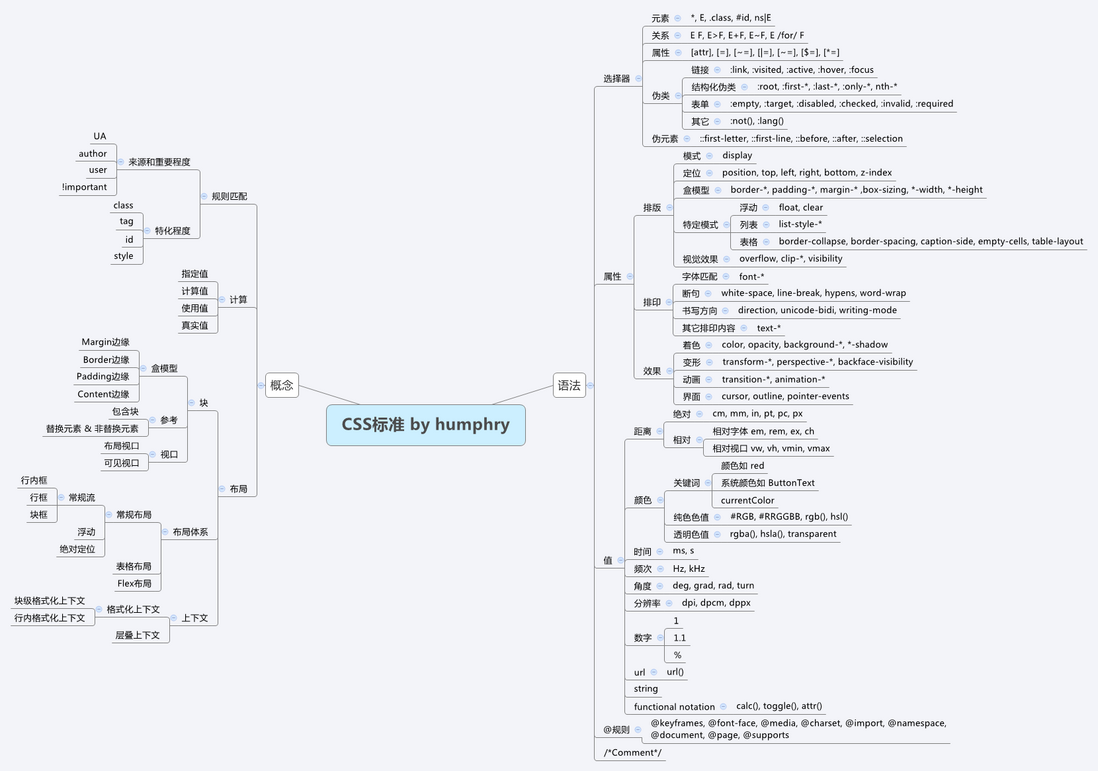
发端自此。本文细节从略,只做主干梳理。
这个树主要还是在借CSS2.1标准的骨架,填充进一些新的CSS3标准。要不然CSS3各个module一填进去,这个树就过于庞大了。
语法
本段分类方式部分参考了wiki《Comparison of Layout Engines》。
属性
语法层面仅对属性作粗略分类。重点还是概念(display, position, float均决定了布局基础模式)。
值
本段整理自标准http://www.w3.org/TR/css3-values
概念
规则匹配
根据来源和重要程度,这样排序:
user agent declarations
user normal declarations
author normal declarations
author important declarations
user important declarations
p.s. User Agent、User和Author即三个不一样的样式声明来源:浏览器、用户和(页面)作者
同级别比较才会再计算特化程度(specificity)。
tag
class
id
inline style
计算
计算阶段的各个值:
-
指定值Specified values:在样式表中指定的值
将确定一个属性使用的是声明值、继承值还是初始值
-
计算值Computed values:格式化文档之前,根据样式表计算出的值
相对的URI将转化为绝对URI
float: left将导致计算值为display:block也发生在这一步相对单位
em将转化为px或类似单位(当然,如果font-size中用到了em,则需要到下一步才能算出)
-
使用值Used values:格式化文档之后,根据样式表及层叠关系计算出的值
百分比值转化为px或类似单位
line-height的相应计算
-
真实值Actual values:使用值在一些UA中可能不允许被使用,因此还可能发生针对UA的转化
比如在chrome里面,px不允许有小数,因此就算使用值是33.333px,真实值将是33px。这可能导致一些subpixel bug
比如在kindle的浏览器里面,UA本身不支持灰度以外的颜色,因此所有的颜色将会转化会灰色
布局
块
盒模型 Box model
对应CSS2.1第8章 Box model,十分基础,介绍的文章很少出问题,就不多说了。
这几个概念将在“包含块”里面再次提到:
Margin Edge
Border Edge
Padding Edge
Content Edge
参考:包含块 Containing block
不理解“包含块”的概念,永远无法完全理解width:100%、width:auto、top: 0;等究竟是相对何而言的。参考W3Help《包含块( Containing block )》:
参考:替换元素与非替换元素 Replaced Element & Non-replaced Element
替换元素,定义见W3C《第三章:定义》。在W3C的第十章有专门针对替换元素的定位进行阐述。
内容区块超出CSS格式化模型
大多有一些固有宽/高/比例
视口 Viewport
参见quirksmode的《两个视口的故事【1】、【2】》。
Visible Viewport
Layout Viewport
布局体系 Positioning
布局体系,决定元素出现在哪里及相互影响的方式。
常规布局
CSS2.1的重心与难点。
本部分网络非常多谬误,很容易被各路水货带进坑。
最好参照W3Help《CSS 定位体系概述》和后面几章,对应标准CSS2.1《第9章 Visual formatting model》,《第10章 Visual formatting model details》来理解。
常规布局又分为三大块:
Normal Flow
出现inline-box、line-box、block-box的概念,同时又提出了BFC和IFC。Float
Absolute positioning
普通流的高度计算流程,可一窥各个box影响布局的方式:
根据 'line-height' 属性计算出每个行内元素的inline-box高度;
根据 'vertical-align' 属性计算出每个inline-box的垂直对齐方式;
line-box的高度是垂直对齐排列最上面inline-box的顶边和最下边inline-box的底边距离;
如果inline-box字号设置大于行内框的 'line-height' 设置,文字将溢出当前line-box,他可能造成多行时文字相互覆盖;在没有其他块级内容的情况下,整个block-box的高度取决于多个line-box累计的高度
每个计算出的行框在垂直高度上排列没有间隙
表格布局
表格布局很复杂,对外部的影响可属于Normal Flow,内部又区别于Normal Flow元素相互影响的方式。对应标准CSS2.1《第17章 Tables》
Flex布局
上下文
格式化上下文 Formatting Context
在常规流中的框,都属于一个格式化的上下文中:
IFC:Inline Formatting Context
规则脱胎自文字排印,核心概念是vertical-align、line-height。BFC:Block Formatting Context
这个概念的细则可见Smallni的《hasLayout && Block Formatting Contexts》
层叠上下文 Stacking Context
决定元素有重合时的相互覆盖情况。
CSS2.1时期的规则可参考W3Help《分层的显示( Layered presentation )》
进入CSS3以后,Stacking Context不仅仅由z-index创建,而这导致了它的复杂性。可参考MDN《The stacking context》。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。列表各种炸裂……
@Humphry li里面现在嵌入了p,所以看起来炸开了
@Humphry 重新生成了一下
@joyqi 为何反斜杠星不好使了,出现的是斜杠……
\_\
\
_\@Humphry 我看看
好像文章目录结构有些乱啊
@alsiso 因为太多了,所以省略了一些学习成本比较低的点