当我们最开始启动 iOS 编程课程的时候,我们写了一个关于 UITableView 的教程,展示了如何使用 UITableView 去创建一个简单的表格应用。这是我们最受欢迎的教程之一。然而,你可能会发现这个教程在 Xcode 5 下不适用了。最新版的 Xcode 促进了界面生成器(Interface Builder)中 Storyboard 的使用。Storyboard 不再是一个开发项目时的候选,它是默认的了。这是为什么那份教程不适用的原因之一。
无论如何,我们决定去完全地为 Xcode 5 和 iOS 7 更新那份表格视图(Table View)的教程。我们现在开始吧!
进入 UITableView 教程
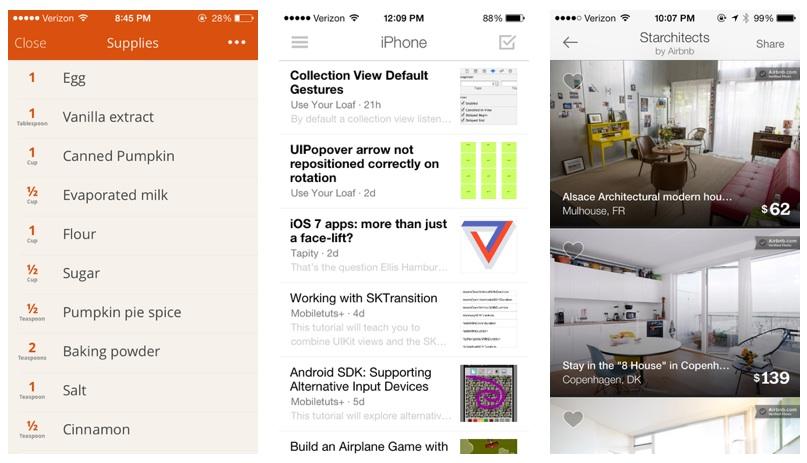
首先,什么是 iPhone 应用里面的表格视图(Table View)?表格视图是 iOS 应用中一个基础的 UI(user interface) 元素。从某种意义上讲,大多数应用都利用表格视图去显示一系列的数据。最好的例子就是内置的电话(Phone)应用。你的联系人是在一个表格视图中展示的。另一个例子是邮件(Mail)应用。它使用表格视图去显示你的邮件箱和邮件。不仅仅是可以用于展示文字数据,表格视图也允许你展示图片形式的数据。YouTube 和 Airbnb 这两个应用就是最好的例子。
创建一个简单表格项目
带着表格视图的概念,让我们动手去开发一个简单的应用。如果你真的想学习 iOS 编程,你不要只是阅读这个教程。打开你的 Xcode 开始写代码吧!这是学习编程最好的方式。
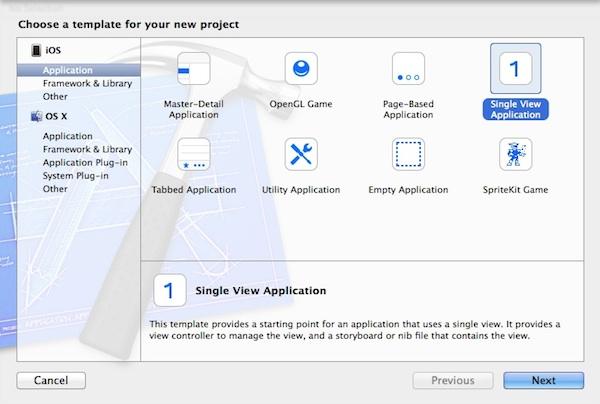
当你打开 Xcode 后,选择 "Single View application" 模板,创建一个新的项目。
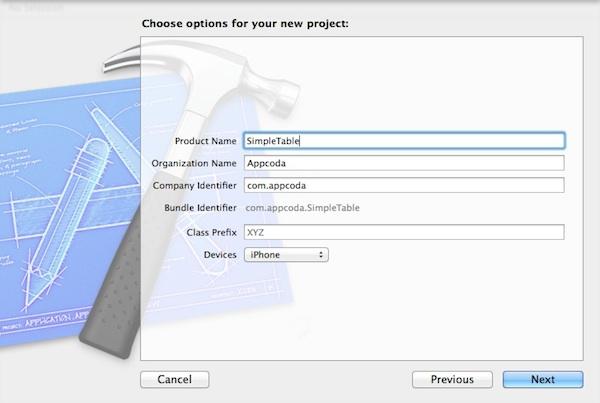
点击 "Next" 继续。接着,填写所有创建 Xcode 项目时的必要选项。
项目名称(Product Name):SimpleTable -- 这是你的应用的名字。
公司标识符(Company Identifier):com.appcoda -- 这实际上写出另一种形式的域名,如果你有自己的域名,你可以使用自己的域名。否则,你可以使用我的域名,或者干脆填上:"edu.self"
类前缀(Class Prefix):SimpleTable -- Xcode 使用类前缀去自动为类命名。在将来你或者可以选择自己的类前缀甚至干脆留空。但现在的这个项目,还是保持简单,把它设为 "SimpleTable"。
