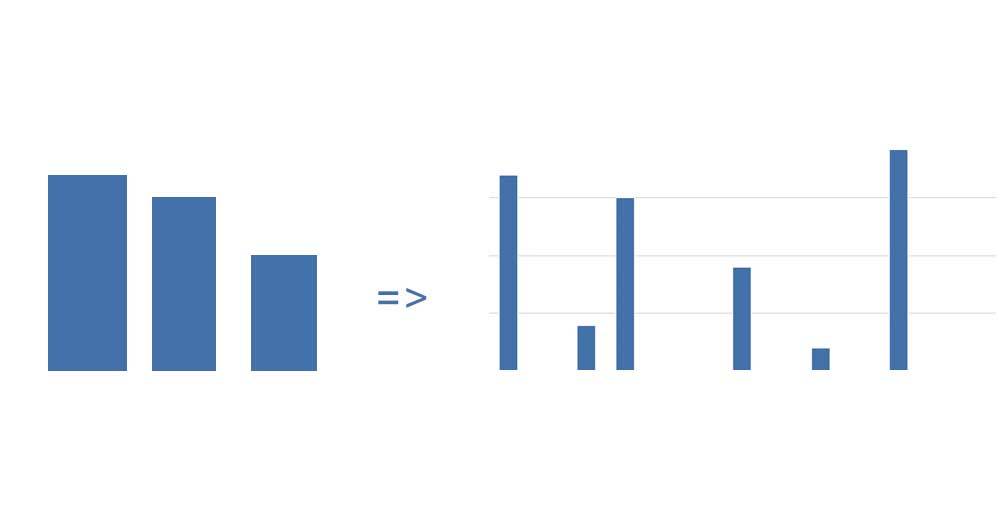
我们在设置图表时候经常会动态设置数据列的宽度,但是如果数量较少的话,经常会比较难看,于是我们会想到限制一个最大宽度。这段代码应该适合你。
(function(H) {
var each = H.each;
H.wrap(H.seriesTypes.column.prototype, 'drawPoints', function(proceed) {
var series = this;
if (series.data.length > 0) {
var width = series.barW > series.options.maxPointWidth ? series.options.maxPointWidth : series.barW;
each(this.data, function(point) {
point.shapeArgs.x += (point.shapeArgs.width - width) / 2;
point.shapeArgs.width = width;
});
}
proceed.call(this);
})
})(Highcharts);
添加完代码后,在你的Highcharts属性里增加这个,设置就可以完成对最大宽度的支持了。
series: [{
// ....
data: data['series']['stars'],
tooltip: {
valueSuffix: ' 颗'
},
maxPointWidth: 30, // 最大宽度 采用svg宽度
}]
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。