如今我们都知道 响应式 的意思。作为开发者,我们常常开发一些响应式的应用。有很多工具可以帮助我们完成这个目的。某些人甚至使用付费扩展。然而,我用了一个东西,它就是 Google Chrome 浏览器。 在本文中,我们将会看到 Chrome 测试响应性的能力。
选择测试项目
我们需要一个简单的网页来进行演示。我们随便建一个。下面的 HTML 代码展示了页面的初始状态。 它包含了导航和几行文本。接下来,我们会添加更多的标签。
<!doctype html>
<html>
<head>
<title>Web Page</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="content">
<nav>
<a href="#">About</a>
<a href="#">Products</a>
<a href="#">Team</a>
<a href="#">Contacts</a>
<a href="#">Sitemap</a>
</nav>
<section>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. A, esse, error ab natus facilis dolor sit ducimus unde maiores dicta aperiam nam quo at. Ducimus placeat nisi maxime perferendis dolores!</p>
</section>
</div>
</body>
</html>
下面是 styles.css 文件的内容:
body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
font-family: Verdana;
font-size: 18px;
}
.content {
width: 640px;
margin: 20px auto 0 auto;
}
nav:after {
display: table;
content: " ";
clear: left;
}
nav a {
color: #731515;
text-decoration: none;
display: block;
float: left;
width: 100px;
text-align: center;
padding: 4px;
border-left: solid 1px #999;
}
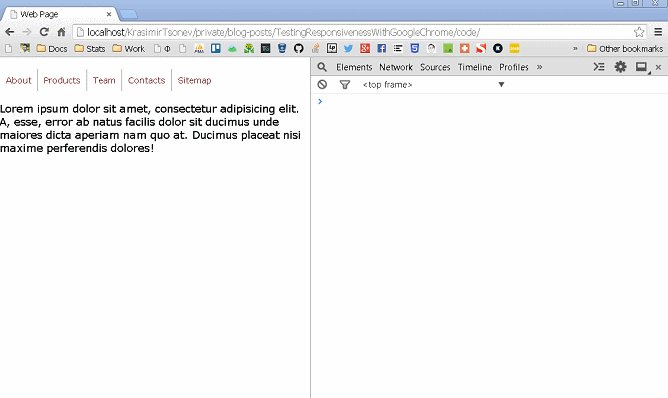
body 标签和菜单的一些非常基本的样式。效果如图所示:
基本的响应式
目前为止页面还是非响应式的。我们收缩浏览器会看见水平滚动条。这很糟糕,因为用户在某些低分辨率的设备上访问我们的网站也会遇到同样的问题,他们可能看不到滚动条但是会感觉内容被裁剪了。所以我们的首要任务就是解决这个问题。我们会使用媒体查询来改变 内容 层的固定宽度 。为此我们需要首先设置断点。其中有些点非常重要。断点的设置需要基于内容的表现。我们不应该只考虑被厂商广泛使用的分辨率。正确的方式是改变视口的宽度然后观察水平滚动条何时出现。例如:
与调整整个浏览器窗口大小相比,我发现使用开发者工具来调整更简单些。注意我把开发者工具放在了屏幕的右边。Chrome显示了当前的视口大小,我们就能够清楚的知道断点的位置。在这个demo中,它的断点在 640px ,当然这也是主容器的宽度。让我们加入下面的CSS:
