了解 CSS 中属性的值及其特性, 透彻分析问题和需求才可以选择和设计最适合的布局解决方案。
多列布局在网页中非常常见(例如两列布局),多列布局可以是两列定宽,一列自适应, 或者多列不定宽一列自适应还有等分布局等。
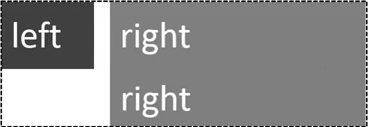
定宽-自适应
有如下布局
<div class="parent">
<div class="left">
<p>left</p>
</div>
<div class="right">
<p>right</p>
<p>right</p>
</div>
</div>float+margin
.left {
float: left;
width: 100px;
}
.right {
margin-left: 100px
/*间距可再加入 margin-left */
}优点:容易理解
缺点:IE6中会有3像素的BUG, 解决方法可以在.left 加入 margin-left:-3px。
因为left是浮动元素,right是没有浮动的,如果right内容中有清楚浮动就会产生bug。
改进:float + margin + (fix)
<div class="parent">
<div class="left">
<p>left</p>
</div>
/*外层在包裹一个容器*/
<div class="right-fix">
<div class="right">
<p>right</p>
<p>right</p>
</div>
</div>
</div>
<style>
.left {
float: left;
width: 100px;
}
.right-fix {
float: right;
width: 100%;
margin-left: -100px;
}
.right {
margin-left: 100px
/*间距可再加入 margin-left */
}
</style>兼容性很好,适用于多版本浏览器(包括 IE6)但是多了层right-fix的结构。但left不可选择,被right-fix盖住。需要设置left的 position: relative;来提高层级。
float+overflow
.left{
float: left;
width: 100px;
margin-right: 20px;
}
.right{ overflow: hidden; //触发BFC }overflow:hidden使得div产生了BFC 模式(Block Formatting Context)块级格式化文本,根据BFC的布局规则之一,div那个产生的BFC区域不会与左边浮动的元素所重叠。具体什么是BFC可以看看这篇文章
table
.parent {
display: table;
width: 100%;
table-layout: fixed;
}
.left {
display: table-cell;
width: 100px;
}
.right {
display: table-cell;
/*宽度为剩余宽度*/
}table 的显示特性为每列的单元格宽度合一定等与表格宽度。 table-layout: fixed; 可加速渲染,也是设定布局优先。
table-cell 中不可以设置 margin 但是可以通过 padding 来设置间距。
flex
.parent{
display: flex ;
}
.left {
width: 100px;
margin-right: 20px;
}
.right{
/*等价于flex:1 1 0; 增长因子和收缩因子都为1,
基础宽度为0,那么剩余宽度都分配给right*/
flex: 1 ;
} flex-item 默认为内容宽度。
缺点: CSS3 兼容性。根据内容判断,性能会有问题,做小范围布局,不适合大范围布局。
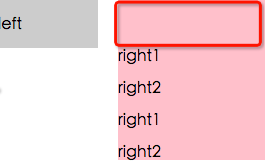
不定宽-自适应
float + overflow
.left{
float: left;
width: 200px;
margin-right: 20px;
}
.right{ overflow: hidden; //触发BFC }table
.parent{
display:table;
width: 100%;
}
.left, .right {
display: table-cell;
}
.left{
width:0.1%; //写的够小就行,不写1px的原因是IE8会有问题
padding-right:20px;
}
.left p{ width : 200px;} //用内部元素撑开,宽度可以不定flex
.parent{display:flex;}
.left{margin-right:20px;}
.right{flex:1;}三列不定宽 + 自适应 与两列的做法一样
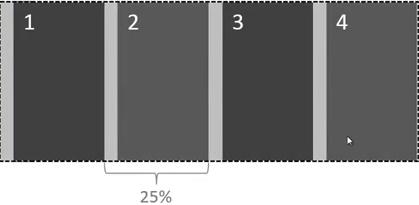
等分布局
每一列的宽度和间距均相等。
有如下HTML结构
<div class="parent">
<div class="column"><p>1</p></div>
<div class="column"><p>2</p></div>
<div class="column"><p>3</p></div>
<div class="column"><p>4</p></div>
</div>float
.parent{
margin-left :-20px; //为父元素增加20px宽度
}
.column{
float : left;
width: 25%;
padding-left : 20px;
box-sizing : border-box;
}
缺点:结构和样式稍微有点耦合性
table
.parent-fix{ margin-left :-20px; //为父元素增加20px宽度 }
.parent{
display : table;
width : 100%;
table-layout : fixed;
}
.column{
float : left;
width: 25%;
padding-left : 20px;
box-sizing : border-box;
}fix
.parent{
display : flex;
}
.column{
flex: 1;
}
.column+.column{ margin-left: 20px; } //选择2,3,4等高需求
table
上面自适应的table布局就具有登高的布局
flex
如上面自适应的例子,flex 天然等高
float
.parent{ overflow : hidden; }
.left, .right{
padding-bottom : 9999px;
margin-bottom : -9999px;
}优点是兼容性比较好
缺点是伪等高 不是正真意义上的登高





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。