首发我的博客:Android Hybrid App四大坑
首先解释下题目,Hybrid App,混合应用,代表平台PhoneGap,一般指使用原生包装Web页面开发的应用。与原生应用相比,主要用户界面和业务逻辑都是用Web技术也就是HTML+CSS+Javascript实现的;与Web应用相比,Web部分打包在应用内部,使用时不需要网络。
顺便说一句,很多解决方案其实不算Hybrid,比如Adobe AIR、Titanium、Mono,这些都是使用某一特定技术开发跨平台应用的工具,最终产品都是编译成原生来跑的。
我们没有选择PhoenGap为技术基础(我对此并不满意,我认为以PhoneGap为基础可以少走一些弯路,少花一些精力,还能产出很多有价值的副产品),而是自行开发原生框架,主要目标平台是Android——嗯,就是那个从系统版本到模块组合都巨分散的Android,可以这么说,坎坷从立项的那一刻起就已经注定了……接下来,便请听我一一讲述:Android Hybrid App四大坑。(此文主要针对Android 4.3及之前的webview,部分浏览器比如Chrome已经改善了具体实现,所以Web App其实环境不错。)

前端代码开源就好,https://github.com/Dianjoy/gamepop,要跑起来需要修改config.js,把if (debug) {}的内容删掉。
缺少标准flexbox
Flexbox是CSS3里面一项非常重要的改进,大大改善了布局工作。可惜从草案到终案时间跨度太长,于是市面上绝大部分设备只支持display:-webkit-box。这给上图中图标区域的布局带来了难处,最终只能混合使用两种布局,display:inline-block和display:flex。需要注意,inline-block元素之间,如果在代码中有空格换行符的话,渲染时会有约0.25em~0.5em大小的间隙,所以想一行4列每列width:25%的话会放不下导致折行。开始我在其父元素中设置font:0/0 a,大部分手机都OK,中兴ZTE795就不行,擦,上次也是它……后来我索性把所有空格和换行符都干掉,终于OK了。
这段代码演示inline-block布局时父元素字体对子元素之间间歇的影响。
<iframe src="http://jsfiddle.net/meathill/9Uk5Y/embedded/result,html,css,js/presentation/" height="200" width="100%" allowfullscreen="allowfullscreen" frameborder="0"></iframe>所以,对于多行多列的grid布局,我们要谨记:
对父元素使用display:flex; flex-direction: row; flex-wrap: wrap;在现代浏览器和Android4.4以上的系统中,可以取得完美表现。
使用display:inline-block; box-sizing: border-box; vertical-align: top;,并且在代码中移除块与块之间的空白字符,避免换行,保留合适的边距。
遗憾的是,低版本的webview中,高度不会自适应,除非使用js进行计算,不然还是尽量避免在元素下方画线的举动。
tap vs click
(这个问题简直令人发指。)我们知道,很多浏览器默认行为都依赖click事件触发,比如超链接、input[type=radio]的选中,等等。在4.4之前的webview中,click比真实操作延迟约300ms触发,会带给用户明显的延滞感。为了提升用户体验,我们多数使用tap事件部分替代click事件,以便及时响应用户操作。可选方案很多,Hammer.js、Fastclick,甚至Zepto都有封装。
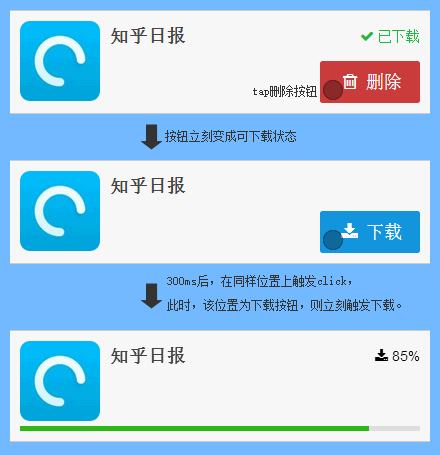
于是新的问题出现了。比如我们用<a>实现了一个删除按钮,tap时,删除当前元素,并且将按钮重置为下载按钮,href为下载的url。用PC开发时一切正常,但到真机测试就会发现,因为tap是即时的,新按钮立刻替换了旧按钮,300ms后,click事件在新按钮上触发了,结果又开始下载……再比如,图层中有个后退按钮,点击后,图层移除,露出下面覆盖的部分,如果在tap的位置上刚好有一枚链接,此时就会触发click,页面跳转……以及,上次总结说的下载链接不触发click,问题也一样,只不过翻过来,click该触发的时候,被图层挡住了,所以没有触发。