@media all and (max-width: 640px) {
.content {
max-width: 640px;
width: auto;
}
}
这会使得我们的容器更加灵活。如果用户在大屏幕上访问我们的网站,它的宽度仍然是 640px ,但是如果在低分辨率设备上,div会获取视口的宽度。然而,我们仍然会遇到问题,当视口宽度缩小到 550px 导航变成了两行。
为此我们需要为低分辨率添加额外的媒体查询,实现链接字体变小和改变链接显示位置
@media all and (max-width: 550px) {
nav a {
width: auto;
font-size: 14px;
padding: 10px;
}
}
@media all and (max-width: 370px) {
nav a {
float: none;
width: 100%;
text-align: center;
border-left: none;
padding: 10px 0 10px 0;
}
}
结果如下图:
设备模拟
我们调整视口大小并看到了内容在可用空间里的变化过程。然而,我们离网站的响应式还差得很远。因为代码运行在桌面电脑上的桌面浏览器上。
笔记本电脑上的浏览器和移动设备上的浏览器差异很大。尤其是它们对视口的控制不太一样。幸好我们不必购买所有的手机或平板来测试效果,Chrome 上的模拟器拿来模拟页面设计效果足够了。它不是 100% 准确,只是一个参考。
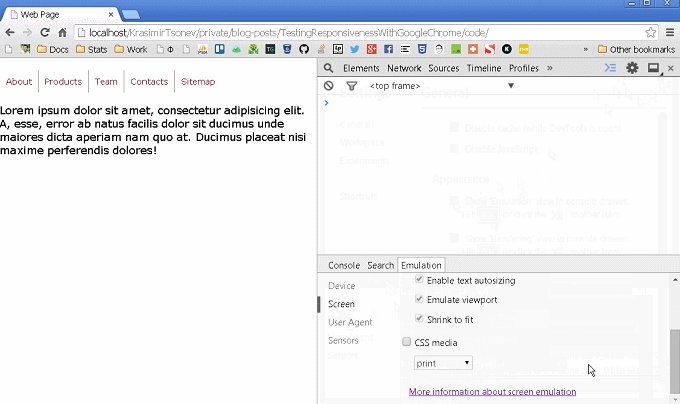
我们首先简要介绍谷歌浏览器的工具。这里有一个叫做 Emulation 的工具。通过控制台的设置按钮可以启用这个面板。
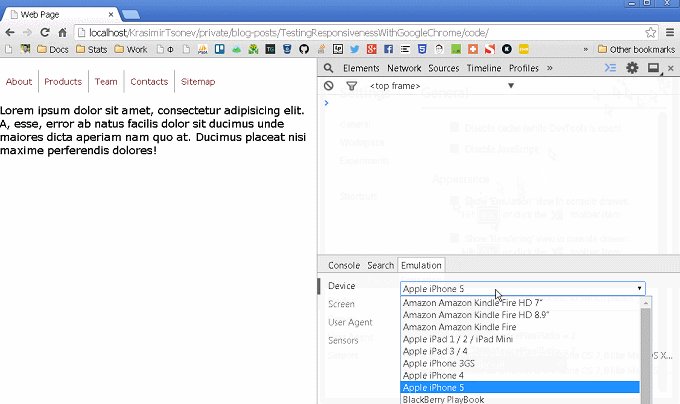
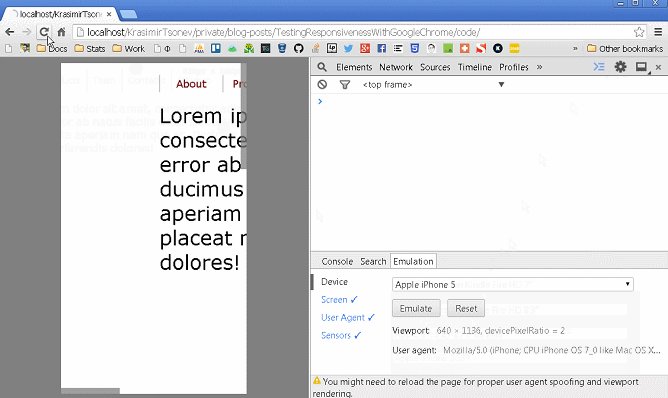
现在我们可以看看页面在 iPhone5 上的效果。我们需要打开 Emulation 面板 然后在 Device 部分选择 Apple iPhone 5 。这样做之后会发生些什么。首先, Chrome 使用 iPhone5 手机的参数进行了自动配置。它调整了左侧的视口,所以它匹配了需要的分辨率。这点和很重要因为我们(开发者和设计师)通常和 CSS 像素打交道。我经常看到同事们使用设备像素作为起点,这不是很对。iPhone5 的分辨率是 640x1136 但这并不意味着宽度就是 640px。 它仍然是 320px 因为 device pixel ration 等于 2。如果你想知道更多关于移动浏览器控制视口尺寸可以看看 PPK 的演讲 A Pixel is Not a Pixel 。下面是我们页面的表现。
你会发现内容变得超级巨大,可读性非常差。用户不得不滚动或缩放来看到完整的页面。 在下面的图片中,我按住了 Shift 键然后拖拽鼠标来模拟 "pinch" 。看起来不对。我们写的媒体查询根本没起到作用,因为我们看到的只是视口的一部分,实际上视口远远比这大得多。解决这个问题我们需要在 head 中加入一段标签。
<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1.0, maximum-scale=1.0" />
