CSS font-feature-settings
IEBlog
由于提供了对 CSS3 @font-face 规则和 WOFF 字体封装格式的跨浏览器支持,现代的 Web 版式已远远超出了“Web 安全字体”所定义的范畴,像 New Yorker 这样的知名杂志就使用了 Web 字体来彰显标题版式的独特风格,而在美国总统奥巴马的竞选连任活动中,也使用了 Web 字体服务 Typekit 来托管其独具一格的字体。
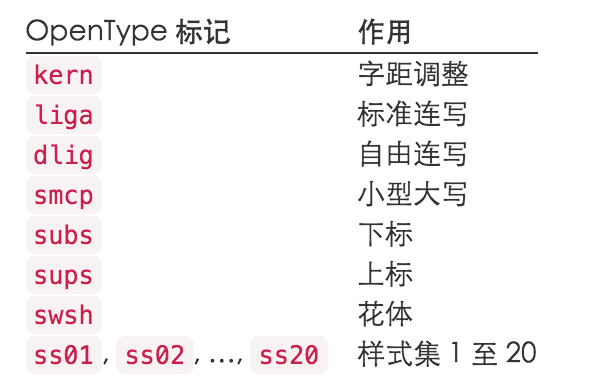
妨碍 Web 设计人员利用字体的全部特性的一项限制是:无法访问许多字体中内置的大量可选 OpenType® 特性。这些特性定义了字形替代和定位选项,以支持基本的版式特性(如字距调整、上标和下标)、上下文字形(如连写、数字样式)以及访
问可选的东亚字形和花饰字体。
是不是很晕
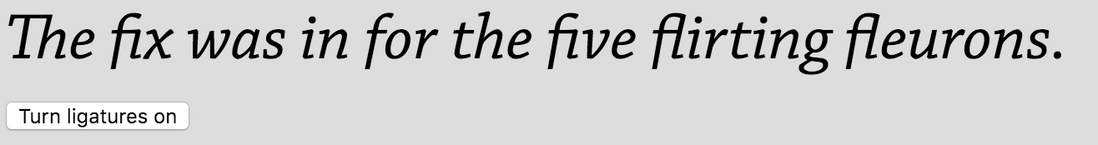
举个例子
html
<p>
<span>Th</span>e <span>fi</span>x was in for the <span>fi</span>ve<span>fl</span>irting <span>fl</span>eurons.
</p>