设备系列(Device Family):iPhone -- 只需为这个项目选择 "iPhone"。
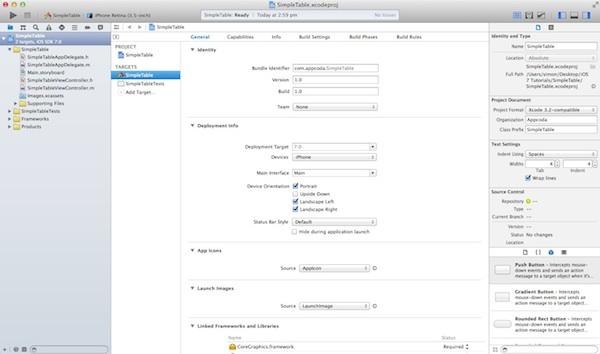
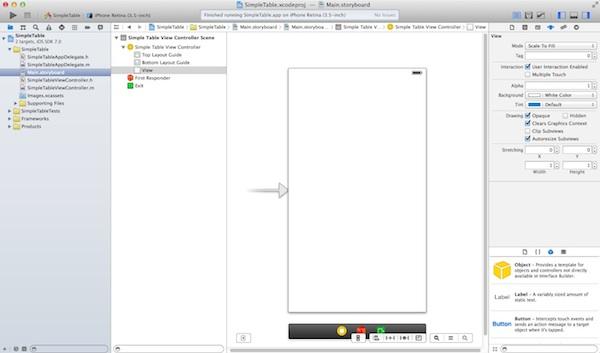
接着点击 "Next" 下一步。Xcode 会询问你在那里保存这个 "SimpleTable" 项目。选择一个文件夹(例如 Desktop)去保存你的项目。保持版本控制(Source Control)的选项不选,点击 创建(Create) 继续。随便选一个文件夹保存你的项目。经过你确认之后,Xcode 会自动基于你的选择创建 "SimpleTable" 项目。完成后的画面会是下面那样:
设计视图
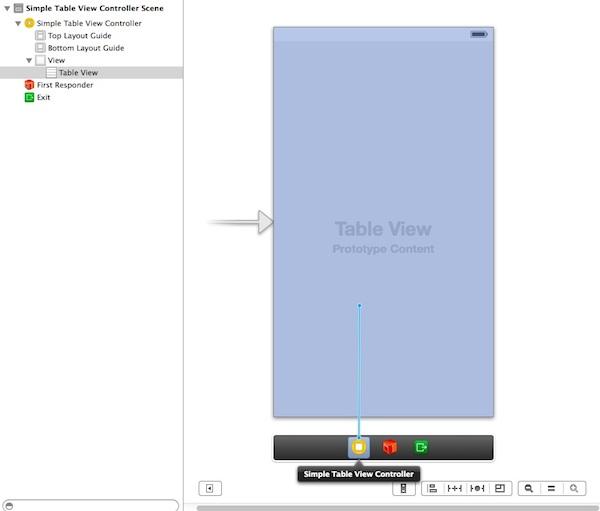
首先,我们创建一个用户界面,然后添加表格视图。选择 Main.storyboard 转换到 Storyboard 界面。
SimpleTable 项目的 StoryBoard
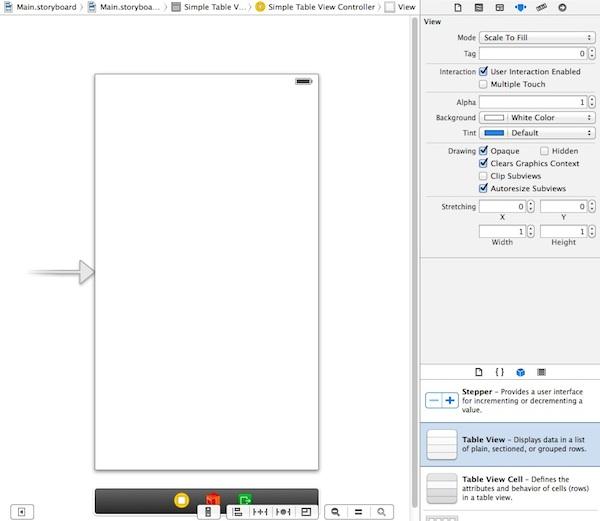
在对象库(Object Library)中,选择"Table View" 对象,然后拖拽到视图中。
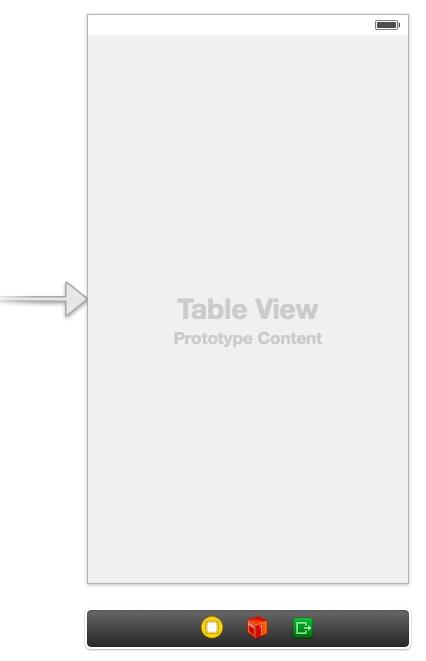
稍微挑战一下它的高度,这样它就不会掩盖住状态栏(status bar)。插入表格视图后,你的屏幕看起来应该会像下面那样。
第一次运行你的应用
在继续深入之前,使用模拟器试着运行你的应用。点击 "Run" 按钮去构建你的应用,然后测试。
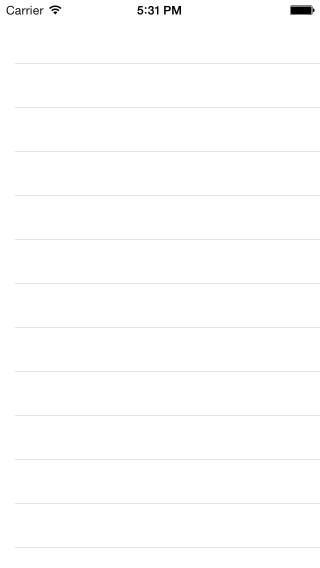
模拟器屏幕上看起来应该会是下面那样:
很简单是不是?你已经为你的应用设计了表格视图。然而,到现在为止,视图里面没有任何东西。下一步,我们会写一些代码去添加表格数据。
增加表格数据
返回到项目导航,选择 "SimpleTableViewController.h"。在 "UIViewController" 后面附加 "<UITableViewDelegate, UITableViewDataSource>"
#import <UIKit/UIKit.h>
@interface SimpleTableViewController : UIViewController <UITableViewDelegate, UITableViewDataSource>
@end
UITableViewDelegate 和 UITableViewDataSource 是 Objective-C 中的协议。基本上,如果要在表格视图中展示数据,我们必须接纳定义在协议中的要求,实现所有必须实现的方法。
