第一次发文章,比较激动。
本码农长期浸淫于Dribbble等设计师网站,看到那些好看的设计作品就非常激动,但是无奈PS不精通,AI也早忘光了,只不过对前端略有研究,偶然间看到几个设计清爽的时钟,觉得用CSS实现起来应该也没什么难度,于是花了个把钟头琢磨了一个出来。
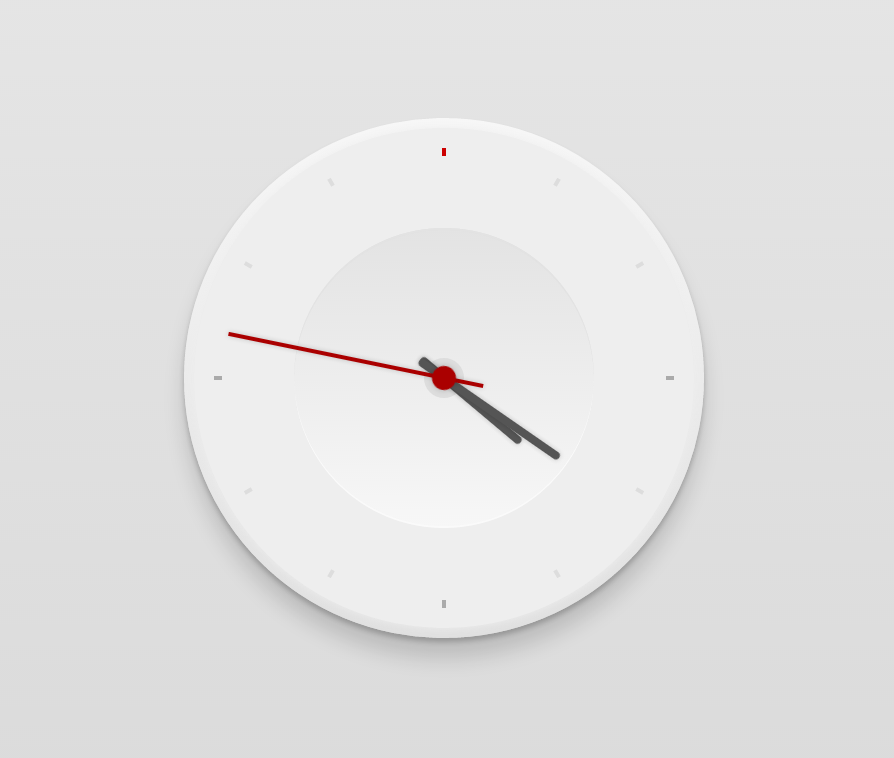
效果图
技术点
- box-shadow 表盘的质感什么的全靠它了
- nth-child(x) 用于表盘刻度的定位什么的
- transform-origin 这个用来定位三个表针旋转的中心点
- keyframes 表针动画效果
流程
先设计好DOM结构,代码如下:
<div class="clock-wrapper">
<div class="clock-base">
<div class="click-indicator">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div class="clock-hour"></div>
<div class="clock-minute"></div>
<div class="clock-second"></div>
<div class="clock-center"></div>
</div>
</div>
结构很简单,从样式名可以看出来每个元素的用处,中间那段空div自然就是表盘刻度了。
接下来是CSS代码
html,body{
height: 100%;
margin: 0;
padding: 0;
background-image: linear-gradient(#e7e7e7,#d7d7d7);
}
/*时钟容器*/
.clock-wrapper{
position: absolute;
top: 0;
right: 0;
bottom: 100px;
left: 0;
width: 250px;
height: 250px;
margin: auto;
padding: 5px;
background-image: linear-gradient(#f7f7f7,#e0e0e0);
border-radius: 50%;
box-shadow: 0 10px 15px rgba(0,0,0,.15),0 2px 2px rgba(0,0,0,.2);
}
/*表盘*/
.clock-base{
width: 250px;
height: 250px;
background-color: #eee;
border-radius: 50%;
box-shadow: 0 0 5px #eee;
}
/*表盘刻度容器*/
.click-indicator{
position: absolute;
z-index: 1;
top: 15px;
left: 15px;
width: 230px;
height: 230px;
}
/*表盘刻度*/
.click-indicator div{
position: absolute;
width: 2px;
height: 4px;
margin: 113px 114px;
background-color: #ddd;
}
/*分别设置各个刻度的位置和角度*/
.click-indicator div:nth-child(1) {
transform: rotate(30deg) translateY(-113px);
}
.click-indicator div:nth-child(2) {
transform: rotate(60deg) translateY(-113px);
}
.click-indicator div:nth-child(3) {
transform: rotate(90deg) translateY(-113px);
background-color: #aaa;
}
.click-indicator div:nth-child(4) {
transform: rotate(120deg) translateY(-113px);
}
.click-indicator div:nth-child(5) {
transform: rotate(150deg) translateY(-113px);
}
.click-indicator div:nth-child(6) {
transform: rotate(180deg) translateY(-113px);
background-color: #aaa;
}
.click-indicator div:nth-child(7) {
transform: rotate(210deg) translateY(-113px);
}
.click-indicator div:nth-child(8) {
transform: rotate(240deg) translateY(-113px);
}
.click-indicator div:nth-child(9) {
transform: rotate(270deg) translateY(-113px);
background-color: #aaa;
}
.click-indicator div:nth-child(10) {
transform: rotate(300deg) translateY(-113px);
}
.click-indicator div:nth-child(11) {
transform: rotate(330deg) translateY(-113px);
}
.click-indicator div:nth-child(12) {
transform: rotate(360deg) translateY(-113px);
background-color: #c00;
}
/*时针*/
.clock-hour{
position: absolute;
z-index: 2;
top: 80px;
left: 128px;
width: 4px;
height: 65px;
background-color: #555;
border-radius: 2px;
box-shadow: 0 0 2px rgba(0,0,0,.2);
transform-origin: 2px 50px;
transition: .5s;
-webkit-animation: rotate-hour 43200s linear infinite;
}
/*分针*/
.clock-minute{
position: absolute;
z-index: 3;
top: 60px;
left: 128px;
width: 4px;
height: 85px;
