前言
已经好久没有更新Polymer专栏,之前几个月由于受到工作上的突然变故,导致学习和撰写无法顺利开展,好在目前各方面都已经暂时稳定下来,期间有不少对Polymer感兴趣的坛友通过评论或者私信的形式向我表达了不要断更的期望,我在这里也想对他们说声谢谢。
今天我们继续Polymer的样式篇,刚刚在新机器下部署好了Polymer的开发环境,发现时隔2个月Polymer已然悄悄升级到了1.3版本(虽然我还没去了解新版本的变更),这也说明了Google对这个框架的重视程度,给我们学习Polymer的朋友们打了一针强心剂。(建议大家在阅读本文前执行bower update命令来更新Polymer到最新版)
正题
跨作用域的样式
背景
对于Webcomponent而言,Shadow Dom 带来了很多作用域以及样式封装之类的好处,使得组件在CSS影响范围上变得更加安全和简单。样式不会被上层的组件介入影响,更不会被内层组件影响。
这对保护样式不受未知的,不可控的外界因素所干扰非常有用。但是当你想要刻意去修改一个自定义组件的样式时该怎么办?我们经常要面临这个问题,比如在某个固定的主题(theme)下做一些针对某些组件的特殊的样式修改。举个例子,“custom-checkbox”组件使用 .checked这个class,而另外一个component也碰巧使用了.checked 这个class的时候Polymer提供的Shadow Style功能就很好的解决了同名class相互影响,相互污染的问题。
为了解决污染的问题传统的做法往往是,给css定义加上很多前缀,之前加上很多dom层级的定义(类似于namespace)来区分重名的class,而有了Shadow Style之后,妈妈就再也不担心class重名了。
自定义CSS属性(或者称为变量更加合适)
我们先来看一段代码,定义一个component
<link rel="import" href="../bower_components/polymer/polymer.html">
<dom-module id="my-toolbar">
<style>
:host{
padding: 4px;
background-color: gray;
}
.title{
color: var(--my-toolbar-title-color);
}
</style>
<template>
<span class="title">{{title}}</span>
</template>
<script>
Polymer({
is: 'my-toolbar',
properties: {
title: String
}
});
</script>
</dom-module>我们可以看到span上的className为title,而titile的定义里出现了奇怪的东西var (xxxxxx)
.title{
color: var(--my-toolbar-title-color);
}我们望文生义一下,从字面上理解这个color应该是个动态的值,具体颜色一定是由外部使用这个component的父component来决定的,而--my-toolbar-title-color应该就是一个变量名,存放外部传入的具体颜色值。
接下去我们再定义一个父component来使用这个my-toolbar
<link rel="import" href="../bower_components/polymer/polymer.html">
<link rel="import" href="my-toolbar.html">
<dom-module id="my-element">
<style>
:host{
--my-toolbar-title-color: green;
}
.warning{
--my-toolbar-title-color:red;
}
</style>
<template>
<my-toolbar title="This one is green."></my-toolbar>
<my-toolbar title="This one is green too."></my-toolbar>
<my-toolbar class="warning" title="This one is red."></my-toolbar>
</template>
<script>
Polymer({
is: 'my-element'
});
</script>
</dom-module>
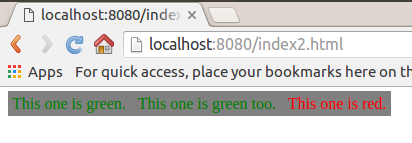
运行结果一目了然,my-toolbar这个component中定义的css变量可以被外部使用它的my-element这个父component赋值。形式上感觉就是--my-toolbar-title-color这个自定义的变量称为一个新的css属性,可以被赋值(正如我们小标题上的称呼—— 自定义css属性)。
当然你也可以给var --my-toobar-title-color一个默认的初始值,以防外界没有给它赋值,如
color: var(--my-toolbar-title-color, blue);这种自定义css属性,对于扩展我们传统的样式十分有帮助,尤其是切换不同配色的主题时,目前Firefox已经原生支持这种写法,chrome和safari也已经宣称要支持这一特性,鼓掌!
自定义CSS代码块
了解过sass的朋友应该对@mixin不陌生,polymer也提供了整块整块定义css样式的功能,先看代码,我们对之前的my-toolbar的代码稍作改动,使用@apply来声明了2个变量接收mixin的样式块。
<link rel="import" href="../bower_components/polymer/polymer.html">
<dom-module id="my-toolbar">
<style>
:host{
padding: 4px;
background-color: gray;
/* apply a mixin*/
@apply(--my-toolbar-theme);
}
.title{
@apply(--my-toolbar-title-theme);
}
</style>
<template>
<span class="title">{{title}}</span>
</template>
<script>
Polymer({
is: 'my-toolbar',
properties: {
title: String
}
});
</script>
</dom-module>
之后对my-element也做一下修改
<link rel="import" href="../bower_components/polymer/polymer.html">
<link rel="import" href="my-toolbar.html">
<dom-module id="my-element">
<style>
/* Apply custom theme to toolbars */
:host {
--my-toolbar-theme: {
background-color: yellow;
border-radius: 4px;
border: 1px solid gray;
};
--my-toolbar-title-theme: {
color: green;
};
}
/* Make only toolbars with the .warning class red and bold */
.warning {
--my-toolbar-title-theme: {
color: red;
font-weight: bold;
};
}
</style>
<template>
<my-toolbar title="This one is green."></my-toolbar>
<my-toolbar title="This one is green too."></my-toolbar>
<my-toolbar class="warning" title="This one is red."></my-toolbar>
</template>
<script>
Polymer({
is: 'my-element'
});
</script>
</dom-module>
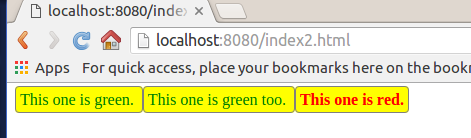
运行结果
我们可以看到@apply和之前的var作用其实是类似的,只不过@apply定义的变量接收的是由多条style规则组成的块。
好了,夜已深,可能讲完整个style章节需要总共4-5个小节,今天第2小节就讲到到这里吧,我尽量抽时间写完。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。