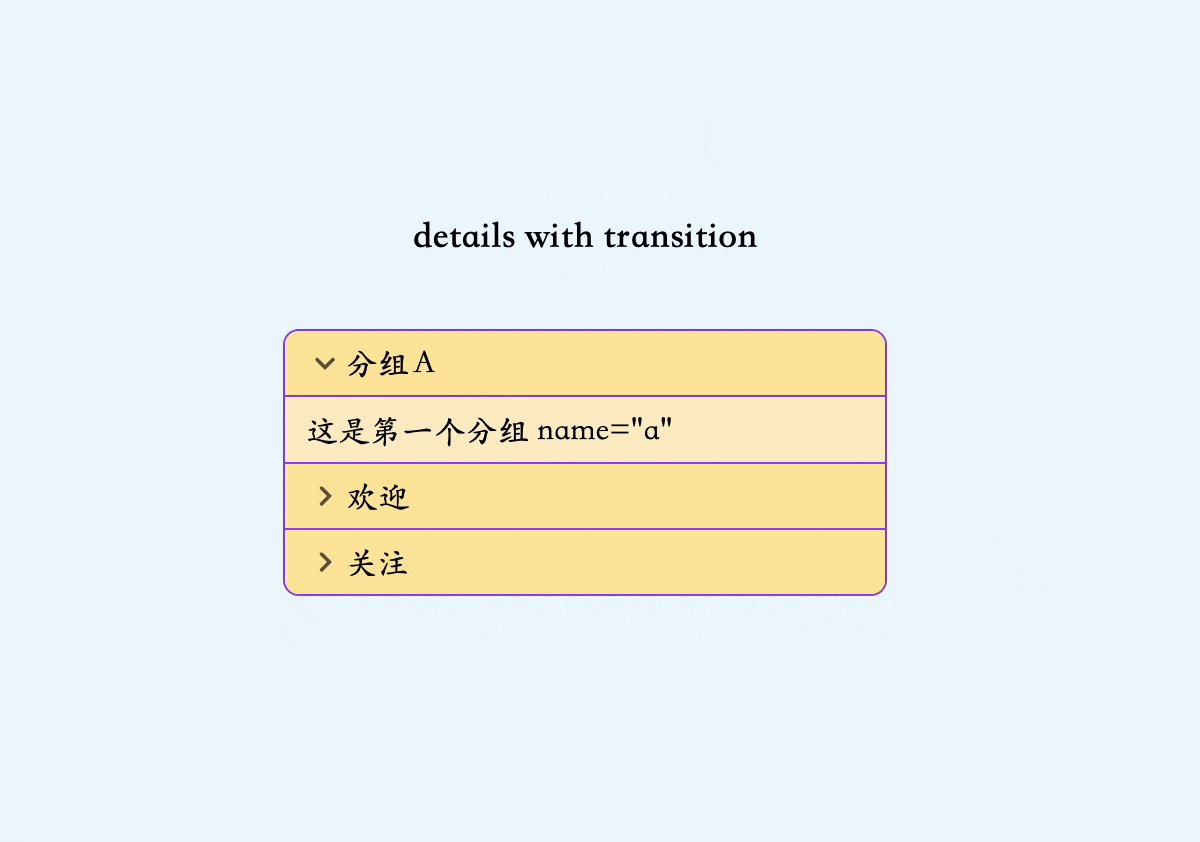
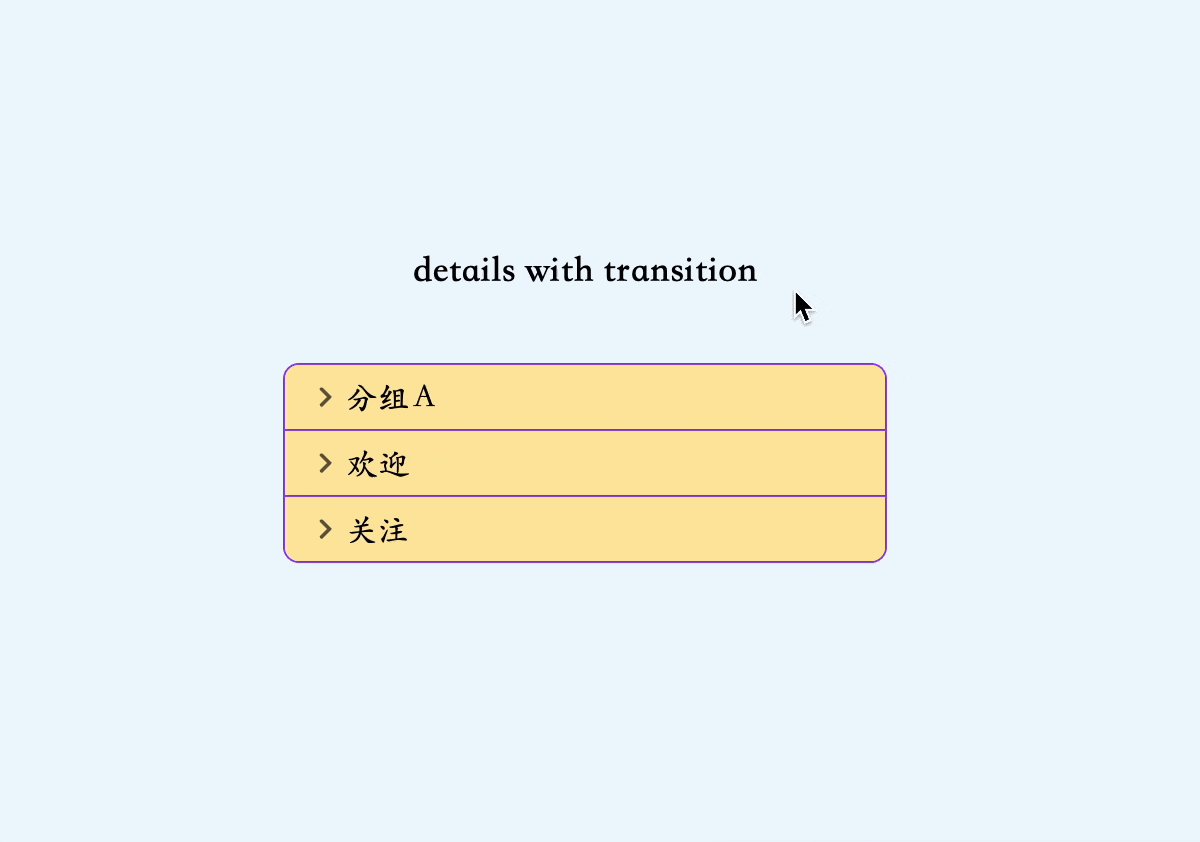
大家可能都知道,detail配合summary可以实现展开折叠效果
<div class="con">
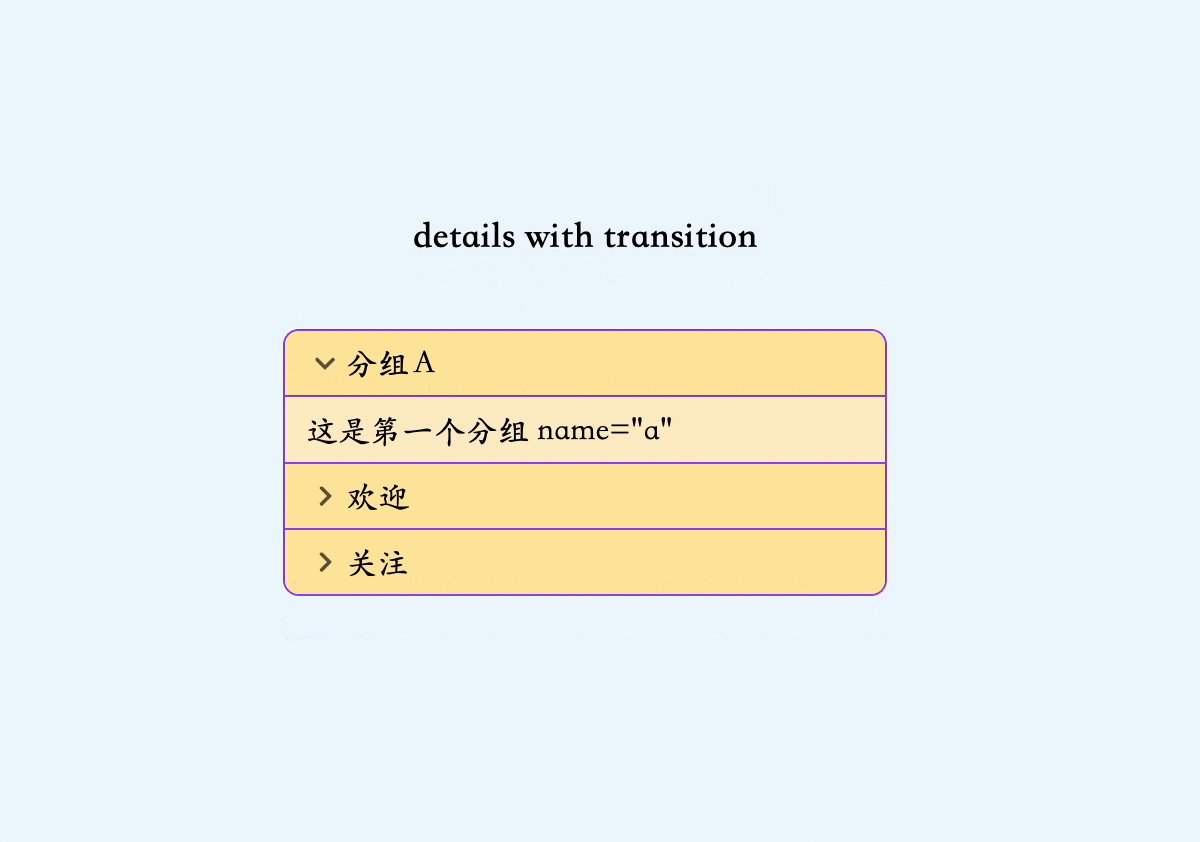
<details name="a">
<summary>分组A</summary>
<p>这是第一个分组 name="a"</p>
</details>
<details name="a">
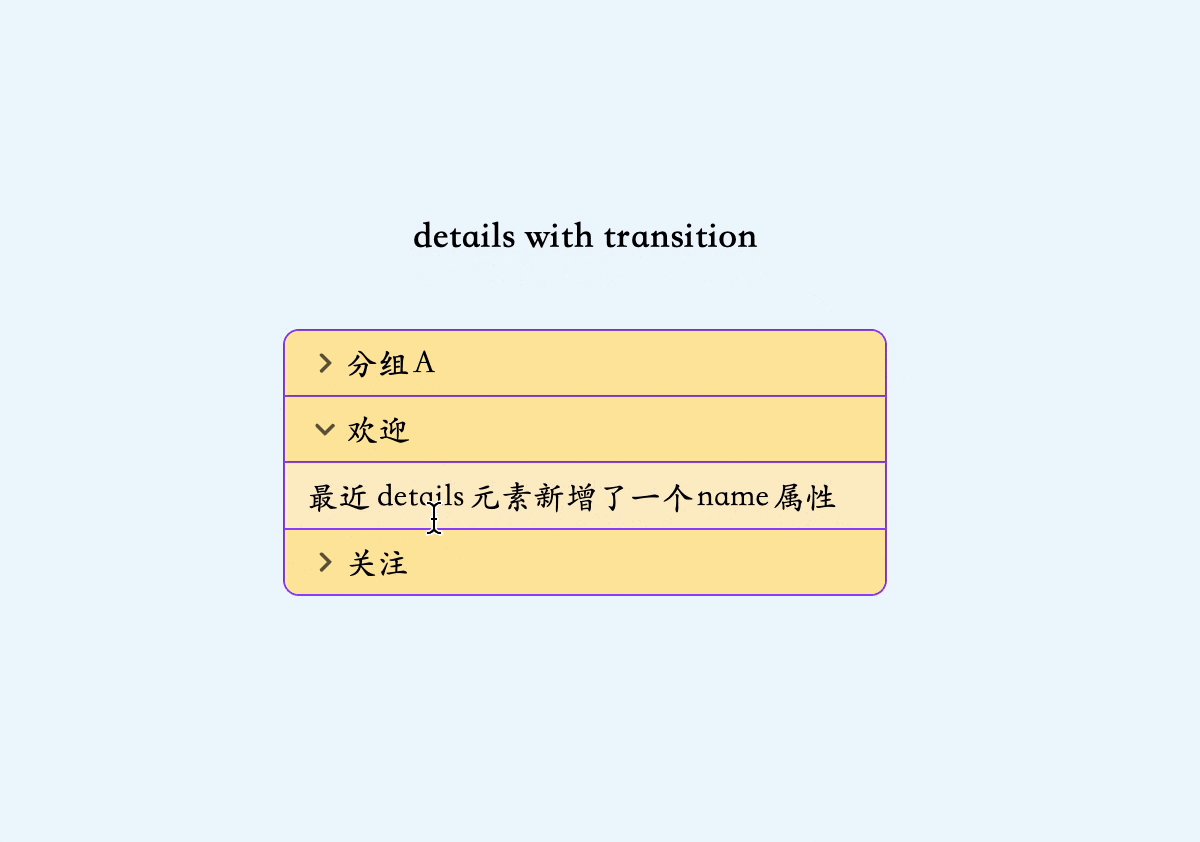