现在,我们开始为应用写代码。选择 “SimpleTableViewController.m” 然后定义一个处理表格数据的实例变量。
@implementation SimpleTableViewController
{
NSArray *recipes;
}
在 viewDidLoad: 方法中,添加下面的代码去声明 "recipes" 数组。我们用一系列的菜谱(recipes)初始化数据。
- (void)viewDidLoad
{
[super viewDidLoad];
// Initialize table data
recipes = [NSArray arrayWithObjects:@"Egg Benedict", @"Mushroom Risotto", @"Full Breakfast", @"Hamburger", @"Ham and Egg Sandwich", @"Creme Brelee", @"White Chocolate Donut", @"Starbucks Coffee", @"Vegetable Curry", @"Instant Noodle with Egg", @"Noodle with BBQ Pork", @"Japanese Noodle with Pork", @"Green Tea", @"Thai Shrimp Cake", @"Angry Birds Cake", @"Ham and Cheese Panini", nil];
}
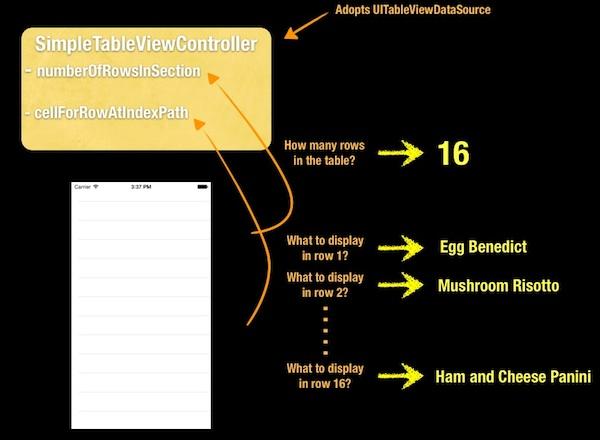
最后,我们必须增加两个 datasource 方法:tableView:numberOfRowsInSection 和 tableView:cellForRowAtIndexPath。这两个方法是 UITableViewDataSource 协议的一部分。第一个方法是用于通知表格视图在这个区段(section)中有多少行。所以我们添加下面的代码。count: 方法只是返回 tableData 数据中条目的数量。
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [recipes count];
}
接着,我们继续实现其他需要的方法。
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *simpleTableIdentifier = @"SimpleTableCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:simpleTableIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:simpleTableIdentifier];
