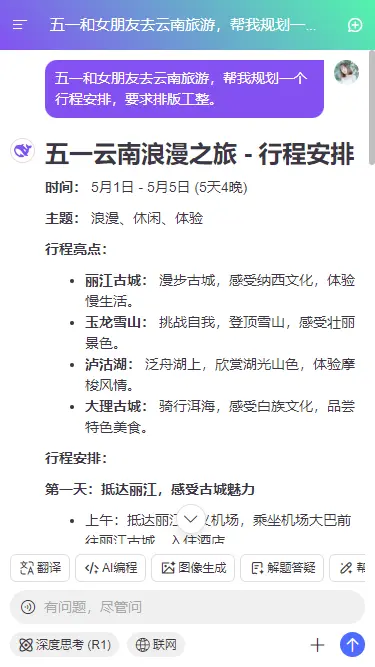
基于vite6+deepseek+vant4+markdown从0-1纯手撸一款高颜值流式对话AI小助手。Vue3接入DeepSeek API聊天大模型。支持暗黑+浅色、代码高亮、本地缓存。
https://www.bilibili.com/video/BV13FQvYHEWX/?aid=114174810134...
uniapp-deepseek跨端ai实例|uniapp+vue3+deepseek-v3流式ai聊天模板
electron35+deepseek-v3+arco搭建桌面端AI流式输出对话助手
https://segmentfault.com/a/1190000046461214
vue3.5接入deepseek-chat网页版ai流式聊天会话系统
https://segmentfault.com/a/1190000046393396
实现技术
- 编码工具:vscode
- 技术框架:vite^6.2.0+vue^3.5.13+vue-router^4.5.0
- ai框架:DeepSeek-R1 / OpenAI
- 组件库:vant^4.9.17 (有赞vue3移动端组件库)
- 状态管理:pinia^3.0.1
- 高亮插件:highlight.js^11.11.1
- markdown解析:markdown-it
- 本地缓存:pinia-plugin-persistedstate^4.2.0
特性
- 基于Vue3构建,集成DeepSeek,性能更优,对话丝滑流畅
- 支持各种代码高亮,方便展示和分享代码片段
- 流式响应:逐字显示 AI 回复,提供更好的用户体验
优雅的 UI 设计:
气泡式对话界面
打字机效果
平滑的动画过渡
响应式布局
项目结构
vue3-deepseek-chat已经发布至我的原创作品合集,感谢大家的支持。
基于Vue3+DeepSeek+Vant4聊天AI流式对话模板
配置.env
去deepseek官网申请apikey,替换VITE_DEEPSEEK_API_KEY即可快速体验接入ai会话功能。
# title
VITE_APP_TITLE = 'Vue3-DeepSeek-Chat'
# port 默认http://localhost:5173/
VITE_PORT = 3001
# 运行时自动打开浏览器
VITE_OPEN = true
# 开启https
VITE_HTTPS = false
# 是否删除生产环境 console
VITE_DROP_CONSOLE = true
# DeepSeek API配置
VITE_DEEPSEEK_API_KEY = 替换为你的 API Key
VITE_DEEPSEEK_BASE_URL = https://api.deepseek.com入口配置main.js
import { createApp } from 'vue'
import './style.scss'
import App from './App.vue'
// 引入路由/状态管理
import Router from './router'
import Pinia from './pinia'
import Plugins from './plugins'
const app = createApp(App)
app
.use(Router)
.use(Pinia)
.use(Plugins)
.mount('#app')会话布局模板
<template>
<div class="flexbox flex-col" style="height:100%;">
<Toolbar :title="chatSession?.title" />
<div class="v3ai__scrollview flex1">
<!-- Chat对话 -->
<div v-if="chatSession && !isEmpty(chatSession.data)" class="v3ai__chatbot" ref="scrollRef" @scroll="onScroll">
<div class="v3ai__chatbot-sessions">
...
</div>
<!-- 滚动底部 -->
<div class="v3ai__scrollbottom flex-c" :class="{'is-bottom': reachBottom}" @click="scrollToBottom"><i class="iconfont ai-arrD"></i></div>
</div>
<!-- 导语 -->
<div v-else class="v3ai__chatbot-intro">
<i class="logo iconfont ai-deepseek"></i>
<h3 class="name"><span class="txt text-gradient">嗨~ Vue3-DeepSeek</span></h3>
<p class="desc">你身边的智能小帮手,我可以帮你搜索、答疑、写作,请把你的任务交给我吧~</p>
<div class="prompt">
<p class="tip flex-c"><span class="flex1">你可以这样问</span><span class="flex-c" @click="refreshPrompt">换一换<i class="iconfont ai-shuaxin"></i></span></p>
<ul class="list">
<li v-for="(item,index) in promptList" :key="index">
<div class="txt" @click="changePrompt(item.prompt)">{{item.emoji}} {{item.prompt}}</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 编辑器 -->
<ChatEditor ref="editorRef" :value="promptValue" :reachBottom="reachBottom" :scrollBottom="scrollToBottom" />
</div>
</template>vue3+deepseek api实现流式输出
- 正常输出内容
const completion = await openai.chat.completions.create({
messages: [
{role: 'user', content: editorValue}
],
model: 'deepseek-chat', // deepseek-chat对话模型 deepseek-reasoner推理模型
stream: false, // 流式输出
max_tokens: 8192, // 限制一次请求中模型生成 completion 的最大 token 数(默认使用 4096)
temperature: 0.4, // 严谨采样 越低越严谨(默认1)
})
// 处理返回数据
console.log(completion.choices[0].message.content)- 流式打字返回
通过for循环输出。
// 处理流式输出
let content = ''
for await (const chunk of completion) {
content += chunk.choices[0].delta.content;
chatState.updateSession(uniKey, content)
if(chunk.choices[0].finish_reason == 'stop') {
loading.value = false
}
if(props.reachBottom) {
props.scrollBottom()
}
}以上就是vite6+deepseek实现ai会话的一些知识分享,希望能帮助到大家哈~
- tauri2.0+vite6客户端仿MacOS桌面|tauri2+rust+vue3桌面os
https://segmentfault.com/a/1190000045667190 - tauri2.0+vue3桌面端后台Exe系统|tauri2+rust+vite5管理系统后台模板
https://segmentfault.com/a/1190000045381943 - 基于uniapp+vue3+uv-ui聊天实例|uni-app+vite4仿微信app应用
https://segmentfault.com/a/1190000044847552 - 基于uniapp+vite5+pinia2跨端预订酒店app系统
https://segmentfault.com/a/1190000045556523 - 原创electron31+vue3+elementPlus仿微信客户端聊天Exe实例
https://segmentfault.com/a/1190000045042968 - 基于electron31+vue3+pinia2桌面端后台管理模板
https://segmentfault.com/a/1190000045186093 - Electron32-MacOS:基于vue3+electron32+arcoDesign仿win/mac桌面os模板
https://segmentfault.com/a/1190000045245775























**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。