最近我花了较多的时间使用 Chrome 的开发者工具。我发现了很多之前没用过的好功能 (或还不是特别需要用到的功能,例如 blackboxing 和 asynchronous stacktraces) 。因此我想对我非常喜欢的几个功能做个总结。
小小的放大镜图标告诉你有哪些 CSS 类/选择器 位于哪个 CSS 文件,决定了某个特殊元素的样式和 CSS 的属性。例如,在任意 DOM 元素上右击选择 “审查元素”,切换到 “Computed” 子菜单,可以查找你感兴趣的 CSS 属性并且点击放大镜可以直接定位到的 CSS 类/选择器在 .css 文件中的位置。 (当你开发新的大型 web app 项目的时候非常有用):
![]()
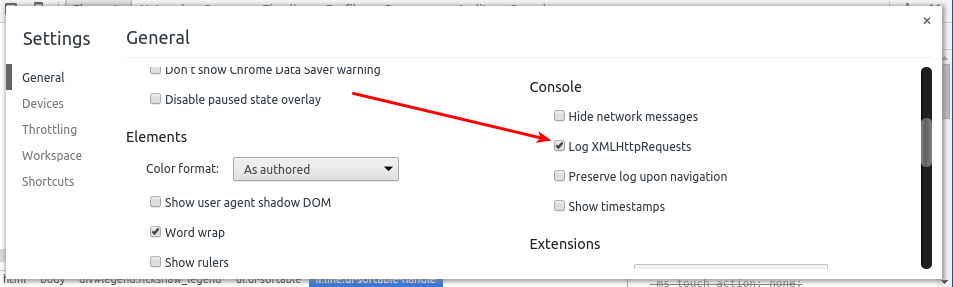
想看看当前的 web app 发送了什么 XHRs 请求,选中位于 “Settings” 下的 “Log XMLHttpRequests” 复选框 然后看看再看看控制台的选项卡。在我知道这个功能之前,我通常将浏览器设置为通过一个 HTTP 拦截代理 ,例如 Burp suite ,但是如果你仅仅需要快速回顾一下,那么这个功能还是很方便的。当然,通过拦截器代理你也可以有机会在到达服务器之前修改 XHRs,这对安全测试非常有帮助。 一个轻量的替代方法是使用 “Sources :: XHR Breakpoints” 并激活 “Any XHR” 断点。

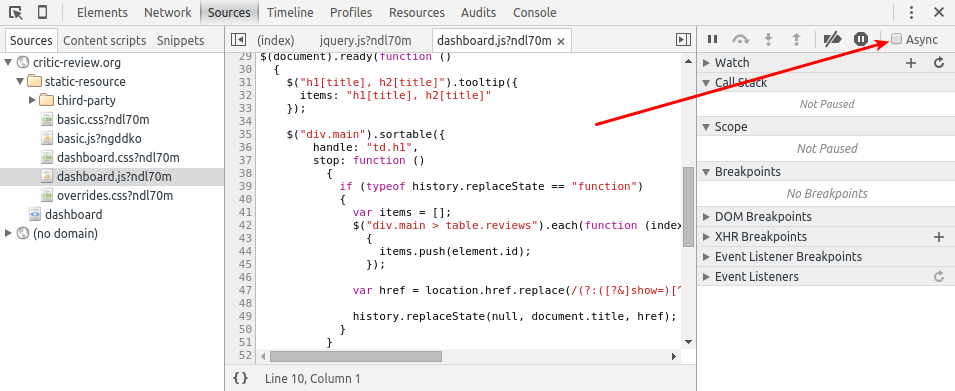
现在,假定你的 web app 正周期性得发出一些 XHR 请求(例如保持当前页面始终是最新)并且你需要知道定时器是在哪里设置的(例如在哪里调用了 setTimeout() 或使用了 setInterval() )。要解决这个问题,切换到 “Sources” 选项卡,选中“Async” 复选框。 这样可以让栈追踪继续执行,越过 setTimeout() 和 friends, 甚至多个级别的嵌套。它对 requestAnimationFrame() 和 addEventListener() 等也有效。这个复选框在这里:

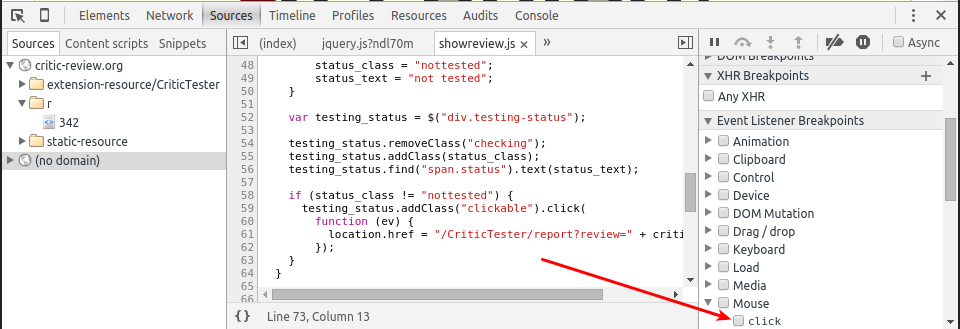
要快速找到当你点击一个按钮或一个链接被点击时候执行的代码,启动 “Event listener breakpoint” 的 Mouse :: Click (开发现有大型 web app 的又一个杀手锏):

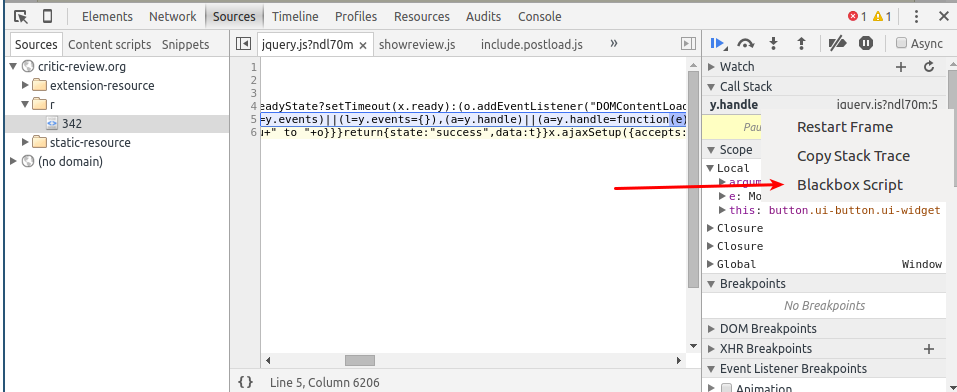
当你使用 “Event listener breakpoint :: Mouse :: Click” ,可能在一些第三方的库里(例如jquery)就先结束了, 你需要在 debugger 里走几次才能到达“真正的” event handler。“blackbox” 第三方脚本是避免这个问题一个很棒的方法。在 blackboxed 脚本中 debugger 不会中断, 他会继续执行直到遇到一行不在blackboxed 文件中的代码。 在 callstack 你可以选择第三方的库右击选择 “Blackbox Script” 将其放入 blackbox。

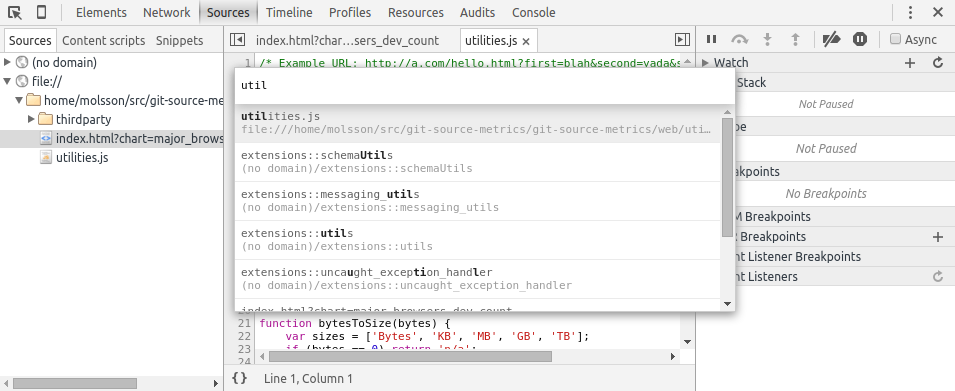
通过文件名称跳转到某个特殊文件,可以使用 ctrl-p :

