最近纠结于一个body满铺的问题,具体情况是:
body背景图高度固定在2000px左右;
body内内容高度不固定(可能会小于浏览器可视窗口高度,也可能会高于背景图高度即高于2000px);
稍早前的实现方案是做一块背景div,用js监控滑动位置,再对其进行fixed定位或者absolute定位操作。
具体如下:
body>.fixed-bg-pic {
position: absolute;
left: 0;
width: 100%;
height: 100%;
min-width: 1200px;
background: url(bg.jpg) center 0px no-repeat;
z-index: -1;
}
body>.fixed-bg-pic.scroll {
position: fixed;
top: auto;
height: 1752px;
bottom: 0px;
left: 0px;
}
body>.fixed-bg-pic.bottom {
bottom: 210px;
height: 1752px;
top: auto;
}高度控制
_p.bgPicResize = function(){
var scrollH = $(window).scrollTop(),
docHeight = $(document).height();
//内容小于背景图
if(docHeight < 1752){
_p._$backPic.removeClass('bottom');
_p._$backPic.removeClass('scroll');
}
//从上往下滑动到背景图底部
else if(!_p._$backPic.hasClass('scroll')&&!_p._$backPic.hasClass('bottom')&&scrollH+_p._winHeight>1752)
_p._$backPic.addClass('scroll');
//从下往上滑动,背景图触顶时
else if(_p._$backPic.hasClass('scroll')&&scrollH+_p._winHeight<1752){
_p._$backPic.removeClass('scroll');
//从上往下活动,背景图触底时
}else if(!_p._$backPic.hasClass('bottom')&&scrollH>docHeight-242-_p._winHeight){
_p._$backPic.removeClass('scroll');
_p._$backPic.addClass('bottom');
//从下往上滑动,背景图离底时
}else if(_p._$backPic.hasClass('bottom')&&scrollH<docHeight-242-_p._winHeight){
_p._$backPic.addClass('scroll');
_p._$backPic.removeClass('bottom');
}
};
后来遇到一个问题:
当body内内容小于浏览器可视窗口高度时,会导致背景div无法满铺整个窗口。
如果给body和html都设置高度100%,这样又会导致背景div无法完全展开(只能有可视窗口高度)。
最后的解决办法是如下:
html{
height: 100%;
}
body{
background: #000;
position: relative;