解决方案基本围绕“如何熬过300ms”,和“甄别事件对象”来设计。
还是上面两个场景,第一个,按下之后,setTimeout 400ms(以防万一)后再替换按钮;第二个,给图层加一个消失的动画,持续400ms,保证click触发时图层还在。可能大家有疑问,为何不干脆禁掉click事件,前面说了,很多浏览器默认行为依赖click事件,禁掉之后又会引发别的问题。
另一个解决方案是甄别事件对象,在用户touchstart的时候,记下event.target,等到click触发时,对比,如果不一致则认为是抽风,event.preventDefault()。我更推荐这种做法,毕竟400ms也不算短。不过要注意,<label>在响应click时,会自动触发它for的元素的click,所以要用新增的control属性进行二次对比,以免误伤。
position:relative;竟然抢事件
这个问题解决起来容易,排查时没少花时间。表现为,一个按钮,就在那里,但怎么点都没用。后来只好追踪全局事件,发现事件的对象并非按钮,而是按钮下面被遮盖的层。很奇怪,我知道translateZ可能导致这个问题,不过现在完全没用到;而且下面的图层实际并没有那么长(参照上图中,内容列表和下面的三个按钮,就是那里),列表的底部是bottom:60px,刚好应该把<footer>的三个按钮空出来。
然后我开始怀疑position:relative;,因为只有这个东西会影响布局。把它点掉后,按钮果然可以点了,于是我给<footer>也加上了position:relative;问题就这样解决了。我觉得这肯定又是个Android Webview的Bug,因为我并没有给下面层里的元素设置z-index,只有position:relative。总之,如果按钮点击没反应,尽早看看事件对象是哪个,说不定被哪个层抢走了。
各种待实现的API
caniuse.com是个神器,我在使用某个API或者CSS属性时不太有把握的话,都会去查一下。然而,谁又知道Android Webview默认很多API都没开呢?大到localStorage,小到alert、confirm,都需要主动开放,不然就没法用。测试的时候又很难查,原生的环境多不在我这儿,配也不太容易,大家的习惯都不一致,只能等对方反馈过来错误信息,我到代码里查,但常常死活看不出来哪儿有问题。
后来认清现实就好办,Android Webview其实是个半残废,有不明白的问题,多半是API实现不全导致的。最简单的办法是用modernizr之类的工具进行特性检测,或者在Weinre、Adobe Inspect CC里直接敲API。总之,别怀疑自己,基本都是Android Webview的问题。
这也是我为什么希望以PhoneGap为基础的原因:PhoneGap已经按照规范实现了大部分API。插件库也很丰富,比如GA——说到这个,我们想实现一个简单的统计,因为老板嫌GA太大,所以干脆使用同样的接口,只请求一下我们的日志服务器,留下条日志就好,结果我们惊讶地发现:Android里原生给Webview环境增加API,方法的参数不能多也不能少,不然就报错,真奇葩——可以省下很多时间。产出的结果,还可以分享到社区一部分,对于我们公司,也能增加了不少开发者资源。
总结
早先别人鄙视Hybrid App的时候我也各种不服,心说“你们丫懂毛啊就指手画脚的说不行”;现在经历了各种大坑小坑连环坑之后,我的想法已经变成了“你们丫懂毛啊不就是一不小心蒙对了么”。
Hybrid App开发会遭遇比原生和Web App更多的坎坷,这我有心理准备;如此多的坑无形中也在提升我的个人价值,我对此甚至隐隐有些高兴。不过我还是希望这段混乱之治尽快过去,Android平台不要再分裂了,高版本系统尽快普及,所有前端开发的日子都会好过许多。
现在,如果可能的话,尽量以PhoneGap为基础进行开发,能省很多时间和精力。对于前端人来说,更是能把测试环境搬到本地,实在是非常大的帮助。
Android 4.4时再次分裂,之后使用blink作为webview的基础;之前则是webkit,前者无论CSS还是API都有更佳表现,Nexus 5基本没怎么改就都测试通过了。所以将来老罗的锤子手机开卖我一定买一台支持他,因为他良心的采用4.4为基础,对前端真是个难得的好消息。
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。