今年的3月5号,ng-conf 2015大会上,Angular官方团队对外发布了Angular 2的alpha版本,同时公布了新的网站地址:https://angular.io
对于使用Angular的开发者来说是一件喜讯,由于我们的产品 Worktile 目前也正是使用的Angular.js 1.2.x版本,所以我们更关心Angular的一切,为什么2.0不叫Angular.js而改名叫Angular是由于2.0中包含2个版本,分别为:Angular for JavaScript 和 Angular for Dart,alpha版本的下载地址为:https://angular.io/download
所以在公司内部就有了这次分享,主要是让大家初步了解下Angular 2到底改变了什么,这个彻底革命的MV*框架到底革命了什么,以及未来的新标准是什么样子的?
这篇博客主要是把内部分享的内容整理一下,献给关心Worktile技术的使用者们。
Angular 2.0 浅入浅出
为什么起这个标题呢?
由于Angular 2.0目前只是alpha版本,而且相关的API都没有提供,官方只提供了一些简单的示例,所以暂时没有必要深入研究太多,因为很多东西也还没有最终定稿,但可以初步了解下他的一些新特性。
Angular 2.0是什么?
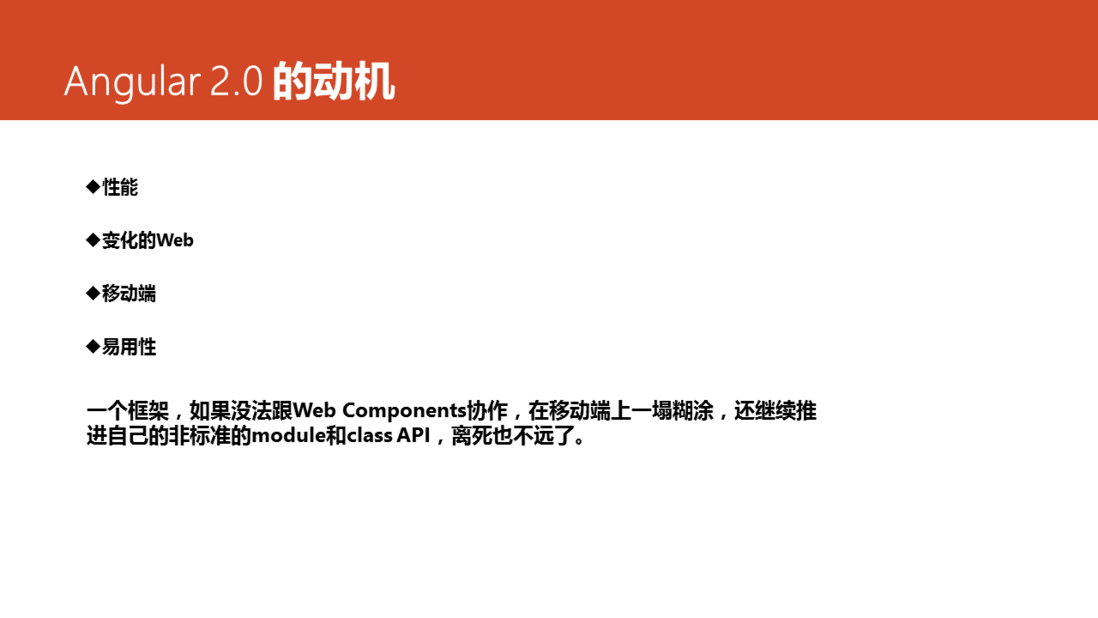
Angular 2.0的动机
为了解决Angular.js 1.x版本中的种种问题,所以才有了彻底的变更。
JavaScript的诞生、发布和标准化
因为Angular 2.0 采用的是AtScript 编写的,AtScript基本上兼容 TypeScript和ECMAScript 5/ECMAScript 6,目前我们所说的Javascript语法都是 ES5.1版本,所以我觉得有必要说下Javascript的一些历史以及标准化的事情。
