先来看看常见的产品中的feeds流中的布局:
1、朋友圈
纯客户端的feeds流,单张图片大图显示,这里肯定也限制了最大高度或者宽度。大于一张图片则以正方形显示,一共显示9张图,九宫格,多了就不排列了。
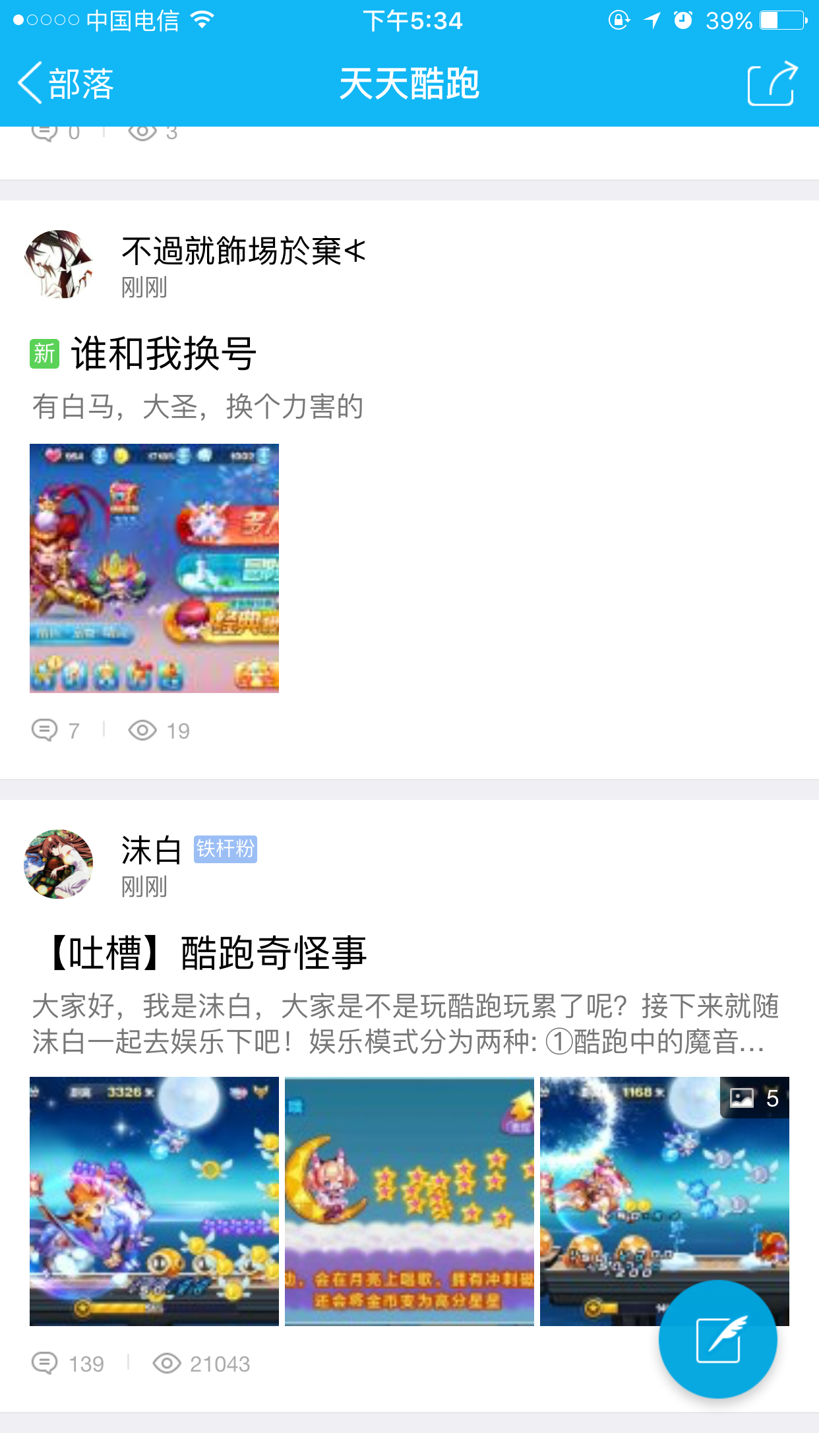
2、QQ空间
单张图片,这里我发了几张测试图片,包括正常的横图,和长度很长的图,高度很高的图。发现最终都显示的很小,max-width或者max-height为100,当然这里不是用css提前写死,而是动态计算出来。图片的宽高由CGI返回,这也就不难计算了,等比缩放就行。
element.style {
width: 55px;
height: 100px;
background-image: url("//h5.qzone.qq.com/tx_tls_gate=m.qpic.cn/psb?/V12OVEch07zgAo/y2b1dFIeF0H*Di…AAAFABA!&su=010529329#sce=5-11-3&rf=v1_ht5_qz_3.4.0_001_idc_b-0-0&appid=2");
}
element.style {
width: 100px;
height: 56px;
background-image: url("//h5.qzone.qq.com/tx_tls_gate=m.qpic.cn/psb?/V10nNuDB2Bs6rG/RstlMI47hpGhCg…DANI!&su=0224240113#sce=5-11-3&rf=v1_ht5_qz_3.4.0_001_idc_b-0-0&appid=311");
}
多张图片,这个就更好实现了,用background-image就行,也不用提前知道大小,设置background-position的位置,还有裁剪的方式,一般也就居中显示了。
3、兴趣部落
兴趣部落的图片很简单粗暴,之间采用了background-image的方式,不管多图还是单图,统一正方形显示。
4、淘宝社区
下面是淘宝客户端的截图,不知道内部的实现是原生还是web页面,其图片的布局也是和兴趣部落一致,多图单图显示方式一样。
总结以上几点,在feeds流中通常会遇到这几种常见的图片布局:
1、宽高比例协调,固定最大宽高度,宽高等比缩放
<img class="ame-post_index-post-img-box" src="xxxx"/>
.game-post_index-post-img-box {
margin-right: 5px;
margin-top: 5px;
border: none;
background-size: cover;
background-position: center center;
float: left;
display: block;
position: relative;
width: auto;
height: auto;
max-width: 180px;
max-height: 180px;
background-image: url(.http://iamaddy.github.io/img/feeds_pic/img/game-circle/pic_ph.22744c92.png);
background-color: #e8e8e8;
}
2、宽高比例不协调,局部显示
利用background-image布局
// 高度很大
.game-post_index-post-img-wrap_high .game-post_index-post-img-box {