<button>Turn ligatures</button>scss
p {
font-size: 40px;
margin-bottom: 10px;
padding-left: 10px;
font-style: italic;
}
body {
background-color: #ddd;
font-family: "chaparral-pro";
margin: 0;
padding: 0;
}
span {
transition: color .3s ease;
}
.liga {
font-feature-settings: "sups" 1;
span {
color: lighten(red, 10);
}
}
button {
cursor: pointer;
margin-left: 10px;
&:after {
content: " on";
}
&.on:after {
content: " off";
}
}js
var btn = document.querySelector("button"),
body = document.documentElement,
activeClass = "liga";
btn.addEventListener("click", function(e){
e.preventDefault();
body.classList.toggle(activeClass);
btn.classList.toggle('on');
});按钮未改变时效果
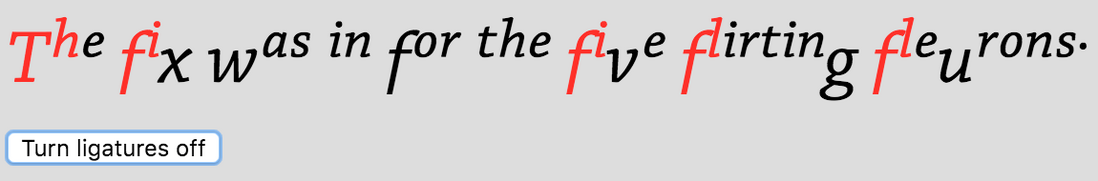
按钮按下添加liga类
咦 为什么会是这样呢 font-feature-setting为我们提供了更多的可以兼容opentype的功能
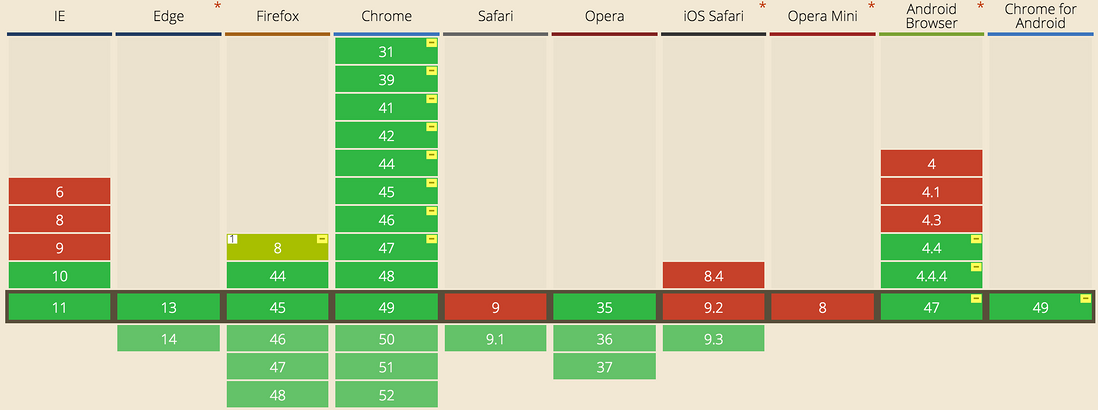
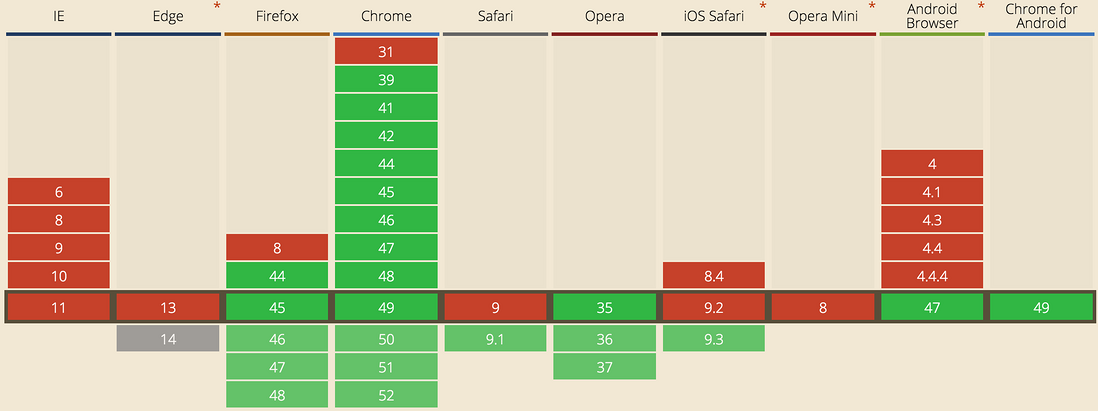
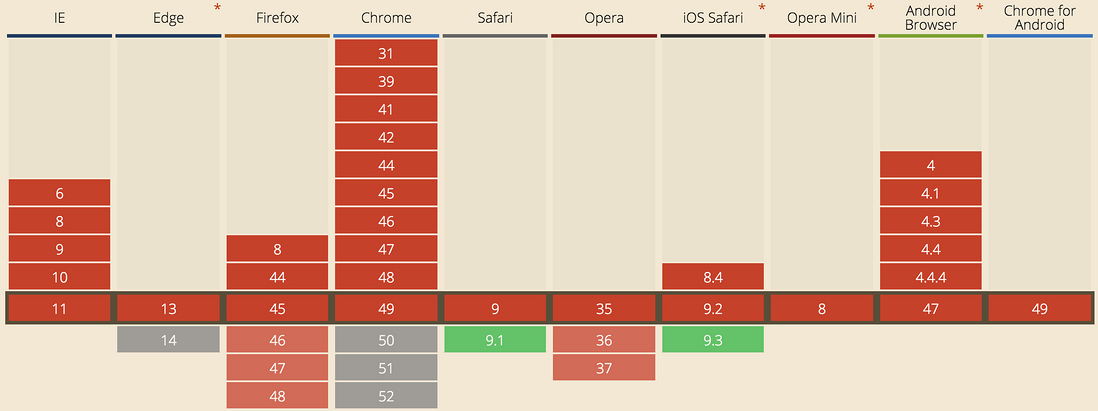
该特性兼容性
CSS will-change
will-change属性,允许作者提前告知浏览器的默认样式,那他们可能会做出一个元素。它允许对浏览器默认样式的优化如何提前处理因素,在动画实际开始之前,为准备动画执行潜在昂贵的工作。
之前我们希望调用gpu进行优化时需要这么写
.accelerate {
-webkit-transform: translate3d(0, 0, 0);
}不过这样浏览器就会耗费很多资源 will-change可以有助于浏览器进行优化
