前言
在《Redux系列01:从一个简单例子了解action、store、reducer》里面,我们已经对redux的核心概念做了必要的讲解。接下来,同样是通过一个简单的例子,来讲解如何将redux跟react应用结合起来。
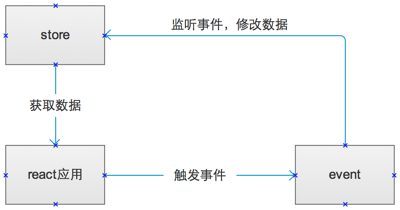
我们知道,在类flux框架设计中,单向数据流转的方向无非如下:
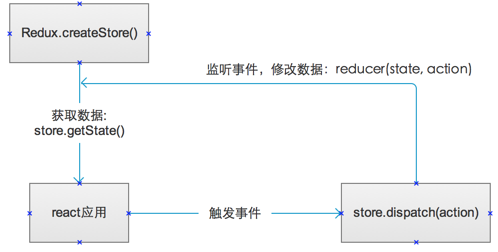
转换成redux的语言,就是这个样子。接下来就看实际例子,一个简单到不存在实用价值的todo list。
例子:实际运行效果
本文的代码示例可以在github上下载,点击查看。README里有详细的运行步骤,照着做就可以了,这里也一起贴出来。
首先安装依赖项
npm install如果还没安装browserify,那么也要安装一下
npm install -g browserify然后,在当前目录运行如下脚本
browserify app.js -o bundle/app.js -t [ babelify --presets [ es2015 react ] ]在浏览器里打开index.html,就可以看到效果了。运行效果如下,很挫吧。。。
例子:实际代码
由于代码实在太简单,这里就直接贴出来了。
actionCreator
首先,定义actionCreator。
// action creator
var addTodoActions = function(text){
return {
type: 'add_todo',
text: text
};
};reducer
然后,定义reducer,可以看到是对add_todo事件进行了处理
// reducers
var todoReducer = function(state, action){
if(typeof state === 'undefined'){
return [];
}
switch(action.type){
case 'add_todo':
return state.slice(0).concat({
text: action.text,
completed: false
});
break;
default:
return state;
}
};接着,以前面定义的reducer为参数,创建store。
store
var store = Redux.createStore(todoReducer);将react跟store进行绑定
最后,到关键步骤啦,可以看到:
在
getInitialState里:通过store.getState()获取数据进行初始的渲染。在
componentDidMount里:监听store的状态变化,当状态变化时,触发onChange回调。在
handleAdd里:通过store.dispatch(addTodoActions(value))修改state。(步骤二对这个进行了监听)
4.在onChange里:获取最新的state,并重新渲染视图
var App = React.createClass({
getInitialState: function(){
return {
items: store.getState()
};
},
componentDidMount: function(){
var unsubscribe = store.subscribe(this.onChange);
},
onChange: function(){
this.setState({
items: store.getState()
});
},
handleAdd: function(){
var input = ReactDOM.findDOMNode(this.refs.todo);
var value = input.value.trim();
if(value)
store.dispatch(addTodoActions(value));
input.value = '';
},
render: function(){
return (
<div>
<input ref="todo" type="text" placeholder="输入todo项" style={{marginRight:'10px'}} />
<button onClick={this.handleAdd}>点击添加</button>
<ul>
{this.state.items.map(function(item){
return <li>{item.text}</li>;
})}
</ul>
</div>
);
}
});
ReactDOM.render(
<App />,
document.getElementById('container')
);写在后面
整个例子看下来其实非常flux style,非常简单,连异步都没有涉及,所以也就不花过多篇幅进行讲解,相信看下代码,跑下文中的demo就可以理解了。
实际项目不可能像文中的这么简单,所以一般redux还要结合react-redux、redux-thunk等库使用,才能用到实战中去。这部分会在后续展开 :)



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。