就不啰嗦了,直接给正确答案。
一 服务器端 也就是 node.js & express:
最简单的就是使用 expressjs/cors
安装 npm install cors --save
引入 var cors = require('cors');
使用 app.use(cors());
这就搞定了服务器端。
二 客户端 也就是 js & jQuery:
首先不能用快捷方法 $.post() 了,得用 $.ajax()
$.ajax({
type: 'POST',
url: '...',
data: JSON.stringify(params),
processData: false,
contentType: 'application/json',
dataType: 'json'
}).then(function(ret){
alert(ret);
});除了 {type: 'POST', url: '...', dataType: 'json'} 这几个参数没有变化之外,
不同之处在于:data 得先用 JSON.stringify() 手动转换成 json 字符串,processData 指定为 false 告诉 jQuery 不要再对 data 进行处理,contentType 指定为 application/json 告诉服务器,我发送的数据是 json 格式。
我自己解决这问题的时候,搜索到的答案都少指定了 processData,
于是服务器收到的数据变成这样子:{ '{id:123, name:"asd"}' },
可能是 jQuery 不同版本之间的差别吧,
反正手动指定一下 processData: false 就不会错。
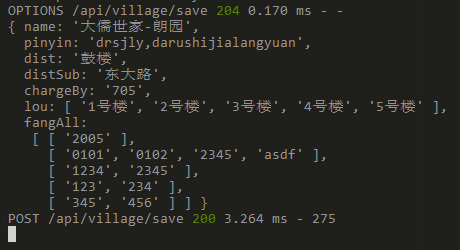
但为什么服务器端收到的会是一个 OPTIONS 和一个 POST 请求?
大概是浏览器安全机制方面的问题吧……


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。