赞助我以写出更好的文章
如果您觉得文章对您有帮助,可以逐个点击以下链接,类似于Google ads,不需要您付出任何费用,每天都可以来点一次噢,费用将由广告商承担,give me a cup of coffee?
https://app.codesponsor.io/li...
https://app.codesponsor.io/li...
https://app.codesponsor.io/li...
https://app.codesponsor.io/li...
https://app.codesponsor.io/li...
什么是ionic
Ionic是一个强大的HTML5 原生应用(native app) 开发框架,帮助你用HTMLL,css和javascript构建具有原生味道的移动应用(mobile apps)
Ionic是一个高级HTML5混合式移动应用开发框架,同时也是一个开源的前端框架。ionic注重的是视觉效果和用户体验,所以使用了 AngularJS来构建很各种酷的效果。
Ionic是类似Bootstrap概念的WebApp框架,提供了 Hybrid App的 基础css,UI控件,工程架构和最佳 实践
ionic的优势
Ionic的优势非常显著:
- 性能优异
- 基于红的发紫AngularJs
- 漂亮的UI
- 强大的命令行(基于更热门的nodejs)
- 开发团队非常活跃,
- 相关配套非常齐全:
- 相对充足的学习资料,Learn Iconic,The Iconic book
- ngcordova,将主流的Cordova API或者Cordova插件封装为AngularJS扩展,使用非常方便。
- 开源免费的webfont icon库ionicons,基本满足你icon需求。
- 甚至最近开发出的可视化开发工具Ionic Creator
最后便是至关重要的,异常活跃的在线社区。
谈谈 Hybrid app
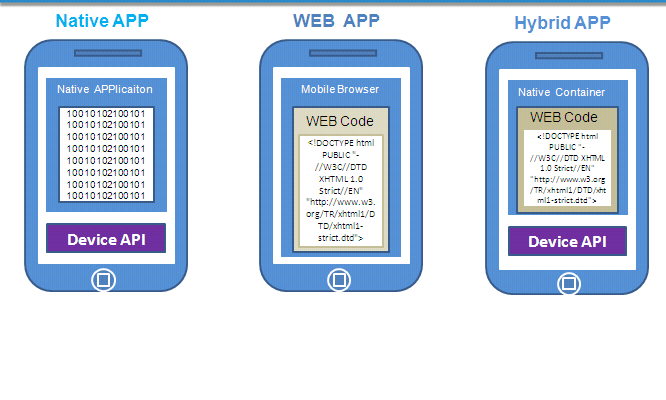
从网上盗来的一张图,可以很直观的看出Native app 、Web app和Hybrid app三者之间的区别
1)Native APP:Native Code编程,代码编译之后以2进制或者字节码的形式运行在OS上,直接调用OS的Device API;
2)Web APP,以HTML+JS+CSS等WEB技术编程,代码运行在浏览器中,通过浏览器来调用Device API(取决于HTML5未来的支持能力):
3)Hybrid APP,部分代码以WEB技术编程,部分代码由某些Native Container承担(例如PhonGAP插件,BAE插件),其目的是在HTML5尚未完全支持Device API和Network API的目前阶段,承担这部分职责。
总体来讲,Hybrid App是同时采用网页语言与程序语言进行开发,通过不同的应用商店进行打包与分发,应用的特性更接近原生应用而且又区别与Web应用。但是在开发过程中同时使用了网页语言,所以开发成本与难度大大降低。也就是说Hybrid App兼具了Native App与Web App两者的诸多优点。
Hybrid App有以下的特性:
开发时可能不采用或者大部分不采用原生语言,但是却有所有原生应用的特性;
架构方案会和原生有出入,基本由工具而定;
具有跨平台特性;
一般开发相对原生开发的方式要简单。
工具方面,我们可以使用Angular.js用于双向数据绑定和网络请求以及视图管理等工作,使用require.js来实现模块化开发,帮你组织代码。使用jade模板引擎,关于jade这篇文章介绍得挺好的:http://segmentfault.com/a/119...
