欢迎浏览
这是一篇通过一个小例子给你介绍webpack的文章
你可以通过这篇文章了解到:
如何安装webpack
如何使用webpack
如何使用装载器(loaders)
如何使用开发服务器(development server)
安装webpack
你需要先安装node.js。 $ npm install webpack -g
上面这句命令成功后,webpack命令行就可以使用了。
(如果你运行这句命令出错,可以试试$ cnpm install webpack -g。cnpm需要安装)
设置,编译
创建一个空文件夹。
在文件夹里先创建两个文件entry.js,index.html
entry.js
document.write('webpack正常运行');index.html
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript" src="bundle.js" charset="utf-8"></script>
</body>
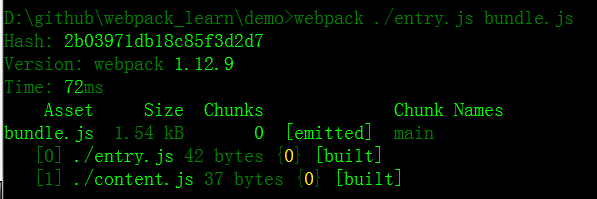
</html>然后运行下面这句命令: $ webpack ./entry.js bundle.js
这句命令行将会编译你的js文件entry.js,并且会创建一个新的js文件bundle.js。
如果编译成功,将会出现如下提示:
用浏览器打开index.html,你能看到webpack正常运行
两个js文件
下一步,我们在新的js文件里添加一些代码。
content.js
module.exports = "content.js.正常工作";修改entry.js
// document.write("webpack正常运行");
document.write(require("./content.js"));再用下面的命令行编译一下 $ webpack ./entry.js bundle.js
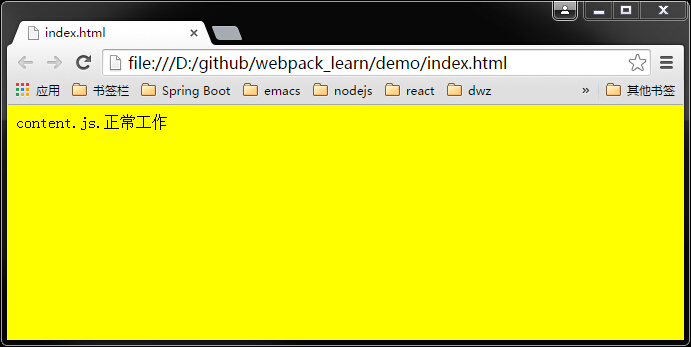
刷新你的浏览器,你可以看到文字content.js.正常工作
webpack将会分析你的入口文件(entry.js)与其他js文件的依赖关系。这些js文件(也可以成为模块)也会被打包进bundle.js文件。webpack将会给每一个模块一个唯一的ID,保存到bundle.js文件,通过唯一ID可以访问到。只要入口模块会在执行时被调用。(入口模块再提到用其它他所依赖的模块)。执行时,只提供必需的方法模块,必要时才执行依赖,调用依赖模块。 (恕我语言表达能力有点烂,有疑惑的朋友请移步看我另一篇文章webpack把你的项目编译成了什么)
第一个加载器(loader)
我们想在应用里加一个css文件。
webpack只能处理Javascript,所以我们需要css加载器(css-loader)去加载css文件。我们还需要样式加载器(style-loader)把css文件应用到style标签内。
运行npm install css-loader style-loader命令安装这些加载器(loader)。(不需要安装到全局,所以不要-g参数)。这个命令将会帮你创建一个node_modules文件夹,加载器都在这个文件夹里。
同样也可以使用
cnpm install css-loader style-loader。cnpm需要安装)
继续:
创建一个style.css文件
body {
background: yellow;
}*修改 entry.js文件
//document.write("webpack正常运行");
require("!style!css!./style.css");
document.write(require("./content.js"));
重新编译,然后刷新浏览器,可以看到页面的背景色为黄色。
通过前置加载器去请求模块,管道机制处理模块。这些加载器在特定的方式中改变文件内容。这文件被处理后,最后变成一个JavaScript模块。
绑定加载器
我们不想去写很长的加载代码require("!style!css!./style.css");。
我们可以把文件的后缀名绑定到加载器上,然后我们只需要写:require("./style.css")。
修改entry.js文件
//document.write("webpack正常运行");
//require("!style!css!./style.css");
require("./style.css");
document.write(require("./content.js"));运行下面的命令进行编译: webpack ./entry.js bundle.js --module-bind "css=style!css"
浏览器你能看到同样的结果
配置文件
我们可以把命令行里的参数移到配置文件里:
添加webpack.config.js文件
module.exports = {
entry: "./entry.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style!css" }
]
}
};现在我们只需要运行:
webpack去编译
漂亮的输出
随着该项目的增长,编译可能需要更长的时间。所以我们要展示一些进度条。我们还想要的颜色…我们通过下面命令行可以做到:
webpack --progress --colors观察模式
我们不想每一次项目变化都要手动编译……
webpack --progress --colors --watchwebpack可以缓存两次编译之间没有变化的模块和输出文件。
当我们使用观察模式进行编译的时候。如果检测到任何更改,webpack将再次运行编译。如果检测到某个文件没有改变就启用高速缓存,直接使那个模块webpack缓存。
开发服务器
使用开发服务器开发体验会更好
npm install webpack-dev-server -gwebpack-dev-server --progress --colors这将在本地启动一个8080端口的服务,指向静态文件index.html以及bundle.js(bundle自动编译)。每当bundle.js重新自动编译,会自动刷新浏览器(通过websocket机制)。打开浏览器 http://localhost:8080/webpack-dev-server/bundle











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。