现在我们经常在 html 源码中看到如下的写法:
这里的 ::after 和 ::before 就是我们今天来探讨的 css 伪元素之二 - :before && :after。
伪元素
首先我们要明白什么是伪元素,css 设置伪元素是为了方便给某些选择器添加特殊的效果。伪元素的语法格式一般为:
selector:pseudo-element {property:value;}
这里的 property 是指伪元素的属性。此外,css 类也可以与伪元素配合使用,格式如下:
selector.class:pseudo-element {property:value;}
伪元素就是这样通过赋值给自己属性从而给指定的选择器添加上样式的效果。
:before
如同对伪元素的名称一样,:before 是用来给指定的元素的内容前面插入新的内容。举例说明:
.before:before{content:'you before'; color:red;}
<div class="before"> me</div>
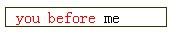
在这里我们给伪元素 :before 添加了属性 content,并赋值为 you before。我们来看效果:

me 前添加了新内容 you before
我们不难发现这里通过伪元素 :before 添加的新内容区域默认的 display 属性值为 inline,那么我们可不可以修改新内容区域的属性,答案是肯定的。你可以像修改其他元素一样修改它的样式,我们来将它的 display 属性值来改为 block。
.before:before{content:'you before'; display:block; color:red;}
<div class="before"> me</div>
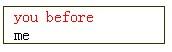
现在我们再来看下效果:

:before 生成新内容区域果然变为了块元素
content 属性
对于伪元素 :before 和 :after 而言,属性 content 是否为必选项呢?我们尝试把 content 移除。
.before:before{display:block; color:red;}
<div class="before"> me</div>

content 属性,新内容自然是为空的
html 源码会发现,:before 是没有生效的
那么我们设为空呢?
.before:before{content:''; display:block; color:red;}
<div class="before"> me</div>


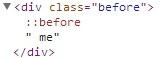
:before 生效
所以我们明白,对于伪元素 :before 和 :after 而言,属性 content 是必须设置的,那么在上面的例子,我们知道属性的值可以为字符串,那么还可以为其他形式吗?答案是可以的,它还可以是指向一张图片的 URL:
content: url( "img/icon.png" )
配合伪类使用
伪元素 :before 还可以配合伪类使用,这里举经常与 :before 配合使用的伪类 :hover 为例:
.before:hover:before{content:'you before'; color:red;}
<div class="before"> me</div>


div 上时,新内容出现。
这里需要注意两者使用的顺序,伪元素应该位于后面,如果顺序改为 .before:before:hover 是无效的。
配合取值函数 attr() 使用
还有一种较为常见的用法,即配合取值函数 attr() 一起使用,如:
a::before{content: attr(title)}
<a href="http://www.segmentfault.com" title="专业面向开发者的中文技术问答社区"></a>
此时达到的效果相当于:
<a href="http://www.segmentfault.com">专业面向开发者的中文技术问答社区</a>
:after
伪元素 :after 与 伪元素 :before 类型相同,只不过它指定的属性 content 值为出现在指定元素内容的后面,同样举例说明:
.after:after{content:'after you'; color:#F00;}
<div class="after">I </div>

:after 生成的新内容区域出现在指定元素内容的而后面
:after 其他特征与 :before 一致,可以参考上文,在此就不赘述。
参考
http://www.bennadel.com/blog/2445-using-css-pseudo-elements-before-and-after.htm



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。