我们都知道表单的复选框是有默认样式的,这里就不贴图了,
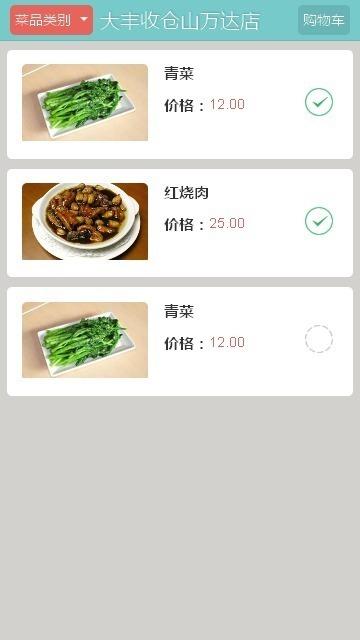
如果希望把复选框样式修改美观一些呢?为如下图所示:
实现方法:用label标签关联复选框,把复选框设置为透明(opacity:0;),
然后给label加background样式,并加入点击事件改变背景图片。
html部分:
<div class="box box-list">
<a href="" class="hd">
<img alt="Thumb" src="/thumb.jpg" />
</a>
<div class="bd">
<a href="menu-detail.html">
<b>红烧肉</b>
<p></p>
</a>
<p>
<b>价格:</b>
<span class="fred">25.00</span>
</p>
</div>
</div>
css:
.selectBtn {
opacity: 0;
position: absolute;
right: 5px;
top: 35%;
}
.formycheckbox {
position: absolute;
right: 20px;
top: 35%;
width: 28px;
height: 28px;
background: url('unchoosen.png') no-repeat;
background-size: cover;
}
.selected {
position: absolute;
right: 20px;
top: 35%;
width: 28px;
height: 28px;
background: url(choosen.png) no-repeat;
background-size: cover;
}
javascript:
//需要引用jQuery
<script>
$(function(){
$(".box-list label").click(function(){
$(this).toggleClass("selected");
});
});
</script>


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。