好久没有更新了,今天更一篇样式篇。
Polyermer使用的是Shadow DOM styling规则来限定每个自定义组件的样式范围(即每个组件都可以定义自己内部独立的样式,而不受外界全局样式的干扰)。如何定义组件内部样式呢,我们需要在<dom-module>标签内使用<style>标签(1.1版本开始推荐与<template>平级)。
我们来看个例子
首先是自定义组件的代码
<link rel="import" href="../bower_components/polymer/polymer.html">
<dom-module id="sub-element">
<style>
:host {
display: block;
border: 1px solid red;
}
#child-element {
background: yellow;
}
.content-wrapper >::content .special {
background: silver;
}
</style>
<template>
<div id="child-element">In local DOM!</div>
<div class="content-wrapper">
<content></content>
</div>
</template>
<script>
Polymer({
is: 'sub-element'
});
</script>
</dom-module>主index.html的代码
<!DOCTYPE html>
<html>
<head>
<script src="bower_components/webcomponentsjs/webcomponents-lite.min.js"></script>
<link rel="import" href="components/sub-element.html">
<style>
#child-element{
background: green;
}
</style>
</head>
<body>
<div id="child-element">native div of index page</div>
<sub-element id="subElement">
<div class="special">I'm content child of sub element</div>
</sub-element>
</body>
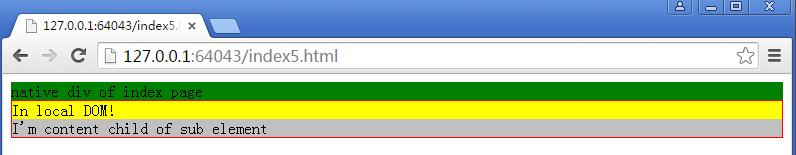
</html>运行结果如下:
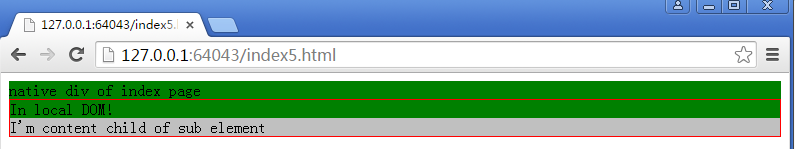
可以看到我们在主index.html里也定义了一个#child-element的全局样式,效果为背景绿色,但是这个我们在sub-element中的style设置里对这个样式进行了再次定义,所以最终渲染时会以自组建为先,覆盖父容器中的定义,或者是全局的样式定义。如果我们把sub-element中这个style注释掉,则子组件会使用外层的定义,显示为绿色。
#child-element {
/*background: yellow;*/
}
我们接着看style中几个和以往传统写法不一样的地方,
:host {
display: block;
border: 1px solid red;
}:host 是对宿主子容器进行设定,你可以把它当成是<template></template>,或者是<sub-element></sub-element>
.content-wrapper >::content .special {
background: silver;
}::content 是对被插入的child标签进行设定,也就是途中灰色的<div class="special">I'm content child of sub element</div>
.content-wrapper >::content .special
---->最终会被翻译成
.content-wrapper >.special为什么要让自定义组件的style有自己独立的作用域呢!道理其实请简单,我们开发一套系统一般都要定义全局一套主题,每个控件的样色设计风格要统一一致,但是一旦我对某些组件进行了扩展,需要一些特殊的样式设置,我们就可以在每个自定义组件内部进行设置,而不需要破坏全局的css文件。
Polymer team现在觉得::content的写法有些冗长,会在后续版本中加以改进,我们也拭目以待


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。