是不是觉得网页的favicon(就是一个tab上的小图片)太乏味?用微信头像谋杀处女座还不够爽?怕用户看不到“您有新的消息”?好吧,用Favico.js来屠戮用户吧!
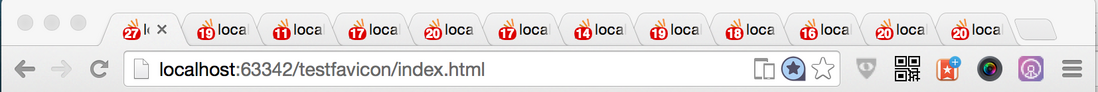
看到了吧...凄苦吧...想象一下以后你的浏览器变成这样,还在跳来跳去...是不是想死...
这个库使用起来超简单:创建一个Favico,.badge设置数字,done
var badge = 5;
var favicon = new Favico({
animation : 'slide'
});
favicon.badge(badge);
原理也很简单,js里创建一个canvas的dom,把图片变成DataURL,然后直接改head里icon的href。所以,它还有高级用法:把html5视频放到favicon里,甚至把摄像头内容变成favicon...
var favicon=new Favico();
favicon.webcam();
//stop
favicon.webcam('stop');
好吧我承认我幻想过在tab里看porn,who care有码无码...
哎,写到现在都不知道写啥了...没心情写码态。先这样吧,以后再增加一些源码分析。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。