<summary>欢迎</summary>
<p>最近 details元素新增了一个name属性</p>
</details>
<details name="a">
<summary>关注</summary>
<p>别看这只是一个普普通通的属性,这可是带来了一个全新的模式,一起了解一下吧</p>
</details>
</div>效果如下
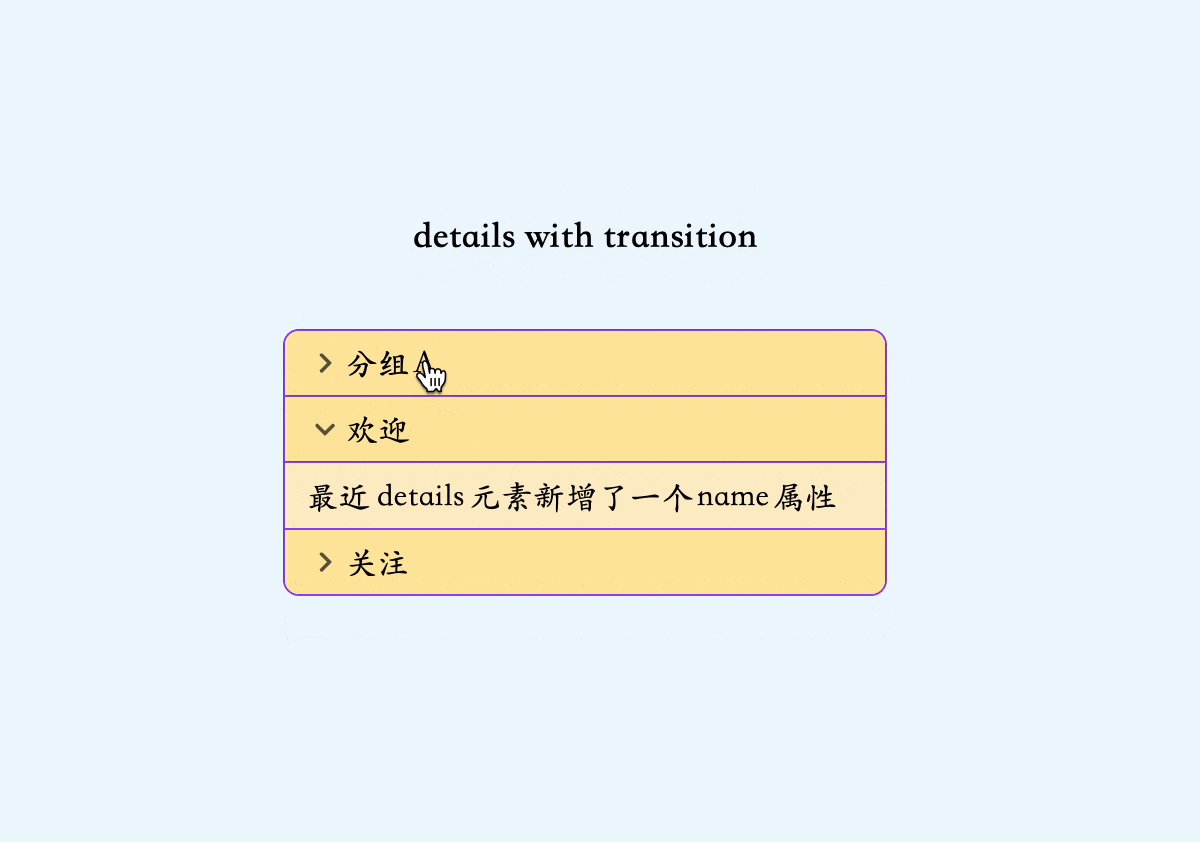
当然默认展开折叠是没有过渡效果的
利用calc-size或者interpolate-size也可以很轻松的实现过渡动画,关键实现如下
:root {
interpolate-size: allow-keywords;
}
::details-content{
content-visibility: visible;
height: 0;
transition: .3s;
overflow: hidden;
}
details[open]::details-content{
height: auto;
}这样就有过渡效果了,非常丝滑
这是一段通用代码,可以用在任何地方
你也可以访问以下链接查看实际效果
四、现在其实可以用起来了
虽然说兼容性很差(Chrome 129+),但这是一个渐进增强属性,不会影响现有功能,也无需修改已有结构,只需要全局增加这样一行就行了
:root {
interpolate-size: allow-keywords;
}这样能支持的浏览器自然就会有过渡动画了,完全不用担心是否兼容。
总结一下,其实就两点
calc-size可以将非数值类型的单位转换成支持过渡的尺寸单位,包括autointerpolate-size可以从全局范围允许任意关键词支持过渡
关注我,学习更多有趣的前端新特性。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发 ❤❤❤






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。