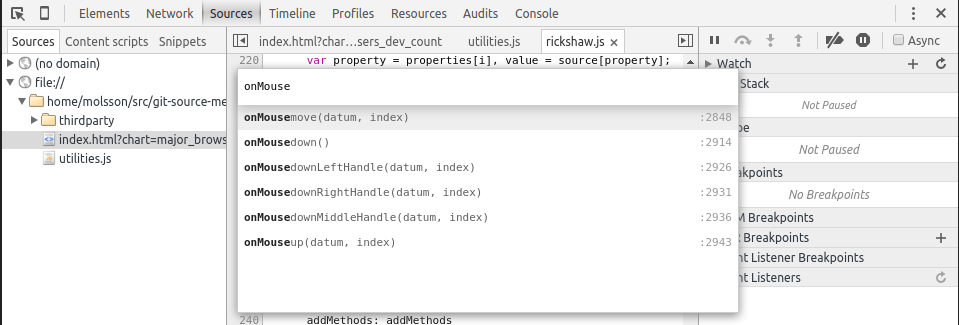
通过名称转到某个方法(仅限当前打开的文件)使用 ctrl-shift-p:

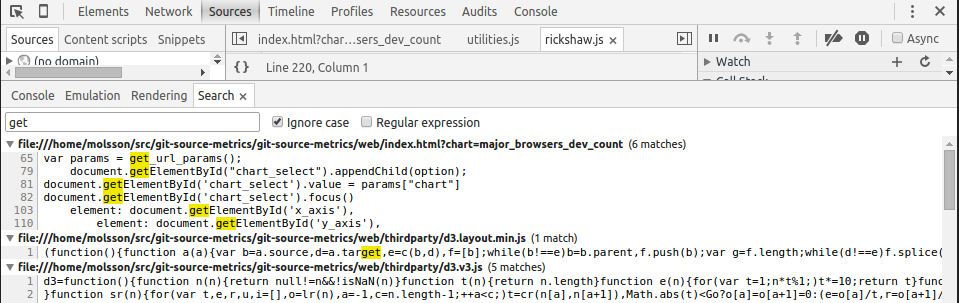
全局文件查找 ctrl-shift-f

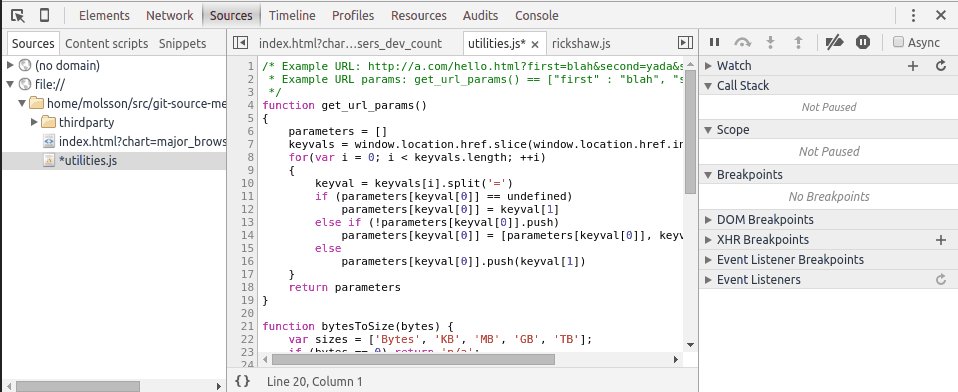
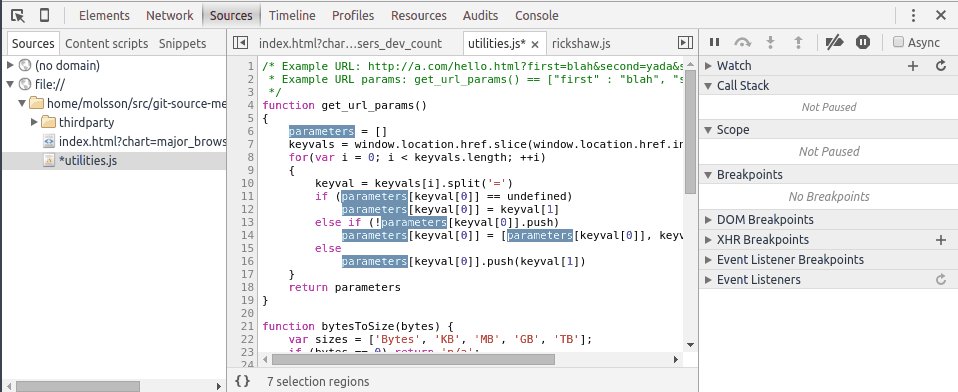
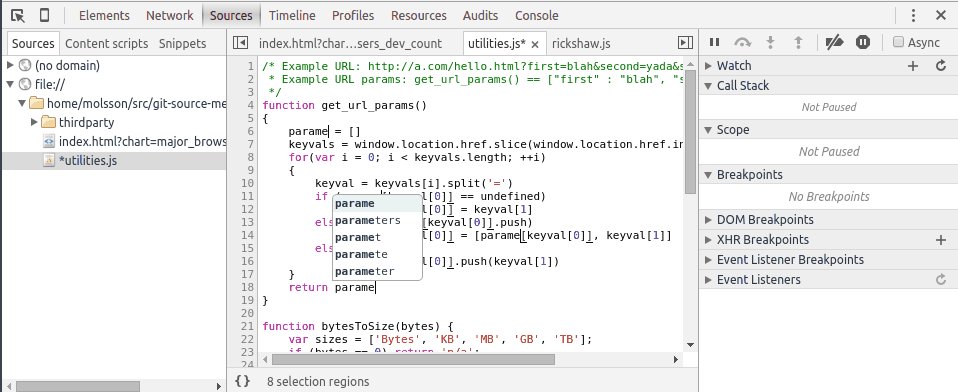
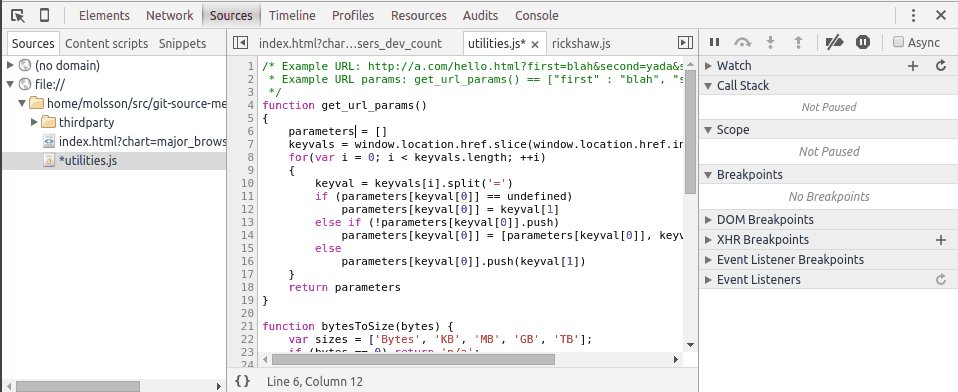
选择某个单词然后按 ctrl-d 几次,来选中更多相关的变量。对重命名变量来说非常方便:

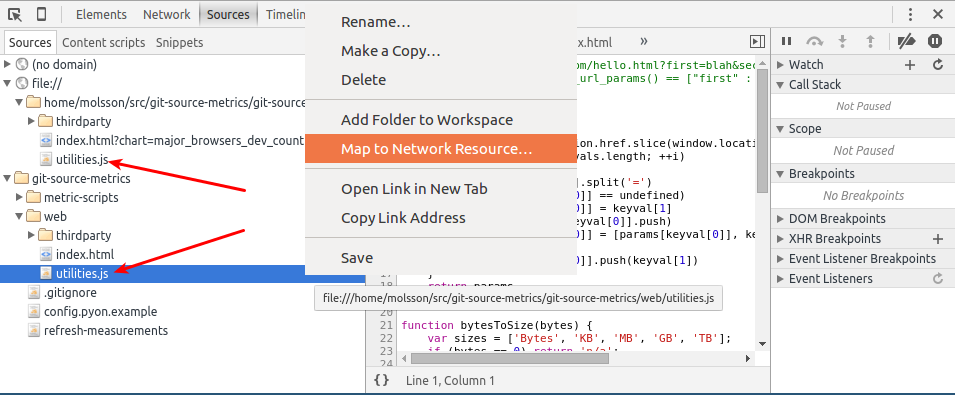
对于本地开发的网站,可以用开发工具来编辑文件和保存修改到磁盘。切换到 Sources 选项卡,右击 Sources 子选项卡然后选择 “Add Folder to Workspace” 然后选择本地项目目录。然后右击本地文件选择 “Map to Network Resource…”,然后选择对应的 “network” 文件即可。

其它好用的技巧
$0 控制台上会显示你在 elemet 选项卡上选中的元素
测试 Xpath 表达式 使用 $x("//p")
推荐安装的两个chrome 扩展

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。