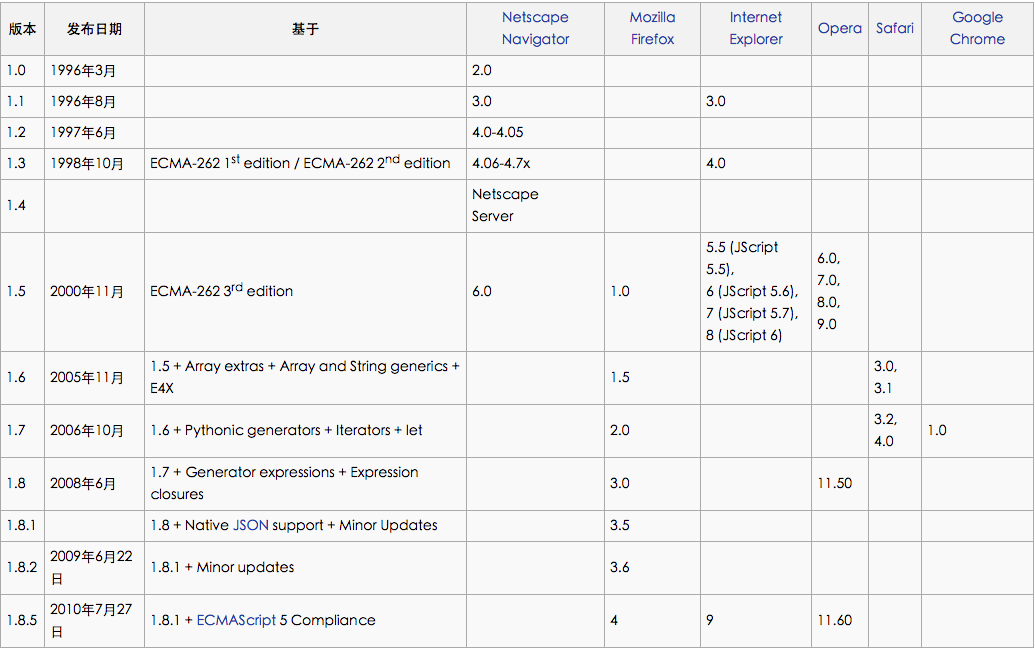
下图是Javascript发布版本的时间表和浏览器的支持情况,到目前为止,基本上所有主流浏览器都支持ES5。
关于更多详情参考:
ECMAScript 6的新特性
那么ES6 什么时候发布呢?到底有哪些新特性呢?
我觉得这个问题,所有做前端的人都应该要了解,因为这即将成为未来的标准,预计2015年6月份左右,ECMAScript 6会正式发布,很多主流的浏览器在正式发布之后肯定会逐渐的支持这些特性。
关于ES6到底有哪些新特性,大家可以看下 https://github.com/lukehoban/...,基本上涵盖了大部分功能。
我觉得重要的几个特性是:Class、Module、一些语法糖、基础功能的增强等。
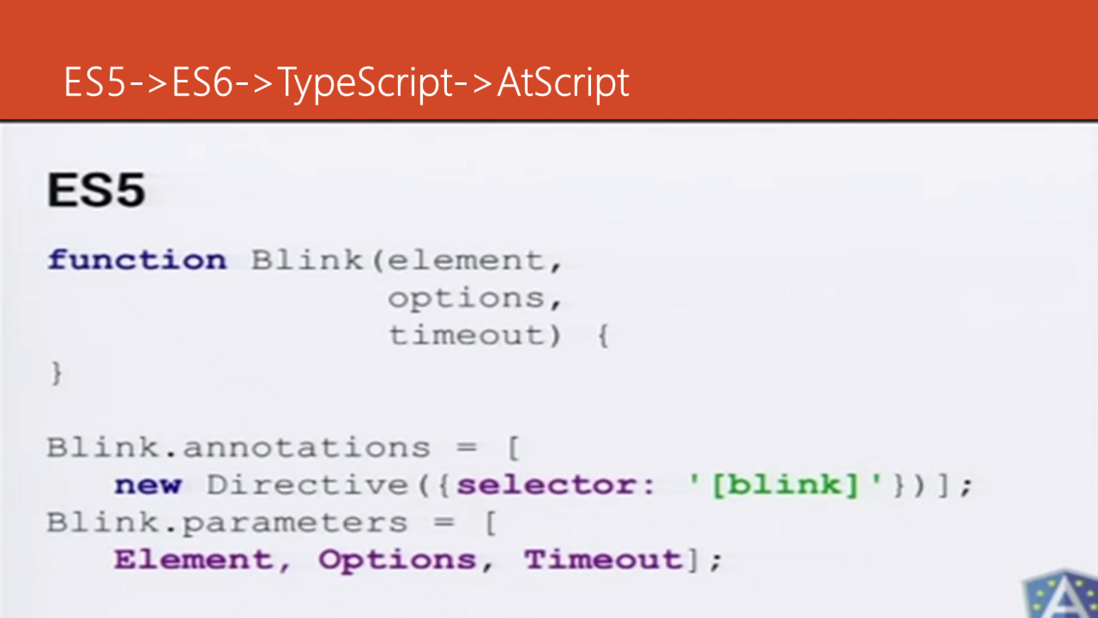
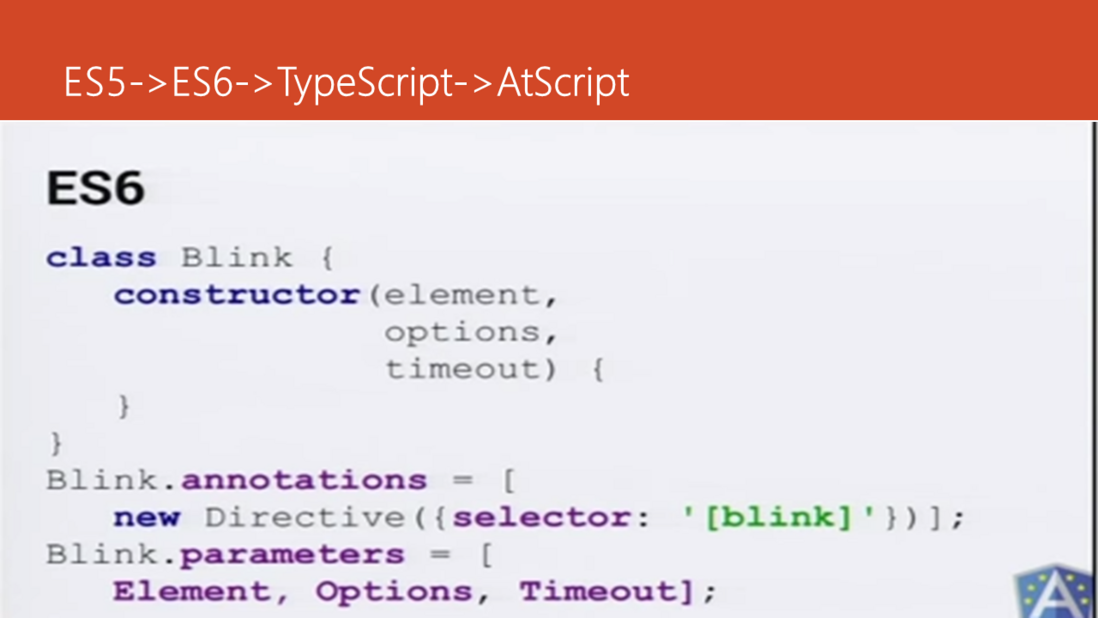
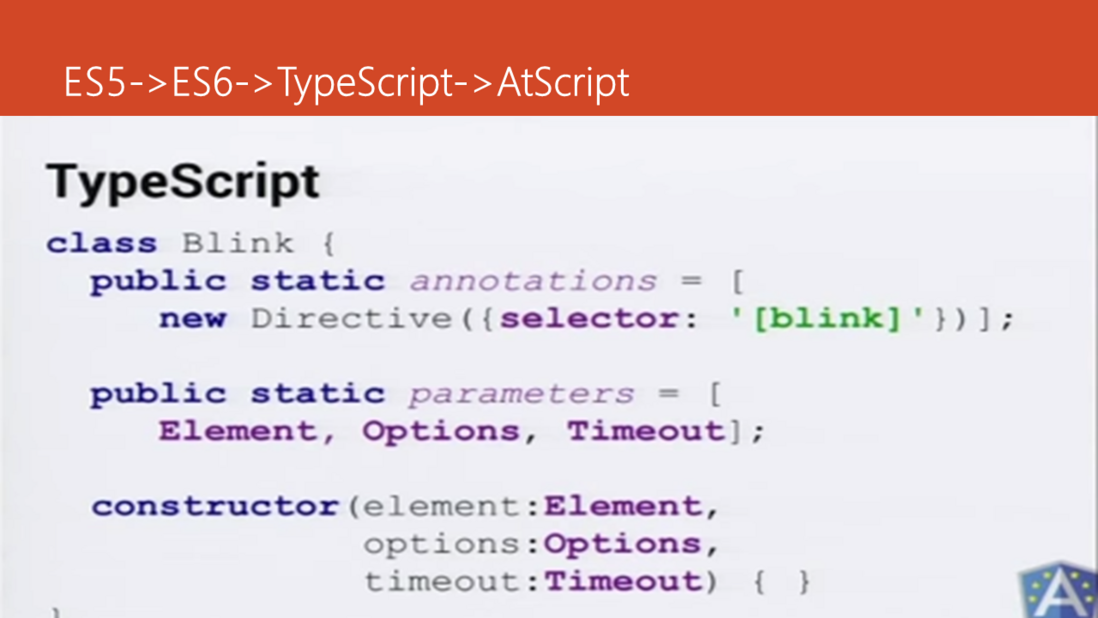
下面这几个图主要展示下 ES5>>ES6>>TypeScript>>AtScript的演变过程
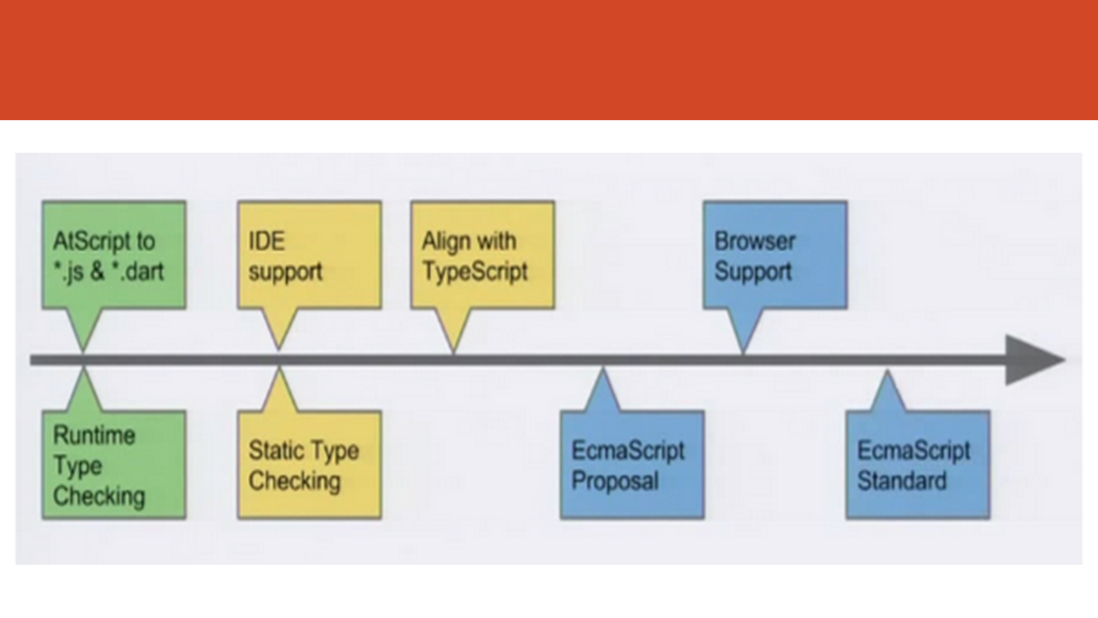
关于AtScript
AtScript是Angular团队为了打造Angular 2.0 专门开发的一门语言,官方团队的解释是:AtScript并不是一门新的语言,而是 TypeScript + 注解 + 类型检查,而TypeScript = ES5+ES6+Types,所以说大家掌握了ES6,基本上也就理解了AtScript了。
关于AtScript的注解和类型检查可以参考:https://docs.google.com/docum...
