专题页面通常是一些为了当时的活动而做的一些短期的页面,有的专题,仅仅是一些说明信息,没有过多的链接,此时直接切大图就可以完成。而有一些专题是为了推广自家或者其他方的产品,常常会有很多链接在页面中,而通常情况下,产品提供给开发人员的是一个包含很多URL地址和图片地址的Excel文件,要把这些链接填到页面中,难道真要一个个复制粘贴吗?如果真这么做,那么这件事就变成了一件体力活。程序猿通常是很“懒”的,这种机械的劳动当然不符合程序猿的风格。
我们看一下,要完成这件事,其实就是使用Excel中的数据生成一个静态页面,我们引用《变形金刚》里堕落金刚的一句话:
The Cube was merely a vessel.Its power, its knowledge, can never be destroyed.It can only transform.
魔方只不过是个载体,它的能量和知识永远不会毁灭,只是变换了形态。
数据无处不在,区别仅在于存储形式,我们可以从文本、数据库、远程等等方式获取数据,只要有了数据,便可以做任何可以做的事情了。
下面介绍一下实现过程,我们以nodejs语言为例说明(其他语言类似)。
第一步就是把Excel中的数据提取出来,我们使用node-xlsx
var xlsx = require('node-xlsx');
var xlsxData = xlsx.parse(path.join(__dirname, 'file.xlsx'));
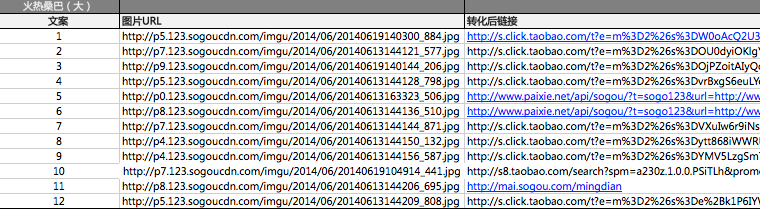
Excel形式为
得到的xlsxData的数据形式为
{
"worksheets": [
{
"name": "Sheet1", // sheet
"data": [
[ // 每一个array为表格中的一行数据
{ // 每一个obj为表格中的一个单元格
"value": "火热桑巴(大)",
"formatCode": "General"
},
{
"value": null,
"formatCode": "General"
},
{
"value": null,
"formatCode": "General"
}
],
[
{
"value": "文案",
"formatCode": "General"
},
{
"value": "图片URL",
"formatCode": "General"
},
{
"value": "转化后链接",
"formatCode": "General"
}
],
[
{
"value": 1,
"formatCode": "General"
},
{
"value": "http://p5.123.sogoucdn.com/imgu/2014/06/20140619140300_884.jpg",
"formatCode": "General"
},
{
"value": "http://xxxxx",
"formatCode": "General"
}
]
...
第二步就是处理数据,产品在填写Excel表格时当然不会考虑开发人员会怎么使用,而我们就需要把得到的数据处理成我们方便使用的形式。我们发现,Excel的填写还是非常有规律的(感谢产品妹子),页面的每一个区域,首先是文字说明,然后是数据类型的说明(文案、图片URL、URL地址),然后就是地址数据了。
我们首先剔除不需要的数据
// 此处仅仅是以我的项目为例,应对应具体情况修改
xlsxData = xlsxData.worksheets[0].data;
xlsxData = xlsxData.map(function(line, index) {
return line.filter(function(td, index) {
return typeof td.value !== 'number';
});
});
然后根据区域的文字说明,定义一个文字到key的map
var codeMap = {
'火热桑巴(大)': 'huoresangba1',
'火热桑巴(小)': 'huoresangba2',
'火热桑巴(文字链)': 'huoresangbaText',
'官方战服(大)': 'guanfangzhanfu1',
...
};
之后就是遍历每一行的数据
var result = {},
index = 0,
obj = null,
arr = null,
item = null,
currTitle = '';
while (item = xlsxData.shift()) {
if (item[0]) {
if (codeMap[item[0].value]) {
var pinyin = codeMap[item[0].value];
currTitle = item[0].value;
result[pinyin] = arr = [];
} else if (item[0].value !== '文案') {
obj = {};
obj.txt = item[0].value;
obj.url = item[1].value;
arr.push(obj);
}
}
}
最终得到的是一个名为result的object。
最后就是使用得到的对象生成静态页面,这里将会用到模板引擎,我们使用的是swig(ejs,jade,nunjucks等等都可以)
模板的大致形式如下:
{% for item in huoresangba1 %}
<a href="{{ item.url|safe }}" target="_blank">
<img src="{{ item.img }}" alt="图片">
</a>
{% endfor %}
生成页面
var tpl = swig.compileFile(path.join(__dirname, 'page.tpl'));
try {
fs.writeFileSync('worldcup2014.html', tpl(result));
} catch (e) {
console.log(e);
}
生成的worldcup2014.html页面就是最终的页面了。
此文章的最终形式为http://mai.sogou.com/zhuanti/worldcup2014.html(已失效)
为了实现产品的自助编辑,我们可以在服务器上搭建一个samba服务器,把excel文件放到samba服务器上,然后告诉产品直接编辑Excel文件即可。
我们可以把生成页面的这个过程写成一个nodejs的脚本,产品编辑完之后执行node make.js即可生成页面。或者可以更加傻瓜一点,把过程写到一个http回调函数中(express的get请求或者原生的nodejs的http方法),这样产品访问某一个URL就可以自动生成页面了。又或者终极一点,把上线过程也写到http回调函数中,这样便实现了从excel到线上页面的全部自动化,整个过程对产品人员完全不可见。
对于经常需要修改的页面,这个过程可以使得开发人员从枯燥的复制粘贴链接的过程中解放出来,完全交给产品自助完成,而产品使用起来也是十分方便,仅需要关注Excel的编辑即可,可以节省大量的交流成本。这种形式适合于短期的,需要经常修改的,而又没必要做一个完整后台的页面。
一般来说,一个健全的部门或者公司应该都有一个专门的专题制作、发布系统。这种方法相对来说还是较为原始的。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。