Emmet是一款文本编辑器/IDE的插件,用来快速生成复杂的HTML代码,只要掌握一些常用的语法(类似于CSS选择器),就可以减少重复编码的工作(主要是懒)。
我个人惯用的是sublime,因此下文介绍的语法仅在sublime测试通过,不过其它平台应该也不会有什么出入。
使用Emmet前提:设置当前为HTML语法模式
在sublime中启用Emmet,必须把当前代码的语法模式改为HTML,如果本来就是.html文件那就没问题;如果是新建的文件还没有保存过的,则需要手动先设置为HTML:
在sublime右下角点击
Plain Text,弹出菜单,选择HTML。按下
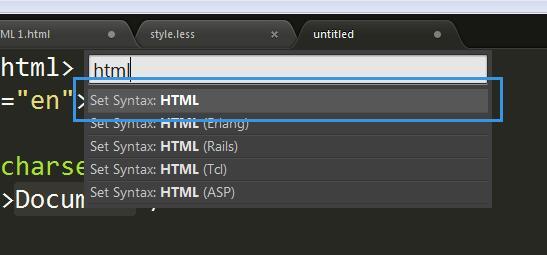
Ctrl + Shift + P,打开命令控制台,输入“HTML”,选择Set Syntax:HTML即可。
快捷键
Emmet使用Tab和Ctrl + e作为自动生成HTML代码的触发器。
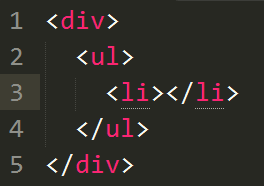
如上图所示,输入完生成HTML的语句后,按下Tab或Ctrl + e,即可生成对应的HTML代码:
Emmet常用语法
Emmet的语法有很多,还为了进一步提高效率而为比较长的标签都设置了缩写,我个人认为记住常用的语法即可,缩写什么的真的是学习成本太高了。
生成HTML结构:!
输入!按下Tab,即可生成标准的HTML5结构:
实际上也是可以生成HTML4的结构的,但毕竟已经过时了,这里按下不表。
后代:>
div>ul>li
<div>
<ul>
<li></li>
</ul>
</div>兄弟:+
div>label+input
<div><label for=""></label><input type="text"></div>分组:()
当我们需要写一些比较复杂的HTML结构时,有两种方式能实现,其一是上级^,但是我觉得有点逆推的意味,思路上比较绕,不好用;另外一种就是分组()了,这是程序员普遍具有的分治思想的体现。
div>(ul>li)+(ol>li)
<div>
<ul>
<li></li>
</ul>
<ol>
<li></li>
</ol>
</div>重复多个:*
div>ul>li*5
<div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>ID:#,类:.
ID和类可以同时使用也可以分别独立使用:
div#article.container
<div id="article" class="container"></div>div#article
<div id="article"></div>div.container
<div class="container"></div>
属性:[attr="val"]
label[for="passwd"]<label for="passwd"></label>
文本内容:{}
div>a{点这里跳转}<div><a href="">点这里跳转</a></div>
唯一比较常用的缩写:input:type
在<input>里,type属性是必定要填的(你忽略type="text"我就鄙视你),而且各个type都还满常用的,因此这个缩写可以记一下:input:type等价于input[type="type"]。
因为type属性可以取的值太多了,这里仅列出几个常用的作为示例:
input:text
<input type="text" name="" id="">input:radio
<input type="radio" name="" id="">input:checkbox
<input type="checkbox" name="" id="">





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。