}
cell.textLabel.text = [recipes objectAtIndex:indexPath.row];
return cell;
}
cellForRowAtIndexPath: 方法会在表格每一行显示的时候被调用。下面描述了关于 UITableView 和 UITableDataSource 如何工作的概念,看完应该能更好地理解。
现在,点击 Run 按钮,测试你最后的程序。噢!!你看到的仍然是一个空的应用。它就像之前一样。
为什么还是空的呢?我们早已经写了产生表格数据的代码,也实现了需要的方法。但为什么表格视图没有像我们预料的那样显示?
还要一件事要做。
连接 DataSource 和 Delegate
就像是教程最初的 "Hello World" 按钮,我们必须为我们创建的两个方法和表格视图之间建立一个连接。
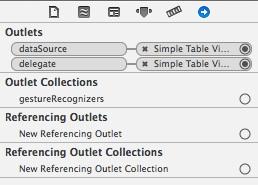
回到 Main.storyboard,选择表格视图。按住你键盘上的 Control 键,点击表格视图,然后拖拽到 dock 上的 "Simple Table View Controller"。你的屏幕会像下面那样:
放开两个按钮,一个弹条(pop-up)会显示 dataSource 和 delegate。你可以再一次选择表格视图。在 Utility 区域上方,你可以在 Connection Inspector(最右的 tab) 看到项目中存在的连接。
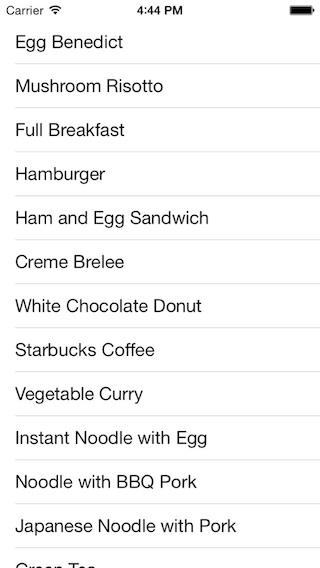
测试你的应用
最后,可以测试你的应用了。点击 "Run" 按钮,然后让模拟器加载你的应用。
增加 Thumbnail 到你的表格视图
这个表格视图看起来太朴素了,对不?如果说给每一行加一张图呢?iOS SDK 可以非常容易让你做到这个。你只需要增加一行为每一行插入一个 thumbnail 的代码。
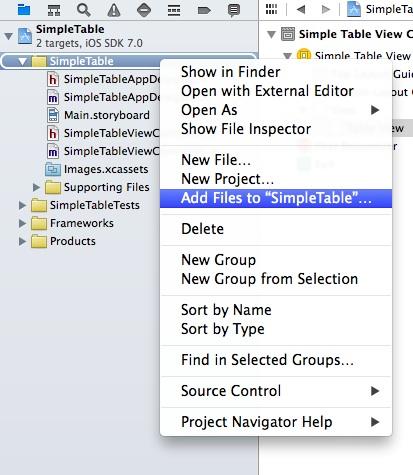
首先,下载示例图片。你也可以使用自己的图片,但必须命名为 “creme_brulee.jpg”。在项目导航里,右击 "SimplyTable" 文件夹,然后选择 "Add Files to SimpleTable…"
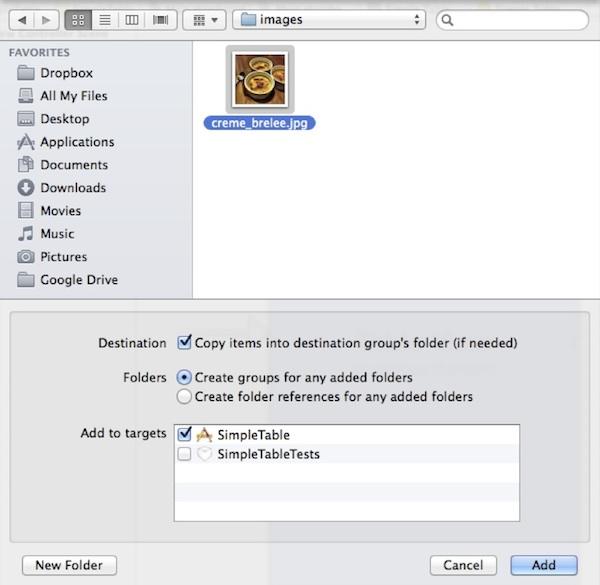