谈谈ionic和react native
最近,Fackbook开源了react native,其宣传 “Learning once, write anywhere” 。
ionic除了提供css框架以外,还提供js UI 库,ionic遵循了mvc的设计模式
React Native 可以基于用来构建用户界面的React.js来开发iOS和Android原生应用。
React Native 使你能够运用 js 和 React 的相关知识,基于本地平台构建世界级的应用。
React Native 关注的焦点是开发者能够高效地开发所有相关平台的应用 - 学习一样东西就可以做任何事情。
js框架选择原则
需要使用大量UI控件,表单密集型的应用
◦ jQuery Mobile
◦ Sencha Touch
◦ Ionic
UI较单一 ,注重性能,注重页面特效的应用(淘宝的)
◦ 使用多个小型js库
◦ zepto.js作为底层库,兼容jquery语法
◦ 使用sea.js进行模块的管理和发布
◦ 使用backbone.js为基础的MVC架构,用来剥离应用的数据部分
◦ 使用underscore.js做为前端模板引擎(或使用juicer)
安装cordova和ionic
如果你想要开始Ionic开发,你需要先安装 Node.js。
在win系统中:
npm install -g cordova ionic
在Mac中,需要加上sudo:
sudo npm install -g cordova ionic
安装完后在cmd或者终端输入ionic:
这样就表示安装成功啦。
开始一个ionic app
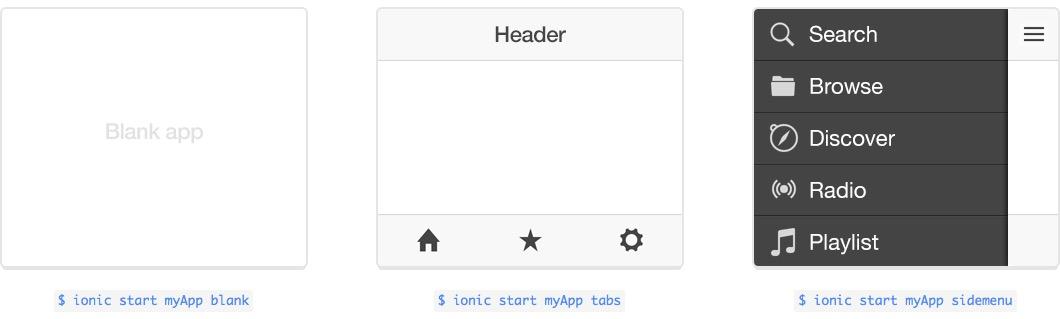
ionic官网为开发者提供了多个开发模板,如:
空白模板(Black app):
ionic start myApp blank
tabs模板 :
ionic start myApp tabs
sidemenu模板:
ionic start myApp sidemenu开始创建一个工程:
ionic start myIonicApp tabs
这边最后填写y确定后,会自动跳转到官网注册一个账号的
运行
$ cd myIonicApp
$ ionic platform add ios
$ ionic build ios
$ ionic emulate ios
以上输完之后貌似会提示一个错误,如果正常的话是会出现一个ios的模拟器的
然后再输入下面这串命令行,继续刷屏:
$ sudo npm install -g ios-sim
然后继续输入:
$ ionic emulate ios
就会弹出模拟器了。
关于更多命令只需在终端输入ionic:
在这里,我推荐大家使用 $ ionic serve 命令来使用电脑浏览器调试,如图:
ionic插件安装与卸载
使用下面的命令查询、安装、卸载插件:
ionic plugin list //列出所有已安装插件
ionic plugin remove 插件名 //先根据上面的list列出插件,然后根据插件名卸载
ionic plugin add 插件地址 //这个插件地址可以是github的项目地址,也可以是一个文件夹路径
ionic –help //查看帮助文件
ionic项目托管平台地址: https://github.com/driftyco/i...
css组件:http://www.ionicframework.com...
react 中文索引:http://nav.react-china.org/









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。