min-height: 100%;
height: auto;
}后来查阅了一些资料,发现这个问题能够通过background:fixed;来解决。。。(学艺不精,无话可说)
之前的思路还能沿用,不需要单独的背景div,直接将背景放在body上,控制背景的位置就可以了:
html{
height: 100%;
}
body{
position: relative;
min-height: 100%;
height: auto;
background: url(bg.jpg) center 0px fixed no-repeat;
background-color: #000;
}
body.scroll {
background-attachment:fixed;
background-position:left bottom;
}
body.bottom {
background-attachment: scroll;
background-position: center 1542px;
}关于html与body的一些表现
背景色
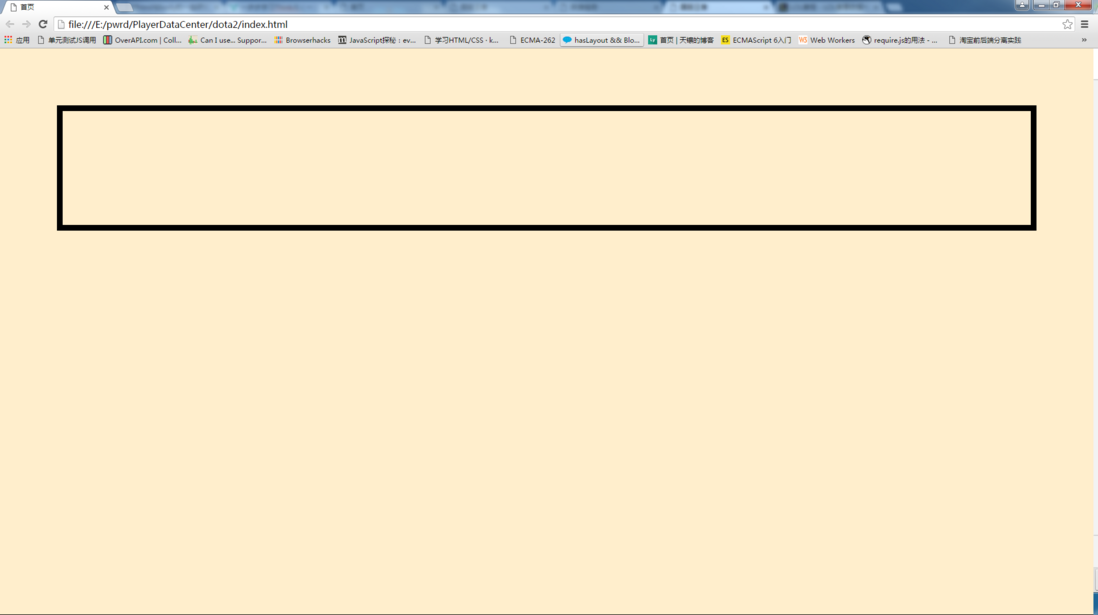
一般控制背景色body{color:#000}; 浏览器界面都满铺黑色,看似是body标签下背景色起作用了,但是如果body内容不足以撑满浏览器界面时,body高度是没有充满浏览器的,而背景色却能够满铺。
body{
background: #fec;
padding: 100px;
margin: 100px;
border: 10px solid #000;
}
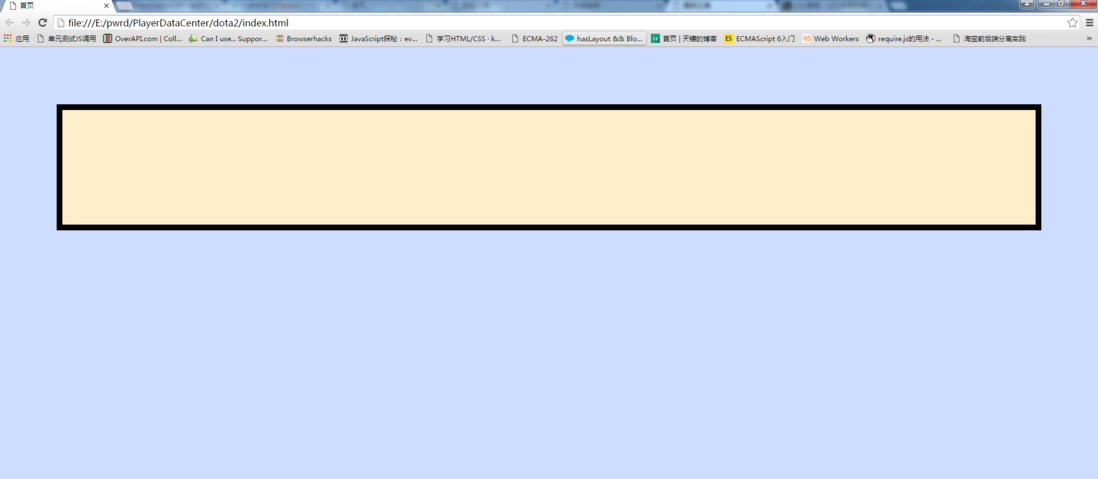
如果是在html设置背景色,body背景色会被取代,由html背景色填充整个浏览器窗口。
html{
background: #cdf;
}
body{
background: #fec;
padding: 100px;
margin: 100px;
border: 10px solid #000;
}background的fixed固定定位
一般情况下大部分浏览器是支持的,当html标签带着background属性时,如:
html{
background:#000;
}
body{
background: url(bg.jpg) center 0px fixed no-repeat;
}这时候,背景图片不能固定,推测原因应该和上面说的背景色有关系,即html设置背景色后,浏览器的背景色取的是html的背景色,body背景不再作为浏览器背景,而body没有满铺的原因。
height:100%
关于高度百分之百的作用,一般来说,满足两个条件:
其一,父标签有高度可寻,就是向上遍历父标签要找到一个定值高度(body,html另外讨论),如果中途有个height为auto或是没有设置height属性,则高度百分比不起作用;
其二,标签本身的属性,如果inline属性的标签,如果没有浮动,zoom,或是绝对定位之类属性是不支持百分比高度的,block或inline-block属性可以说是高度百分比起作用的前提条件之一吧。
默认情况下,body不是高度100%显示的,想让body支持height100%,需要在html上添加height:100%。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。