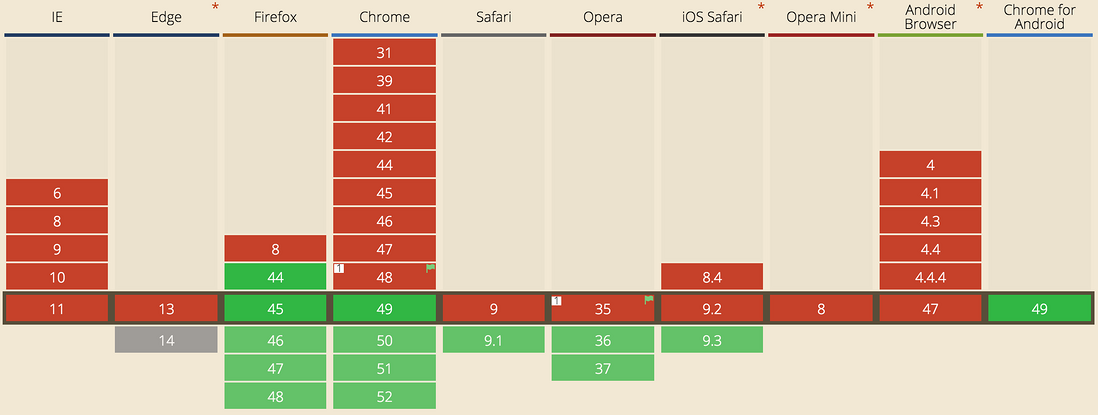
该特性兼容性
CSS touch-action
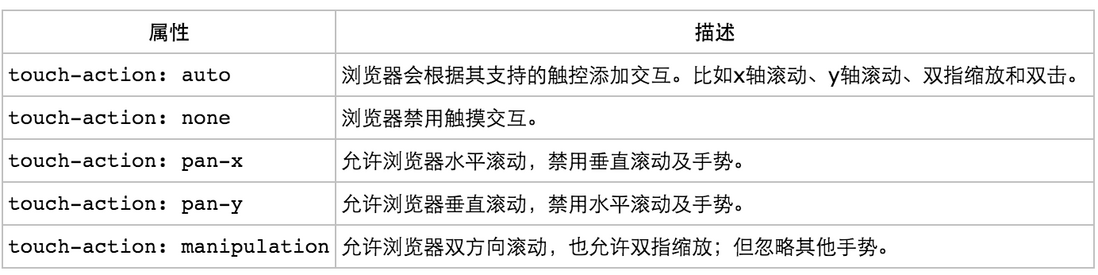
该特性兼容性
CSS all property
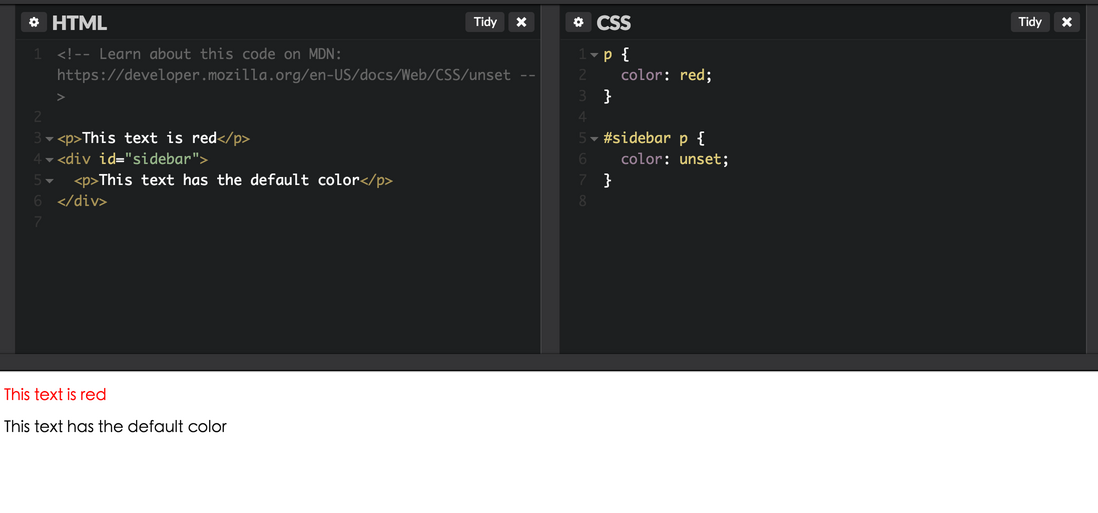
CSS all简写属性重设除了unicode-bidi 和direction之外的所有属性至它们的初始值或继承值。
举个例子
html
<blockquote id="quote">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</blockquote> Phasellus eget velit sagittis.css
html { font-size: small; background-color: #F0F0F0; color:blue; }
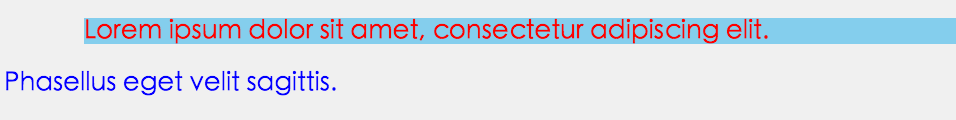
blockquote { background-color: skyblue; color: red; }然后这样子
css加上一句
blockquote { all: unset; }就可以屏蔽全局的影响