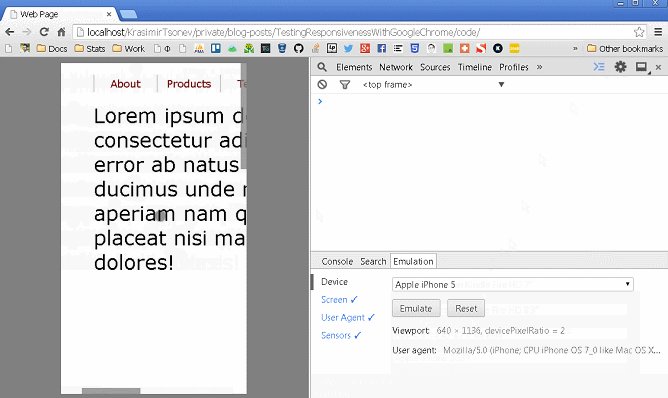
通过这个标签,我们声明了视口的宽度等于设备的宽度。我们同时还设置了初始状态和最大缩放等于并且阻止了用户用手势缩放。现在看起来好多了。
现在,我们的媒体查询起作用了,页面也按照我们期望的显示了。
模拟触摸事件
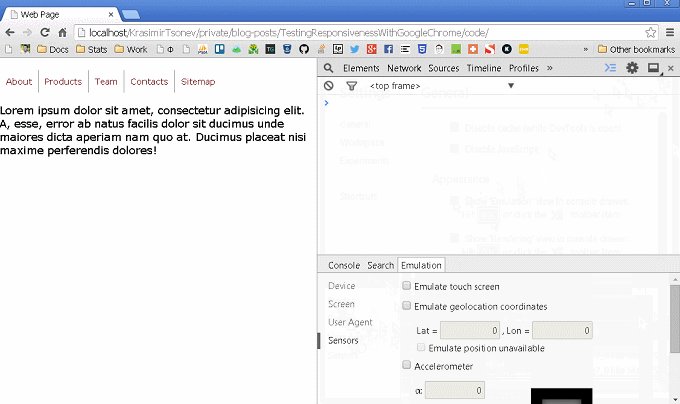
谷歌的开发者给我们提供了很棒的模拟触摸事件的功能。我们可以在同个面板中启用这个功能。它在 Sensors 位置。为了观察到我们触发了触摸事件,我们写了下面的 JavaScript 代码:
<script>
window.onload = function() {
var paragraph = document.querySelector('section p');
var process = function(event) {
paragraph.innerHTML = event.type;
}
document.addEventListener("touchstart", process, false);
document.addEventListener("touchend", process, false);
document.addEventListener("touchmove", process, false);
document.addEventListener("touchcancel", process, false);
document.addEventListener("touchleave", process, false);
}
</script>
每次当触摸事件被捕获,我们会用事件的类型去替换段落的内容。结果如下:
模拟不同浏览器
我知道你在想什么,是的,你不可能真的模拟 IE,Firefox 或是 Opera。你能做的仅仅是改变 user agent 。然而,如果你的 JavaScript 在不同浏览器中表现不同,那它还是有点用处。 例如,下面的代码用来检测我们是不是在使用 IE 浏览器:
document.addEventListener("click", function() {
if (navigator.userAgent.indexOf('MSIE') !== -1 || navigator.appVersion.indexOf('Trident/') > 0) {
paragraph.innerHTML = 'Yes, it is IE.';
} else {
paragraph.innerHTML = 'No, it is not IE.';
}
});
下面是在Chrome中的测试:
结论
我希望你知道的是,你不需要使用扩展来完成响应式网站的构建。谷歌浏览器提供了足够的功能,并且它完全免费。关于 Emulation 面板的详细介绍你可点击 这里。
本文使用的代码,发布在 GitHub ,查看 demo 可以访问 demo 。
来源:http://krasimirtsonev.com/blog/article/Testing-responsiveness-with-Chrome
博客:http://wtser.com









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。