background-color: #555;
border-radius: 2px;
box-shadow: 0 0 2px rgba(0,0,0,.2);
transform-origin: 2px 70px;
transition: .5s;
-webkit-animation: rotate-minute 3600s linear infinite;
}
/*秒针*/
.clock-second{
position: absolute;
z-index: 4;
top: 20px;
left: 129px;
width: 2px;
height: 130px;
background-color: #a00;
box-shadow: 0 0 2px rgba(0,0,0,.2);
transform-origin: 1px 110px;
transition: .5s;
-webkit-animation: rotate-second 60s linear infinite;
}
.clock-second:after{
content: "";
display: block;
position: absolute;
left: -5px;
bottom: 14px;
width: 8px;
height: 8px;
background-color: #a00;
border: solid 2px #a00;
border-radius: 50%;
box-shadow: 0 0 3px rgba(0,0,0,.2);
}
/*表盘中央的原型区域*/
.clock-center{
position: absolute;
z-index: 1;
width: 150px;
height: 150px;
top: 55px;
left: 55px;
background-image: linear-gradient(#e3e3e3,#f7f7f7);
border-radius: 50%;
box-shadow: inset 0 -1px 0 #fafafa, inset 0 1px 0 #e3e3e3;
}
.clock-center:after{
content: "";
display: block;
width: 20px;
height: 20px;
margin: 65px;
background-color: #ddd;
border-radius: 50%;
}
样式文件就这些,不过这样的话三个指针都是在12点的,接下来需要让指针动起来。
其实简单点的话直接在css里面定好动画规则就行了:时针43200秒旋转360度,分针秒针以此类推。
但是强迫症表示这样坚决不行,连正确的时间都不能指示的时钟肯定是山寨品,所以这里需要找CSS的好兄弟JavaScript借下力了:
(function(){
//generate clock animations
var now = new Date(),
hourDeg = now.getHours() / 12 * 360 + now.getMinutes() / 60 * 30,
minuteDeg = now.getMinutes() / 60 * 360 + now.getSeconds() / 60 * 6,
secondDeg = now.getSeconds() / 60 * 360,
stylesDeg = [
"@-webkit-keyframes rotate-hour{from{transform:rotate(" + hourDeg + "deg);}to{transform:rotate(" + (hourDeg + 360) + "deg);}}",
"@-webkit-keyframes rotate-minute{from{transform:rotate(" + minuteDeg + "deg);}to{transform:rotate(" + (minuteDeg + 360) + "deg);}}",
"@-webkit-keyframes rotate-second{from{transform:rotate(" + secondDeg + "deg);}to{transform:rotate(" + (secondDeg + 360) + "deg);}}"
].join("");
document.getElementById("clock-animations").innerHTML = stylesDeg;
})();
哦,千万别忘了在head标签里面放点东西:
<style id="clock-animations"></style>
不然JS生成的样式代码没地方安身啊。
好了,以上代码我已经放在了jsbin上:
http://output.jsbin.com/xeraxe
--
就这些了,献个丑,各位轻拍~ :)


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。说大众点评的笔试有这样的题(http://yjbys.com/bishi/timu/677397.html),然后,照着实现了一遍(http://herechen.github.io/labs/css/purecssclock.html)
设计不错啊~蛮漂亮的
多谢前辈夸奖~ :)
好棒
嘿嘿,多谢前辈~
最近正好在考虑类似的东西,但是思路在canvas那条道上,拖延症犯了就搁置了,为你的行动力点赞。
以前做过类似的始终,是使用canvas来实现的,楼主的这个 能有秒针走动的声音吗 刻度在清晰一点 有数字就好了 哈哈
哈哈,涉及到声音播放的,就需要更多的JS了,另外加数字什么的完全没问题,只不过我懒得一个个去算角度而已啦
我拷贝楼主的代码后,咋三个针都不走呢?我是HTML菜鸟,是不是哪里没写对?楼主可以给看看么?
http://output.jsbin.com/xeraxe 点这个地址查看完整的源代码
貌似你给的链接上面的十种也没转,我用的火狐,难道是我的浏览器有问题么
浏览器报了这个错:TypeError: document.getElementById(...) is null
哈哈,肯定是没仔细看文章,把这段放到head里面:<style id="clock-animations"></style>
哦,火狐啊,因为这个Demo里面的动画部分是写了webkit前缀的,所以火狐的不能用,你需要把-webkit-改成-moz-才行
放了的,我吧CSS 和JAVASCRIPT全部放在<HEAD></HEAD>里的,只要把<style id="clock-animations"></style>放在<script>就不报刚刚那个错误了,但是时钟还是没走!!!