width: 79px;
margin-right: 5px;
margin-top: 5px;
border: none;
background-size: cover;
background-position: center center;
float: left;
display: block;
position: relative;
height: 180px;
max-height: 180px;
}
// 宽度很大
.game-post_index-post-img-wrap_long .game-post_index-post-img-box {
height: 79px;
margin-right: 5px;
margin-top: 5px;
border: none;
background-size: cover;
background-position: center center;
float: left;
display: block;
position: relative;
width: 247px;
max-width: 247px;
}
3、多张图片,长宽固定
也是利用background-image布局
.game-post_index-post-img-wrap_multi .game-post_index-post-img-box {
width: 79px;
height: 79px;
margin-right: 5px;
margin-top: 5px;
border: none;
background-size: cover;
background-position: center center;
float: left;
display: block;
position: relative;
}
而上图也就是微信游戏圈子的feeds流中的展示方法,和朋友圈一样。
但我们的后台服务并没有返回图片的宽高啊,展示当然没有问题。
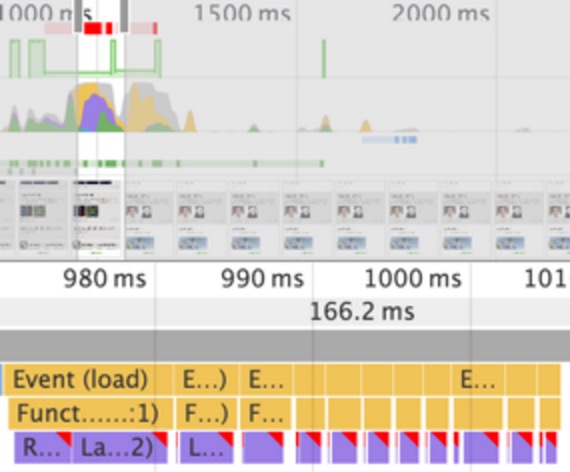
但这样的问题是,由于不知道宽高,所有单张图片的显示方式都要等到图片下载下来才能知道,因为那时候才知道宽高比。这样的结果就是页面回流,对性能的影响特别严重:

可现实就是后台目前还无法提供啊,真是一万匹草泥马在奔腾,后来就这样迂回来曲线救国。
1、前端上传时计算图片的宽高;
2、后台CGI接收后和图片地址一起存储起来;
3、取feeds流的接口不变,前端从url解析出宽高。
在用FileReader加载完图片后,用img的两个属性就能获取到原始的高宽了,也没有什么技术瓶颈。
var nWidth = img.naturalWidth,
nHeight = img.naturalHeight;纵观上面的几种布局方式,单、多张图片的实现最简单,也不需要知道宽高,但显得比较单一,单张图片展示出来的信息较少,而且从视觉角度讲,留有较大空白,图片信息展示的比较少。
如果将单张图片放大,布局显得紧凑,图片细节多,对于不关心的图片,可以省去二次点击查看,就类似朋友圈的feeds流,但两张图的时候与三张以上的图片外框元素一样大小,感觉有点小气,也可能是局限于作者头像,不能放的过大。而游戏圈原样照搬朋友圈的就并不太合适,两个是不同的布局。
个人还是倾向于看大图,结合兴趣部落的多图和朋友圈的单图展示方式。
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。