selectize是什么东西?它是用来代替原生html标签select一个jQuery插件。众所周知,原生的select既不好看又不好用,所以我们一般选择用一些插件来模拟生成,比如Chosen,select2等等。而selectize是我认为最好用的一个。
看selectize的演示,它是支持 Option Groups 的,
但它演示的是selectize会将原生html的optgroup模拟成selectize样式的optgroup。
而我需要的是根据我的数据由selectize生成optgroup,
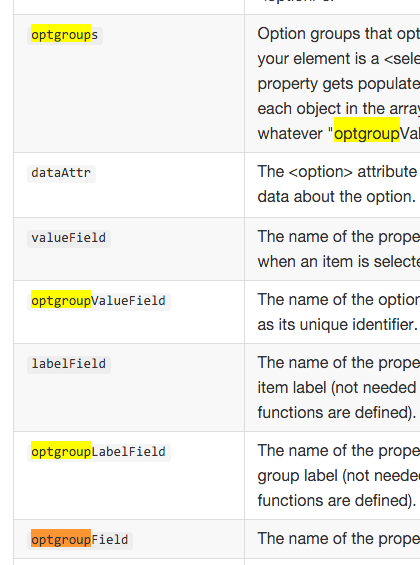
没关系我再看文档,按下Ctrl+F搜索optgroup,果然有相关参数,
但或许是我英文水平太烂,或许是它确实没写清楚怎么使用(估计前者的可能性更大一点),反正是没有很直观的知道怎么用。
没关系,还有谷歌嘛…… 可是还真就搜不到相关解答,
算了,作为一名优秀的程序员,没有点分析能力,怎么行走江湖……
这个optgroups要么是接受一个树状数组,要么就是和options分别代表两个表,然后用一个字段关联,还能有啥第三种可能吗?
估计关联的可能性更大一些,于是就这么一试:
$('#distSub').selectize({
options: [
{text: 'aaa', value:'AAA', optgroup:'a'},
{text: 'abb', value:'ABB', optgroup:'a'},
{text: 'acc', value:'ACC', optgroup:'a'},
{text: 'caa', value:'CAA', optgroup:'c'},
{text: 'cbb', value:'CBB', optgroup:'c'},
{text: 'ccc', value:'CCC', optgroup:'c'},
],
optgroups: [
{label: 'CC', value:'c'},
{label: 'AA', value:'a'}
]
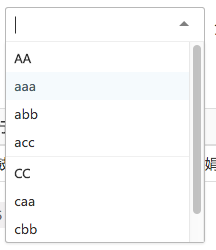
});还真就可以了……
代码一出,还看啥文档……optgroups, optgroupValueField, optgroupLabelField, optgroupField 分别代表什么,你我心知肚明……



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。