注意:Angular 2.0是采用 AtScript写的,并不意味着我们使用Angular 2.0 开发应用也需要AtScript,我们可以使用ES5、ES6、TypeScript、甚至CoffeScript,这2个没有直接的联系。
Angular 2.0 HelloWorld
此次的分享是 Angular 2.0 浅入浅出,但是一直到现在都没有提到Angular 2.0。
是的,因为Angular 2.0现在只是发布了Alpha版本,没有API文档、很多东西还没有最终定稿,官方网站只提供了几个示例程序,大家只有掌握了我前面说的ES6的新特性和AtScript后回过头来看Angular的HelloWorld示例就会非常轻松。
可以根据 https://angular.io/docs/js/la... 的说明自己下载示例本地运行下。看下示例中的这段代码:
// app.es6
// Annotation section
@Component({
selector: 'my-app'
})
@Template({
inline: '<h1>Hello {{ name }}</h1>'
})
// Component controller
class MyAppComponent {
constructor() {
this.name = 'Alice';
}
}
bootstrap(MyAppComponent);<!-- index.html -->
<html>
<head>
<title>Angular 2 Quickstart</title>
<script src="/quickstart/dist/es6-shim.js"></script>
</head>
<body>
<!-- The app component created in app.es6 -->
<my-app></my-app>
<script>
// Rewrite the paths to load the files
System.paths = {
'angular2/*':'/quickstart/angular2/*.js', // Angular
'rtts_assert/*': '/quickstart/rtts_assert/*.js', //Runtime assertions
'app': 'app.es6' // The my-app component
};
// Kick off the application
System.import('app');
</script>
</body>
</html>通过这段简短的代码可以大致知道Angular2.0 是怎么回事了,没有了angular.module、没有了Controller、没有了$scope、没有了xxx.directive(),基本上一切都是基于对象,基于注解。应该是更易学,更简单了。
引用材料
- https://angular.io
- https://github.com/lukehoban/...
- http://eisenbergeffect.bluesp...
- http://www.typescriptlang.org...
- https://docs.google.com/docum...
- https://github.com/xufei/blog...
- http://es6.ruanyifeng.com/
Worktile官网:worktile.com













**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。