选择你下载的的图片文件,在复选框(checkbox)中选择 "Copy items to destination group’s folder"。选择这个选项后,图片会被复制到项目文件夹下面。
现在,编辑 SimpleTableViewController.m 文件,把下面的那行代码添加到 tableView:cellForRowAtIndexPath 方法中,把它放到 "return cell" 之前。
cell.imageView.image = [UIImage imageNamed:@"creme_brelee.jpg"];
编辑后,你的代码看起来应该是下面那样的:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *simpleTableIdentifier = @"SimpleTableCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:simpleTableIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:simpleTableIdentifier];
}
cell.textLabel.text = [recipes objectAtIndex:indexPath.row];
cell.imageView.image = [UIImage imageNamed:@"creme_brelee.jpg"];
return cell;
}
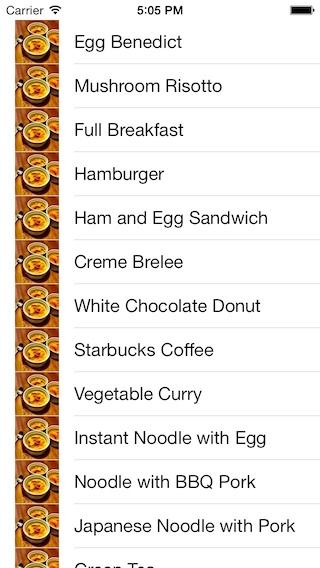
表格视图的格带有一个展示图片的默认属性。上面那行的代码只是加载图片,然后展示到表格格子的图像区域中。现在,再次点 "Run" 按钮,你的 SimpleTable 应用应该会在每一行显示图片。
总结
其实创建一个表格视图很简单是不是?表格视图是 iOS 编程中最通用的元素之一。如果你阅读了这个教程,跟着我们一起创建这个应用,你应该会对如何创建表格视图有基本的理解。我尽量把这里的内容说得很简单。在实际中,表格的数据不会像上面那样直接存在代码里。一般来说,它是从文件、数据库或者其他地方加载进来的。在后面的教程中,你会学习如何从一个文件中存储和加载表格数据。在进一步深入之前,确保你能完全明白表格视图是如何运作的。否则,你需要重读一次这个教程。
作为一个参考,你可以从这里下载上面的 Xcode 项目。
原文:Working with UITableView in Xcode 5 Using Storyboard
翻译:Segmentfault















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。