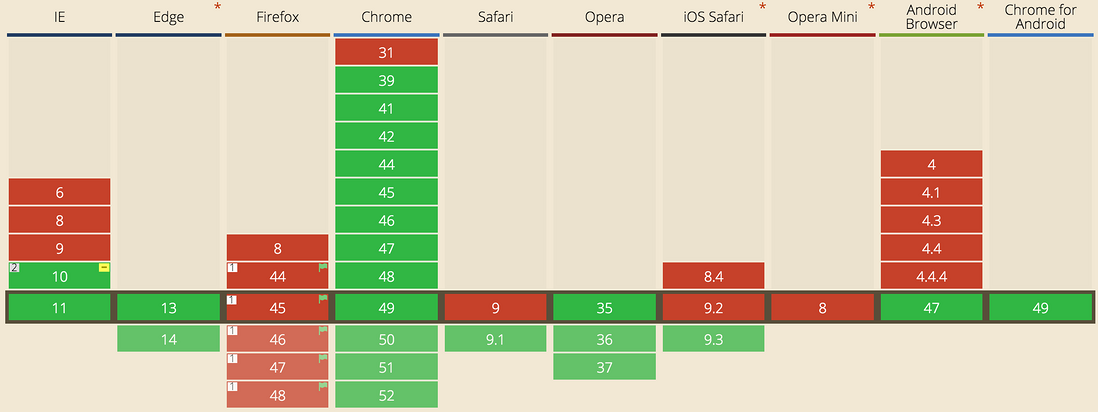
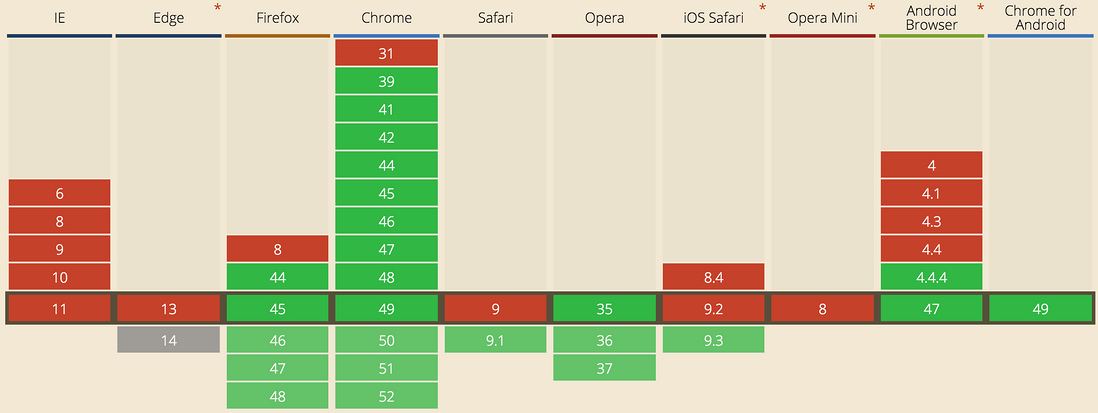
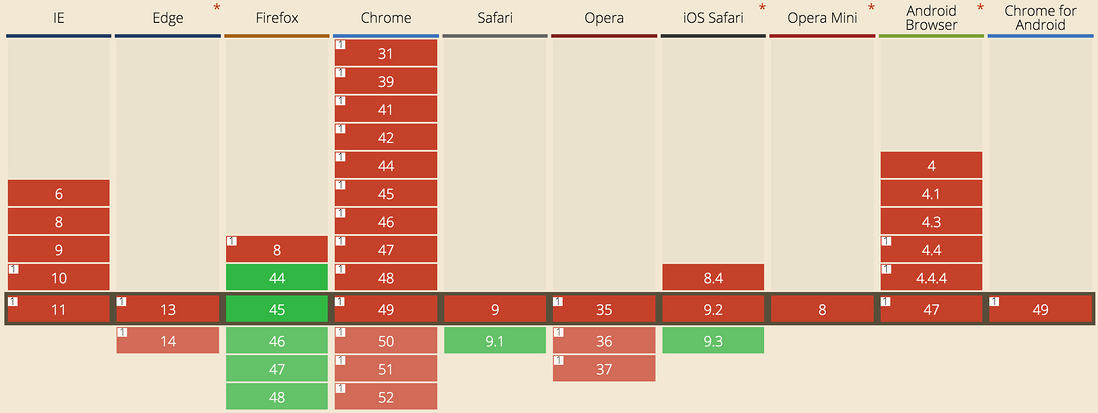
该特性兼容性
CSS unset value
顾名思义 就是撤销继承过来的值
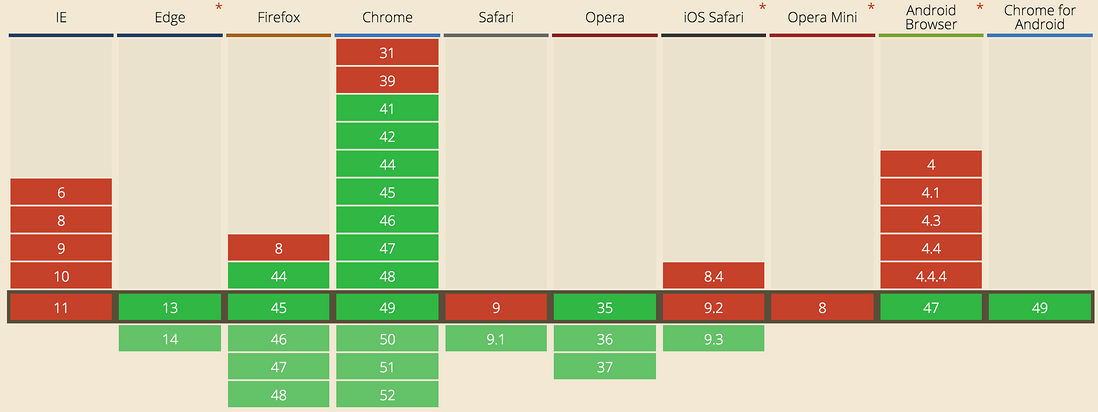
该特性兼容性
CSS revert value
不太懂啊 返回浏览器原始? 没啥用啊
该特性兼容性
CSS variables
ios支持css变量了
该特性兼容性
CSS font-variant-alternates property
可以自己组装字体了 不过浏览器兼容性不太好
该特性兼容性
picture element
这次ios9.3最大的更新就是提供了picture element了
这里我给大家提供几篇文章
whatwg介绍
浏览器内建支持的响应式图像
响应式图片101(六):picture元素
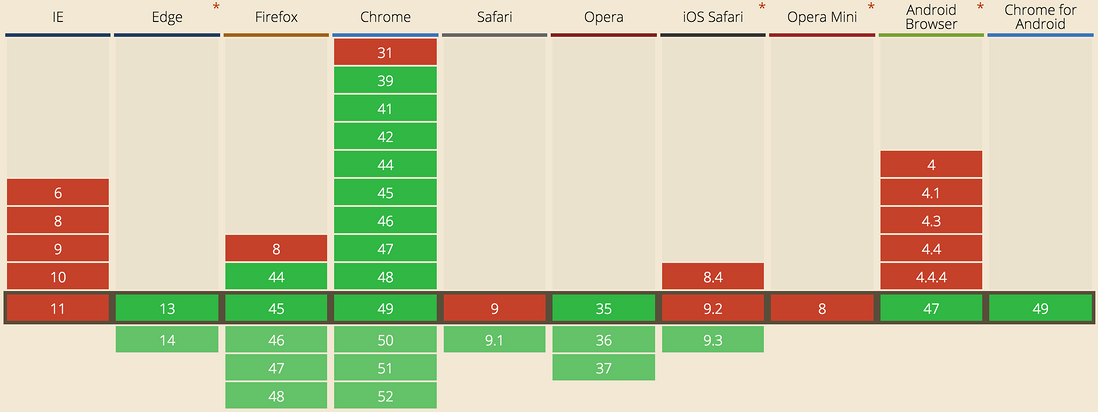
该特性兼容性
















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。